
Kurs Dazwischenliegend 11278
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17603
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11314
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
angular.js - angularjs实现双击span标签,将span标签变成input标签?
页面中有多个span标签,每个span标签都绑定了一个双击事件,如何在双击事件中实现,将被双颊的span标签变成input标签,同时span标签中的值变成input标签的value?
2017-05-15 16:55:25 0 4 908
javascript – Doppelklicken Sie auf ein Wort im Atom. Dasselbe Wort wird nicht hervorgehoben
2017-05-16 13:24:06 0 3 747
2017-06-26 10:56:02 0 3 913
jQuery-Plugin für Webpack-Paketierung - Stapelüberlauf
2017-06-26 10:50:32 0 2 854
Javascript – jQuery-Plug-in-Produktion, mehrere Aufrufe auf einer Seite
2017-06-26 10:50:37 0 1 647

Kurseinführung:svg3dtagcloud.js ist ein 3D-Tag-Cloud-jQuery-Plug-in basierend auf HTML5 SVG. Dieses 3D-Tag-Cloud-Plug-in erfordert keine zusätzlichen CSS-Stile, kann mit der Maus mit Tags interagieren und bietet viele Parameter zur Steuerung des Erscheinungsbilds der Tag-Cloud.
2017-01-19 Kommentar 0 1419

Kurseinführung:Mit der kontinuierlichen Aktualisierung der Front-End-Technologie ist Vue als beliebtes Front-End-Framework zur ersten Wahl vieler Entwickler geworden. In tatsächlichen Projekten ist es häufig erforderlich, Registerkartenkomponenten und Seiten mit mehreren Registerkarten zu verwenden, um verschiedene Funktionsmodule zu wechseln und zu verwalten. In diesem Artikel stellen wir vor, wie Sie mit Vue eine einfache Tab-Komponente und eine Seite mit mehreren Tabs implementieren. 1. Implementieren Sie eine einfache Tab-Komponente. Erstellen Sie eine Tab.vue-Komponente im Projekt, um sie anzuzeigen.
2023-06-25 Kommentar 0 2990

Kurseinführung:Bootstrap wird mit 12 jQuery-Plugins geliefert. Zum Beispiel: Übergangs-Plug-in, Modal-Plug-in, Dropdown-Plug-in, Karussell-Plug-in, Tooltip-Plug-in, Tab-Plug-in usw.
2019-07-18 Kommentar 0 5403
Kurseinführung:Bootstrap muss jeden Tag das Tab-Plug-In erlernen. Mit diesem Plug-In können Sie Inhalte in Tabs, Kapsel-Tabs oder sogar Dropdown-Menü-Tabs platzieren.
2016-05-16 Kommentar 0 1821

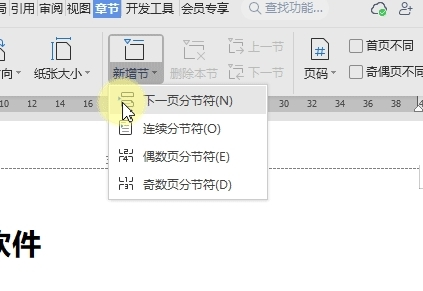
Kurseinführung:In WPS-Dokumenten müssen wir oft mehrere Kopf- und Fußzeilen einfügen, aber standardmäßig kann nur eine eingefügt werden. Wie richtet man also mehrere Kopf- und Fußzeilen ein? Im Folgenden werde ich Ihnen die spezifische Operationsmethode vorstellen. 1. Öffnen Sie zunächst das WPS-Dokument und suchen Sie die Seite, auf der mehrere Kopf- und Fußzeilen eingefügt werden müssen. 2. Klicken Sie in der Menüleiste oben auf der Seite auf die Registerkarte „Einfügen“. 3. Suchen Sie auf der Registerkarte „Einfügen“ die Gruppe „Kopf- und Fußzeile“ und klicken Sie auf das Dropdown-Menü [Einstellungsmethode] 1. Mehrere Kopfzeileneinstellungen Nehmen Sie WPS als Beispiel. Nach dem Öffnen des Dokuments müssen Sie zunächst den Cursor positionieren an der Stelle, an der Sie die Kopfzeile einfügen möchten. Zwischen der Kopfzeile und der vorherigen Seite können Sie mit dem Einfügen der Kopfzeile beginnen. Klicken Sie auf die Registerkarte „Kapitel“ – Schaltfläche „Abschnitt hinzufügen“, um den Abschnitt „Nächste Seite“ einzufügen.
2024-01-13 Kommentar 0 1926