
Kurs Dazwischenliegend 11393
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17704
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11399
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
Das Seitenverhältnis des Bildes im Bild
2023-08-17 20:24:04 0 1 513
Wordpress – Bildtitel vorhanden – Gutenberg bekommt ihn nicht automatisch
2024-01-16 21:17:02 0 1 496
2024-04-04 11:21:03 0 1 3847
In meinem Erstellungsmodul können keine Kategoriebilder angezeigt werden
2024-02-26 22:31:22 0 1 660
Zeigen Sie Bilder aus verwandten Suchressourcen in Laravel Nova an
2024-03-31 21:17:29 0 1 450

Kurseinführung:Anker-Tag fügt Leerraum unter dem Bild hinzuWenn ein Anker-Tag ein Bild innerhalb eines umrandeten Div umschließt, kann unter dem Bild eine unerwartete Lücke erscheinen....
2024-12-15 Kommentar 0 539

Kurseinführung:Wir können Bilder in einer Karte ausrichten, indem wir CSS verwenden, um die Position und Ränder des Bildes innerhalb des Kartencontainers festzulegen. Wir können auch Flexbox oder Grid verwenden, um Bilder und Titel auf eine bestimmte Weise auszurichten. Durch die Verwendung dynamischer Titel können wir den im Kartentitel angezeigten Text basierend auf Benutzereingaben oder Daten aus der Datenbank ändern. Die Methode beginnt mit der Erstellung eines Containers für Ihre Karte. Dies kann ein div- oder section-Element sein. Fügen Sie in diesem Container ein div- oder header-Element hinzu, um den dynamischen Titel aufzunehmen. Stellen Sie sicher, dass Sie ihm eine eindeutige Klasse oder ID zuweisen, damit Sie ihn später formatieren können. Fügen Sie als Nächstes das Bildelement in den Kartencontainer ein. Sie können img-Tag oder Hintergrundbild innerhalb von div verwenden. Verwenden Sie CSS, um Bilder und Titel innerhalb des Kartencontainers auszurichten. du kannst
2023-09-12 Kommentar 0 661

Kurseinführung:Was ich hier mit Ihnen teile, ist ein 4-Bildschirm-JS-Bildkarussellcode mit Titeln und Textbeschreibungen, der perfekt mit IE6 kompatibel ist. Bilder können gescrollt und umgeschaltet werden, indem die Maus auf die Nummernregisterkarte gesetzt wird, um die Bilder zu wechseln. Klicken Sie auf das Bild, um zur angegebenen Seite zu gelangen.
2016-05-16 Kommentar 0 1484

Kurseinführung:Mysteriöser Leerraum unter dem Anker-TagIn einem verwirrend spezifischen Layout-Rätsel weist ein Anker-Tag, der ein Bild umhüllt, eine unerklärliche Wirkung auf ...
2024-12-10 Kommentar 0 240

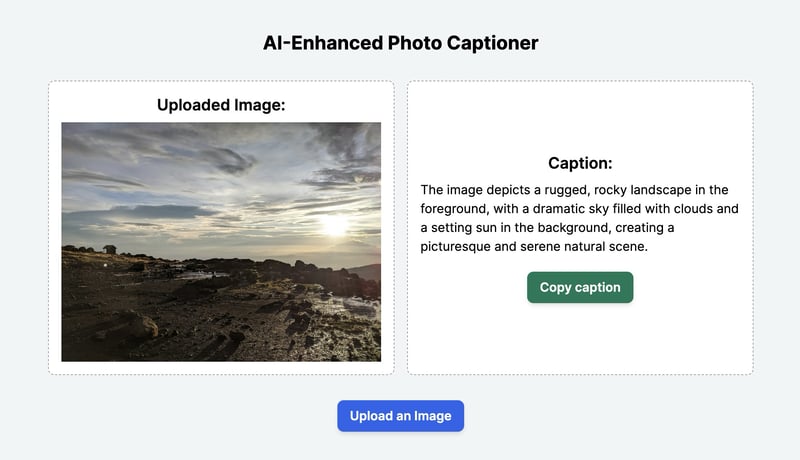
Kurseinführung:Fanden Sie es schon immer schwierig, Ihren Bildern auf Social-Media-Plattformen wie X und LinkedIn Bildunterschriften hinzuzufügen, um sie mithilfe von Alt-Text barrierefrei zu gestalten? Caption Image ist eine App, die dieses Problem automatisch löst, indem sie Ihr Bild und seine Details analysiert
2024-10-21 Kommentar 0 450