
Kurs Dazwischenliegend 11279
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17603
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11314
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
Wenn Sie mit der Maus über den Stil a fahren, wird die Hintergrundfarbe von a auf Gelb gesetzt.
2022-09-22 19:25:53 0 1 862
javascript – Ein Problem beim Abrufen von Breiten- und Längengraden von der Baidu Map JS API
2017-05-19 10:14:14 0 2 802
2017-05-16 16:42:35 0 4 721
2017-06-10 09:48:42 0 1 1580
2017-06-26 10:58:40 0 2 686

Kurseinführung:In CSS3 können Sie den Selektor „:hover“ und das Attribut „font-style“ verwenden, um die Schriftartänderung festzulegen, wenn die Maus darüber fährt. „:hover“ kann den Stil des Elements festlegen, wenn die Maus darüber fährt. Das Attribut „font-style“ kann den Schriftstil festlegen. Syntax „p:hover{font-style:font style}“.
2022-04-28 Kommentar 0 2764

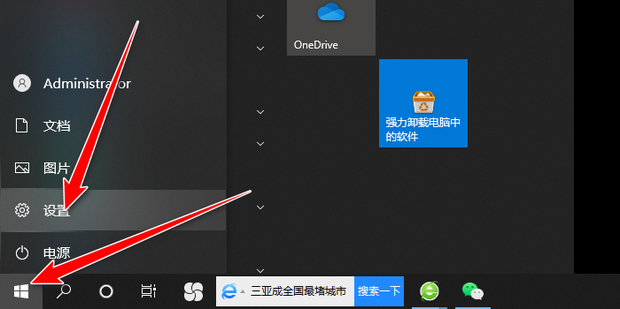
Kurseinführung:Wenn wir einen Win10-Computer verwenden, möchten wir einige personalisierte Einstellungen ändern, z. B. den Mauspfeilstil. Wie ändert man also den Mauspfeilstil in Win10? Benutzer können unter „Starteinstellungen“ direkt auf „Benutzerfreundlichkeit“ klicken und dann direkte Änderungen vornehmen. Auf dieser Website erfahren Sie, wie Sie die Mauspfeile in Windows 10 ändern. Wie ändere ich die Mauspfeile in Windows 10? 1. Klicken Sie zunächst im Startmenü auf „Einstellungen“. 2. Klicken Sie dann auf „Einfach zu verwenden“. 3. Klicken Sie abschließend mit dem Mauszeiger, um den Mausstil zu ändern.
2024-02-10 Kommentar 0 929

Kurseinführung:In CSS können Sie das Cursor-Attribut verwenden, um die Maus in einen kleinen Handstil zu ändern. Die grundlegende Syntax lautet „cursor:pointer;“. Das Cursor-Attribut definiert die Cursorform, die verwendet wird, wenn der Mauszeiger innerhalb der Grenzen eines Elements platziert wird. Wenn Sie den Wert auf „Zeiger“ setzen, wird die Maus kleiner.
2021-03-04 Kommentar 0 44947

Kurseinführung:CSS-Stile, die den :active-Pseudoklassenselektor verwenden, um Mausklickeffekte zu erzielen. CSS ist eine kaskadierende Stylesheet-Sprache, die zur Beschreibung der Leistung und des Stils von Webseiten verwendet wird. :active ist ein Pseudoklassenselektor in CSS, der verwendet wird, um den Zustand eines Elements auszuwählen, wenn mit der Maus geklickt wird. Mithilfe des Pseudoklassenselektors :active können wir dem angeklickten Element bestimmte Stile hinzufügen, um den Mausklickeffekt zu erzielen. Im Folgenden finden Sie einen einfachen Beispielcode, der zeigt, wie Sie mit dem Pseudoklassenselektor :active einen Mausklickeffekt erzielen.
2023-11-20 Kommentar 0 1322

Kurseinführung:Verwenden Sie den Pseudoklassenselektor :hover, um CSS-Stile für Maus-Hover-Effekte zu implementieren. Im Webdesign sind Maus-Hover-Effekte ein wichtiger Bestandteil zur Verbesserung der Benutzererfahrung und der Interaktivität der Benutzeroberfläche. Mit dem CSS-Pseudoklassenselektor :hover können wir den Stil von Elementen einfach ändern, wenn wir mit der Maus darüber fahren. Dieser Artikel enthält spezifische Codebeispiele, die Ihnen den schnellen Einstieg in die Verwendung des Pseudoklassenselektors :hover erleichtern. Um den Mouse-Hover-Effekt zu demonstrieren, müssen wir zunächst eine HTML-Struktur vorbereiten. Hier ist ein einfaches Beispiel: <!DOC
2023-11-20 Kommentar 0 1686