
Kurs Dazwischenliegend 11331
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17634
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11347
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
Umbenennung: feste Div-Spalten und verbleibende Breite
2023-09-14 17:17:47 0 1 654
d3 js kreisförmige animierte Atem-App, die auf einer Kreisbahn fährt
2023-09-14 15:46:55 0 1 595
2023-09-05 11:18:47 0 1 825
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 725
2023-09-05 15:18:28 0 1 615

Kurseinführung:Der adaptive HTML-Bildschirmcode lautet <meta name="viewport" content="width=device-width,initial-scale=1"/> Dieser Code bedeutet, dass die Breite der Webseite standardmäßig der Breite des Bildschirms entspricht Das ursprüngliche Skalierungsverhältnis beträgt 1,0.
2020-02-07 Kommentar 0 22800

Kurseinführung:So richten Sie einen adaptiven CSS-Browser ein: Öffnen Sie zuerst die entsprechende Codedatei. Verwenden Sie dann den JS-Code „jQuery(window).resize(function(){...}“, um die Breite oder Höhe des inhaltsadaptiven Browsers zu erreichen.
2021-02-03 Kommentar 0 3788

Kurseinführung:Für die Verwendung von HTML, CSS und jQuery zum Erstellen einer dynamischen Zeitleiste sind bestimmte Codebeispiele erforderlich. Die Zeitleiste ist eine gängige Methode zur Anzeige der chronologischen Abfolge und des Ereignisflusses und eignet sich sehr gut zur Anzeige historischer Ereignisse, des Projektfortschritts usw. Mithilfe der HTML-, CSS- und jQuery-Technologie können Sie ganz einfach einen dynamischen Timeline-Effekt erstellen. In diesem Artikel wird erläutert, wie Sie mit diesen Techniken einen einfachen Timeline-Effekt erzielen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir eine grundlegende Timeline-Struktur in HTML erstellen
2023-10-24 Kommentar 0 843

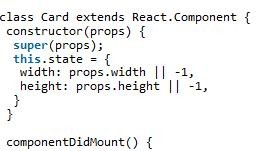
Kurseinführung:Manchmal müssen wir für ein responsives Layout die Höhe entsprechend der Breite der Komponente anpassen. CSS kann diese Art der dynamischen Änderung nicht erreichen. Traditionell wird hierfür jQuery verwendet. In diesem Artikel wird hauptsächlich der Beispielcode für die Anpassung der Höhe an die Breite von React vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
2018-01-25 Kommentar 0 2661
Kurseinführung:Hochadaptiver Textbereichscode, implementiert mit jquery. Dieser Animationseffekt ist relativ flüssig. Geeignet für Anfänger zum Lernen. Sehr einfach und praktisch, ich empfehle es meinen Freunden.
2016-05-16 Kommentar 0 1243