
Kurs Dazwischenliegend 11246
Kurseinführung:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。

Kurs Fortschrittlich 17582
Kurseinführung:《尚学堂MySQL视频教程》向大家介绍了如何从安装到使用MySQL数据库的这么一个过程,详细的介绍的每个环节的具体操作。

Kurs Fortschrittlich 11291
Kurseinführung:《兄弟连前端实例展示视频教程》向大家介绍了html5和css3技术的实例,让大家更加熟练掌握使用html5和css3.
Frage zur Verwendung von Overflow: Hidden zum Löschen von Floats
2017-05-16 13:36:43 0 1 911
Methode zum Löschen des JavaScript-Fokus
2023-08-21 19:37:32 0 2 427

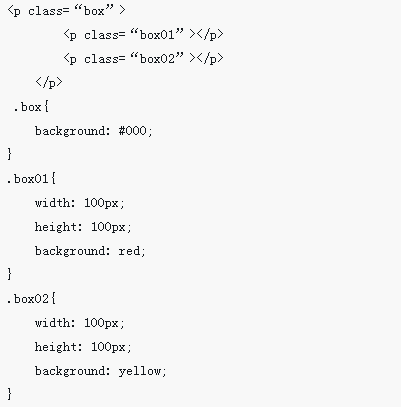
Kurseinführung:CSS-Floating und Clearing-Floats: Um die Fähigkeiten des Floatings und Clearing-Floats zu beherrschen, sind spezifische Codebeispiele erforderlich. Im Webdesign und in der Entwicklung sind CSS-Floats (Float) eine der gängigen Layouttechniken. Mit Float können Sie Elemente nach links oder rechts verschieben, um die Elemente auf der Seite anzupassen und anzuordnen. Allerdings können schwebende Elemente auch einige Probleme auf der Seite verursachen, z. B. das Zusammenklappen der Höhe des übergeordneten Elements usw. Daher ist es sehr wichtig, die Fähigkeiten im Umgang mit Schwimmern und deren Beseitigung zu beherrschen. Dieser Artikel konzentriert sich auf CSS-Floating- und Clearing-Techniken und bietet spezifische Informationen
2023-11-18 Kommentar 0 1021

Kurseinführung:Die Möglichkeit, Floats in CSS zu löschen, besteht darin, das Clear-Attribut zu verwenden, um Floats zu löschen. Das Clear-Attribut definiert, welche Seite des Elements keine Floating-Elemente haben darf. Der Code lautet [img{float:left;clear:both;}]. .
2021-04-16 Kommentar 0 3287

Kurseinführung:Zu den Möglichkeiten zum Löschen von Floats in CSS gehören klares Attribut, Überlaufattribut, Clearfix-Klasse, Clearfix-Klasse des übergeordneten Elements, Pseudoelement zum Löschen von Float, Überlaufattribut des übergeordneten Elements und eine Kombination aus klarem Attribut und BFC. Ausführliche Einführung: 1. Verwenden Sie das Clear-Attribut, eine einfache und häufig verwendete Methode zum Löschen von Floats, indem Sie nach dem Floating-Element ein leeres Element auf Blockebene hinzufügen und das Clear-Attribut dafür festlegen, können Sie den vorherigen Floating-Effekt löschen und herstellen Die folgenden Elemente sind normal angeordnet und so weiter.
2023-10-30 Kommentar 0 2845

Kurseinführung:Dieses Mal werde ich Ihnen die Methode zum Löschen von CSS-Floats und die Vorsichtsmaßnahmen zum Löschen von CSS-Floats vorstellen. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-03-20 Kommentar 0 1529

Kurseinführung:Beim Erlernen von CSS sehen wir häufig CSS Float und CSS Clear Float. Was bedeutet CSS Float? Warum muss CSS Floats löschen? In diesem Artikel erfahren Sie, was CSS-Float bedeutet und warum CSS Float löscht.
2018-09-13 Kommentar 0 5423