
Kurs Dazwischenliegend 13099
Kurseinführung:Ohne JavaScript-Skripte können Sie reines CSS verwenden, um reibungslose Übergänge zwischen Seiten zu erzielen und das magische Erlebnis von Transformation, Übergang und Animation zu erleben.

Kurs Dazwischenliegend 11340
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17646
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.
javascript - Wie kann JS einen Multithreading-Effekt erzielen?
Wie kann js einen Multithreading-Effekt erzielen?
2017-05-19 10:26:22 0 5 622
2017-05-19 10:45:07 0 4 1782
2017-12-14 14:01:00 0 3 1494
Javascript – Problem mit der Verlaufsfarbe des Echarts-Histogramms
2017-06-12 09:30:45 0 1 947
Wie verwendet Vimperator die Abkürzung „Abbreviate', um eine Wagenzeichenfolge zurückzugeben?
2017-05-16 16:34:38 0 1 752
Kurseinführung:Dieses Mal zeige ich Ihnen, wie Sie mit CSS3 dreidimensionale 3D-Spezialeffekte erzielen. Was sind die Vorsichtsmaßnahmen für die Verwendung von CSS3, um dreidimensionale 3D-Spezialeffekte zu erzielen? Das Folgende ist ein praktischer Fall.
2018-03-14 Kommentar 0 1795

Kurseinführung:In diesem Artikel wird hauptsächlich der Effekt von CSS3 zur Erzielung von 3D-Schriftartschattierungen vorgestellt. Jetzt kann ich ihn mit Ihnen teilen.
2018-06-28 Kommentar 0 2685

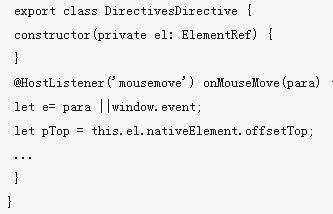
Kurseinführung:Dieses Mal werde ich Ihnen Angular4 vorstellen, um 3D-Effekte zu erzielen. Was sind die Vorsichtsmaßnahmen für Angular4, um 3D-Effekte zu erzielen? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-04-16 Kommentar 0 2069

Kurseinführung:In CSS3 können Sie das Attribut „transform“ mit 3D-Rotationsfunktionen wie „rotateY()“ und „rotateX()“ verwenden, um einen 3D-Flip-Effekt zu erzielen. RotateX() kann ein Element um einen bestimmten Winkel um seine X-Achse drehen, und rotateY() kann ein Element um einen bestimmten Winkel um seine Y-Achse drehen.
2021-04-21 Kommentar 0 7361