
Kurs Dazwischenliegend 11388
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17701
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11397
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
2023-09-05 11:18:47 0 1 889
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 774
2023-09-05 15:18:28 0 1 652
PHP-Volltextsuchfunktion mit den Operatoren AND, OR und NOT
2023-09-05 15:06:32 0 1 621
Der kürzeste Weg, alle PHP-Typen in Strings umzuwandeln
2023-09-05 15:34:44 0 1 1039

Kurseinführung:Schritt 1: Öffnen Sie den 360-Browser und klicken Sie auf die Schaltfläche mit den drei Punkten, die durch den roten Pfeil markiert ist. Schritt 2: Wählen Sie im Dropdown-Menü „Intelligentes Kernschneiden – Kompatibilitätsmodus“ aus. Wie im Bild unten gezeigt, wechselt der 360 Browser in den Kompatibilitätsmodus.
2024-06-08 Kommentar 0 854

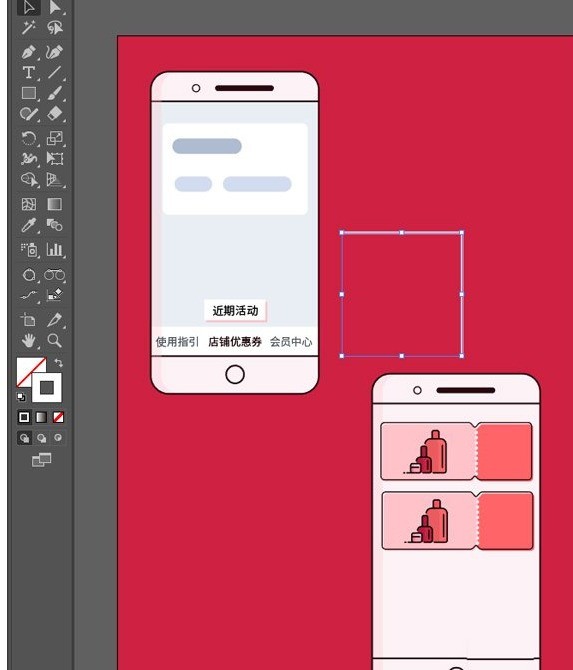
Kurseinführung:1. Zeichnen Sie zunächst mit dem Stiftwerkzeug eine einfache gerade Linie und geben Sie ihr eine geeignete Strichfarbe und -stärke. 2. Stellen Sie sicher, dass die Linie ausgewählt ist, öffnen Sie das Strichfeld oben und suchen Sie nach der Pfeiloption. AI hat eine große Auswahl an Pfeilen integriert, die für den täglichen Gebrauch ausreichen. 3. Die beiden Pfeil-Dropdown-Optionen entsprechen dem Startpunkt bzw. dem Endpunktpfeil. Hier wird ein interessanter Scherenpfeil (Pfeil 33) als Startpunkt und ein gemeinsamer Pfeil als Endpunkt ausgewählt ist wie in der Abbildung dargestellt: 4. Ganz rechts neben der Pfeiloption steht die Schaltfläche mit einem Paar linker und rechter Pfeile an der Seite für [Vertauschen Sie die Start- und Endpunkte der Pfeile, was bedeutet, dass Sie den definierten Pfeil austauschen können Klicken Sie darauf und Sie werden deutlich sehen, dass die Positionen der Scherenpfeile und der normalen Pfeile vertauscht wurden. 5. Wichtiger ist hier die Zoomfunktion. Ich möchte zum Beispiel die Schere vergrößern.
2024-04-07 Kommentar 0 1299

Kurseinführung:jQuery-Fokusbild ist ein häufig verwendetes Webdesign-Element, das die Aufmerksamkeit der Benutzer durch automatisches Drehen von Bildern auf sich zieht und den visuellen Effekt der Seite verbessert. Es wird häufig für die Karussellanzeige auf der Homepage der Website, die Anzeige von Werbeflächen usw. verwendet. Dieser Artikel bietet einen detaillierten Einblick in die Funktionsweise von jQuery-Fokuskarten und stellt spezifische Codebeispiele bereit. Lassen Sie uns zunächst die Grundlagen der Funktionsweise von jQuery-Fokuskarten verstehen. Die Fokuskarte enthält normalerweise einen Bildcontainer und einen Navigationsschaltflächencontainer. Der Bildcontainer wird zur Anzeige des Bildinhalts und der Navigationsschaltflächencontainer zur Steuerung des Bildausschnitts verwendet.
2024-02-27 Kommentar 0 1222

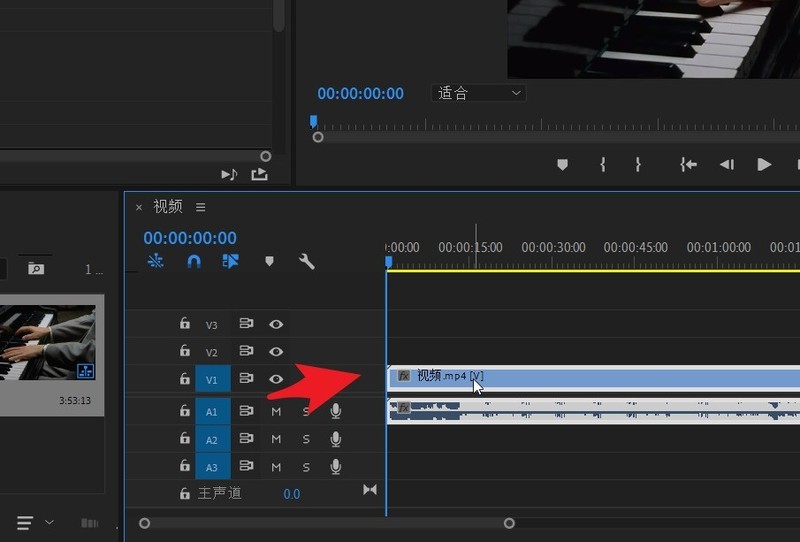
Kurseinführung:Ziehen Sie zunächst das zu verarbeitende Video per Drag & Drop in das Zeitleistenfenster und klicken Sie, um das Video auszuwählen. Öffnen Sie dann die Effektsteuerung im Fenstermenü und suchen Sie unten nach dem Panner. An der Vorderseite des Lifters befindet sich ein Klappknopf. Öffnen Sie, um das Gleichgewicht zu sehen. Klicken Sie, um die Stoppuhr vor Ihnen auszubalancieren. Platzieren Sie dann die blaue Wiedergabelinie auf der rechten Seite an der gewünschten Position und klicken Sie auf die Schaltfläche „Keyframe hinzufügen“, auf die der Pfeil zeigt. Halten Sie dann die linke Maustaste gedrückt und ziehen Sie die Waage ganz nach links. Fügen Sie erneut einen Keyframe hinzu. Stellen Sie den Balancewert ganz rechts ein. Und so weiter, legen Sie noch ein paar Keyframes fest. Abschließend können Sie das Video abspielen und zwischen dem linken und rechten Kanal hin und her wechseln.
2024-04-29 Kommentar 0 896

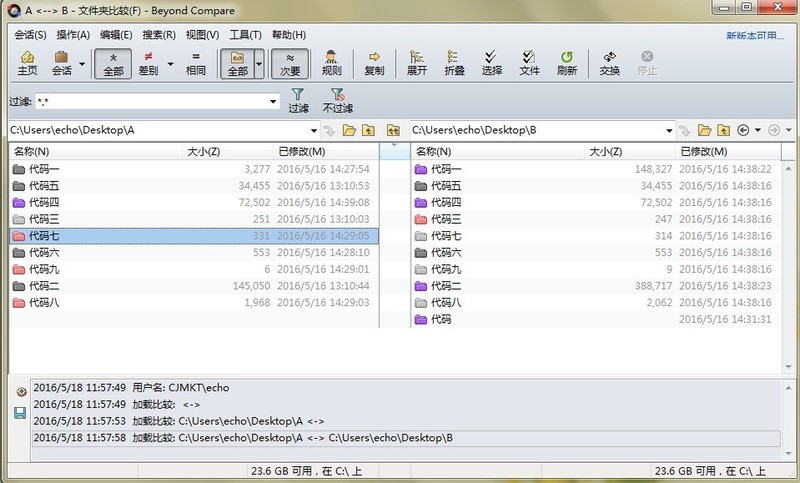
Kurseinführung:Öffnen Sie BeyondCompare, wählen Sie die Ordnervergleichssitzung aus und öffnen Sie die Sitzungsbetriebsoberfläche. Klicken Sie auf die Schaltfläche [Ordner durchsuchen], um den zu vergleichenden Ordner auszuwählen. Wählen Sie im Vergleichsbereich links oder rechts einen Ordner aus, klicken Sie mit der rechten Maustaste auf den Ordner und wählen Sie im erweiterten Menü die Registerkarte [Vergleichen]. Der ausgewählte Ordner wird dann mit einer fluoreszierenden Farbe hervorgehoben und es erscheint ein Pfeilsymbol mit einem Fragezeichen. Gehen Sie davon aus, dass der Ordner [Code] auf der rechten Seite und der Ordner [Code 1] auf der linken Seite nun auf Ausrichtungsvergleich eingestellt sind. Klicken Sie bei ausgewähltem Ordner [Code] auf der linken Seite direkt auf das Pfeilsymbol mit einem Fragezeichen Ordner [Code]. Code 1], um die Ausrichtungsvergleichseinstellungen abzuschließen.
2024-04-18 Kommentar 0 984