
Kurs Dazwischenliegend 11332
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17635
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11348
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
2017-05-16 17:23:31 0 2 1445
2023-09-05 11:18:47 0 1 826
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 726
2023-09-05 15:18:28 0 1 615
PHP-Volltextsuchfunktion mit den Operatoren AND, OR und NOT
2023-09-05 15:06:32 0 1 578

Kurseinführung:So implementieren Sie mit Vue Spezialeffekte für Musik-Player. Einführung: Im heutigen Internetzeitalter ist Musik zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. Um ein besseres Erlebnis zu bieten, werden viele Websites Musik-Player-Funktionen hinzufügen. In diesem Artikel wird erläutert, wie Sie mit dem Vue-Framework einen einfachen Musikplayer implementieren, und es werden spezifische Codebeispiele bereitgestellt. Ich hoffe, dass das Teilen dieses Artikels den Lesern helfen kann, die Verwendung des Vue-Frameworks besser zu beherrschen. Text: 1. Vorbereitung Bevor wir beginnen, müssen wir sicherstellen, dass Node.js und Vue installiert wurden
2023-09-19 Kommentar 0 892

Kurseinführung:Bei der Auswahl des richtigen Musikplayers für Android-Telefone müssen Sie Ihre Musikbedürfnisse und persönlichen Vorlieben berücksichtigen. Hier sind einige beliebte Android-Musikplayer, jeder mit seinen eigenen einzigartigen Funktionen: 1. Google Play Music: Als Standardplayer für das Android-System bietet es eine riesige Musikbibliothek und personalisierte Empfehlungen und unterstützt gleichzeitig die Online- und Offline-Wiedergabe. 2. Poweramp-Musikplayer: Dieser Player verfügt über leistungsstarke Soundeffekt-Anpassungsfunktionen und eine breite Palette an Audioformatunterstützung, die ein qualitativ hochwertiges Musikerlebnis bieten kann. 1.Spotify: Spotify ist eine beliebte Musik-Streaming-Anwendung, die eine riesige Musikbibliothek bereitstellt, die Benutzer online streamen können.
2024-01-08 Kommentar 0 1379

Kurseinführung:HTML, CSS und jQuery: Erstellen Sie einen automatisch abspielenden Musikplayer. Musikplayer sind eines der häufigsten Elemente im modernen Webdesign. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery einen automatisch abspielenden Musikplayer erstellen, und es werden spezifische Codebeispiele bereitgestellt. Erstellen Sie zunächst einen Container mit dem Musikplayer in der HTML-Datei: <divclass="music-player"><aud
2023-10-25 Kommentar 0 1108

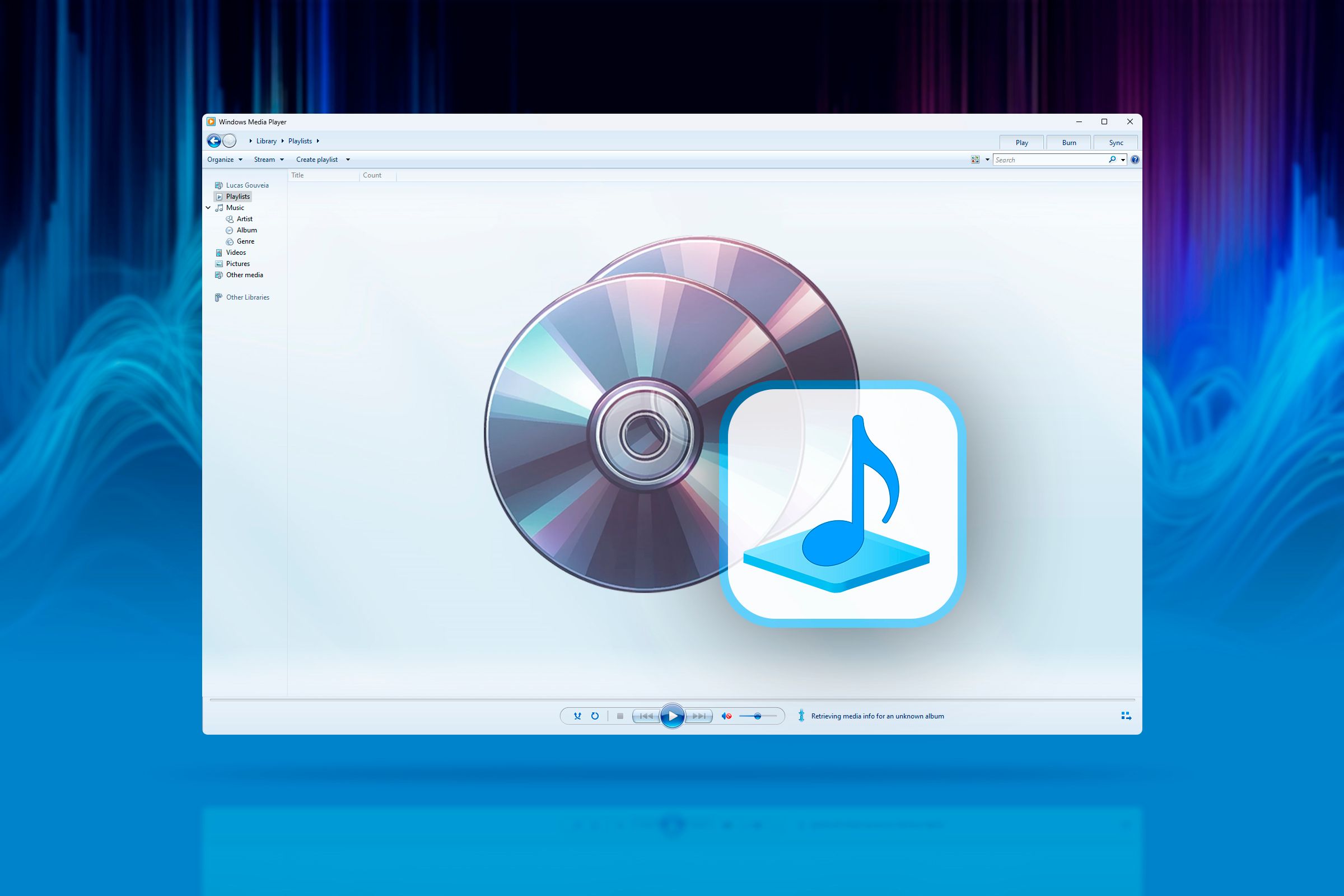
Kurseinführung:Rippen Sie eine CD mit dem Media Player. Rippen Sie eine CD auf älteren Windows-PCs. Sichern Sie Ihre Musik. Es ist einfach, eine Musik-CD unter Windows für die Wiedergabe und Archivierung zu rippen, und Sie können dies sogar mit der integrierten Media Player-Anwendung tun. Hier ist wie
2024-06-19 Kommentar 0 910

Kurseinführung:So erstellen Sie einen Musikplayer mit Vue und der NetEase Cloud API. Im heutigen digitalen Zeitalter ist Musik zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. Mit dem Wachstum des Internets erfreuen sich Musik-Streaming-Dienste immer größerer Beliebtheit. NetEase Cloud Music ist eine der beliebtesten Streaming-Musikplattformen in China. Sie bietet eine Fülle von Musikressourcen und verfügt über eine offene API, die Entwickler nutzen können. In diesem Artikel wird erläutert, wie Sie mit dem Vue-Framework und der NetEase Cloud-API einen einfachen Musikplayer erstellen. Zuerst müssen wir ein Vue-Projekt erstellen. offenes Leben
2023-07-19 Kommentar 0 1733