
Kurs Dazwischenliegend 11019
Kurseinführung:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。

Kurs Fortschrittlich 17088
Kurseinführung:《尚学堂MySQL视频教程》向大家介绍了如何从安装到使用MySQL数据库的这么一个过程,详细的介绍的每个环节的具体操作。

Kurs Fortschrittlich 10780
Kurseinführung:《兄弟连前端实例展示视频教程》向大家介绍了html5和css3技术的实例,让大家更加熟练掌握使用html5和css3.
2017-05-24 11:38:04 0 1 1321
Verwenden Sie Tailwind CSS, um eine feste Breite und Höhe der Karten im CSS-Raster sicherzustellen
2024-03-26 21:34:28 0 1 383
2023-09-05 11:18:47 0 1 727
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 659
2023-09-05 15:18:28 0 1 553

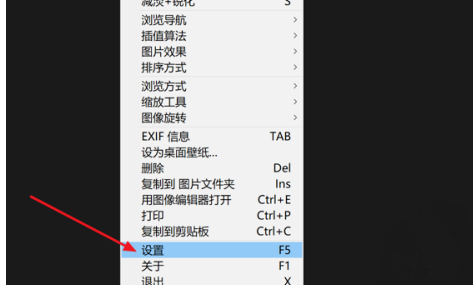
Kurseinführung:Wenn wir Honeyview zum Durchsuchen von Bildern verwenden, berichten viele Freunde, dass das Bildverhältnis und die Fenstergröße nicht geeignet sind. Wie passt Honeyview die Fenstergröße an die Bildgröße an? Um die Zweifel Ihrer Freunde auszuräumen, zeigt Ihnen der folgende Editor, wie Sie das bildadaptive Fenster in Honeyview einstellen. Wenn Sie interessiert sind, werfen wir einen Blick darauf. Einstellungsmethode 1. Klicken Sie nach dem Aufrufen der Anwendung mit der rechten Maustaste auf eine beliebige Stelle und wählen Sie dann die Einstellungsoption im Popup-Dropdown-Feld aus. 2. Nachdem Sie die Einstellungsseite aufgerufen haben, klicken Sie links auf die Schaltfläche „Verschiedenes“. 3. Klicken Sie dann rechts auf die Option „Fenstergröße basierend auf Bildgröße anpassen“ und aktivieren Sie diese. 4. Klicken Sie abschließend unten auf die Schaltfläche „OK“.
2024-07-19 Kommentar 0 447
Kurseinführung:收集一些不多见的好用的自定义函数代码 计算字符长度的js函数 去字符中前后的空格的js函数 图片自适应大小函数代码
2016-05-16 Kommentar 0 913

Kurseinführung:Wie implementiert JavaScript die automatische Skalierung von Bildern und behält das Seitenverhältnis bei? In der Webentwicklung ist es häufig notwendig, Bilder anzuzeigen und anzupassen. Eine gemeinsame Funktion besteht darin, Bilder automatisch zu skalieren und ihr Seitenverhältnis beizubehalten. In diesem Artikel wird erläutert, wie Sie diese Funktion mithilfe von JavaScript erreichen, und es werden spezifische Codebeispiele bereitgestellt. 1. Automatische Skalierung durch Überwachung von Fenstergrößenänderungen Zunächst können wir eine automatische Skalierung von Bildern durch Überwachung von Fenstergrößenänderungsereignissen realisieren. Die spezifischen Schritte sind wie folgt: Holen Sie sich das erste Bildelement
2023-10-21 Kommentar 0 1607

Kurseinführung:Wie verwende ich JavaScript, um das Bildwasserfall-Flusslayout zu implementieren? Einleitung: Mit der Popularität sozialer Medien steigt die Nachfrage der Menschen nach Bildern immer weiter. Das Bildwasserfall-Layout ist eine beliebte Methode zum Anzeigen von Bildern, die es ermöglicht, Bilder adaptiv in unterschiedlichen Höhen und Breiten anzuordnen und so einen schöneren und interessanteren Effekt zu erzielen. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript ein einfaches Bild-Wasserfall-Flusslayout implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Layout-Prinzip Das Grundprinzip des Wasserfall-Flow-Layouts in Bildern ist das in
2023-10-20 Kommentar 0 810

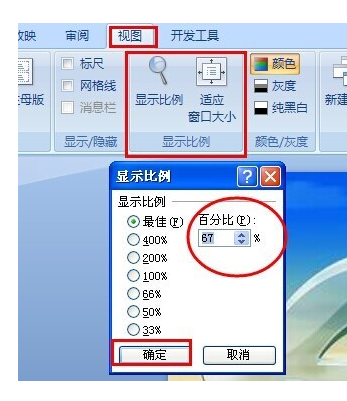
Kurseinführung:Folien verfügen über viel Wissen über Proportionen. Das Bildschirmanzeigeverhältnis und das Anzeigeverhältnis des Folieninhalts können an Ihre eigenen Bedürfnisse angepasst werden. Der einfache Vorgang besteht darin, auf die Seiteneinstellungen im Designmenü zu klicken, um Änderungen vorzunehmen. Lassen Sie mich Ihnen heute zeigen, wie Sie das ppt-Verhältnis ändern. Durch Anpassen des Anzeigeverhältnisses können Sie den visuellen Gesamtanteil des PPT anpassen. Die Option zur Anzeigeskalierung finden Sie in den Ansichtsoptionen, die einfach angepasst werden kann. Nachdem Sie „An Fenstergröße anpassen“ ausgewählt haben, passt sich das System automatisch an die am besten geeignete Größe für den Bildschirm an. Methode 2: Legen Sie die Seitengröße und das Seitenverhältnis der Folie fest. Dabei handelt es sich um die Größeneinstellung des PPT-Bilds selbst. Sie können es über „Ansicht“, „Masteransicht“ und „Seite einrichten“ einstellen. Unter „Foliengröße“ gibt es viele Elemente.
2024-03-20 Kommentar 0 786