
Kurs Grundschule 2137
Kurseinführung:Python-Visualisierungsvideoserie mit Matplotlib, Seaborn, Pyecharts, kombiniert mit realen Datensätzen. Dieses Video wurde von Bilibili reproduziert: BV1gz411v7F5

Kurs Dazwischenliegend 3809
Kurseinführung:Das Datenvisualisierungsprojekt verwendet die beliebteste Diagramm-Engine ECharts, um alle Aspekte von Daten anzuzeigen, die auf der E-Commerce-Plattform dargestellt werden müssen. Wird verwendet, um den Betrieb von E-Commerce-Plattformen detaillierter zu analysieren, um richtige Entscheidungen zu treffen. Das Front-End dieses Projekts verwendet den Vue-Technologie-Stack, das Back-End das Koa2-Framework und die Front-End- und Back-End-Dateninteraktion verwendet WebSocket, um die Echtzeitnatur der Daten sicherzustellen. Das Projekt unterstützt auch den Themenwechsel, um coole Diagrammeffekte anzuzeigen. Außerdem unterstützt es das Umschalten zwischen großen und kleinen Bildschirmen, um sicherzustellen, dass Diagramme auf verschiedenen Bildschirmen angezeigt werden.

Kurs Dazwischenliegend 11325
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17632
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.
Kann ich HTML5 verwenden, um einen Bildlaufeffekt zu erstellen?
Kann ich HTML5 verwenden, um einen Bildlaufeffekt zu erstellen?
2018-01-31 16:19:16 0 1 1573
2017-06-28 09:22:14 0 2 840
Die Google-Diagrammanimation verliert an Sichtbarkeit, wenn sich die Diagrammdaten ändern
2023-09-02 12:32:58 0 1 747
Das Listenbild wird nicht angezeigt
PHP-Listenbild wird nicht angezeigt
2019-02-22 15:37:15 0 2 1366
Probleme beim Zeichnen von Diagrammen
Wie erstellt man so ein Diagramm? Ich bin ratlos.
2020-09-16 15:15:04 0 1 1081

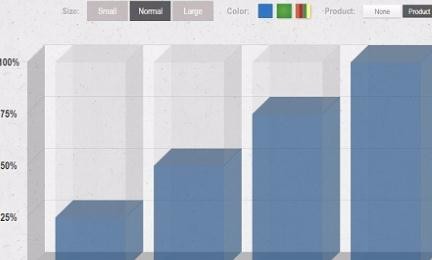
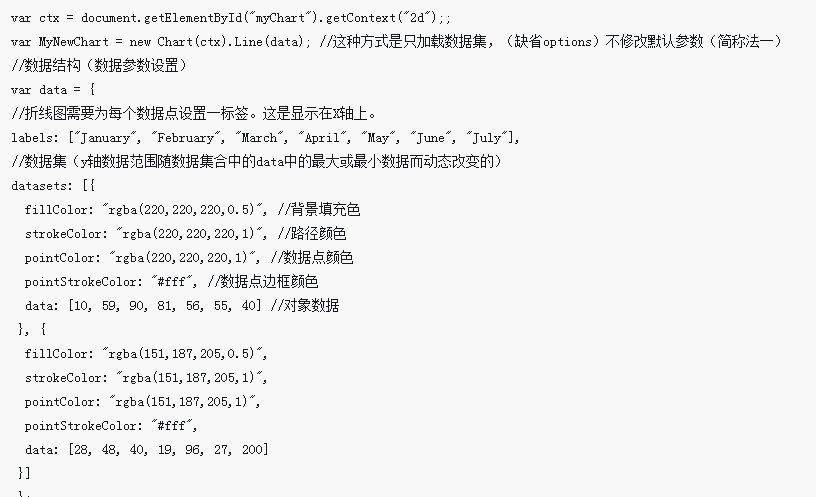
Kurseinführung:HTML5 Canvas-Diagrammanwendung Chart.js benutzerdefiniertes Eingabeaufforderungsliniendiagramm
2016-11-04 Kommentar 0 1850
Kurseinführung:In diesem Artikel wird hauptsächlich das Beispiel der Verwendung von Canvas-Diagrammen zur Implementierung eines Diagramms in HTML5 vorgestellt. Der Herausgeber ist der Meinung, dass es ziemlich gut ist.
2018-06-05 Kommentar 1 3416

Kurseinführung:Wenn es um Diagrammanwendungen geht, sind mit HTML5 und jQuery erstellte Webdiagramme bequemer und benutzerfreundlicher und lassen sich in Bezug auf Funktion und Aussehen flexibler anpassen. In diesem Artikel stellen wir Ihnen 9 klassische und wunderschöne HTML5-Diagrammanwendungen vor, die für Ihre Frontend-Entwicklung hilfreich sein können.
2018-03-21 Kommentar 0 2985

Kurseinführung:Im vorherigen Artikel haben wir 8 sehr gute Java-Diagrammanwendungen vorgestellt, aber wenn es um Diagrammanwendungen geht, sind mit HTML5 und jQuery erstellte Webdiagramme bequemer und benutzerfreundlicher und lassen sich in Bezug auf Funktion und Aussehen flexibler anpassen . In diesem Artikel stellen wir Ihnen 9 klassische und wunderschöne HTML5-Diagrammanwendungen vor, die für Ihre Frontend-Entwicklung hilfreich sein können. 1. Supercoole HTML5-Canvas-Diagrammanwendung Chart.js Heute stellen wir Chart.js vor, eine Diagrammanwendung, die auf HTML5 Canvas basiert. Sie ist sehr leistungsstark und verfügt über viele Diagrammtypen ...
2017-03-06 Kommentar 0 1499

Kurseinführung:Dieses Mal erkläre ich Ihnen ausführlich die Verwendung der leichten HTML5-Diagramm-Zeichentool-Bibliothek. Was sind die Vorsichtsmaßnahmen für die Verwendung der leichten HTML5-Diagramm-Zeichen-Tool-Bibliothek? Das Folgende ist ein praktischer Fall sehen.
2018-05-28 Kommentar 0 3070