
Kurs Dazwischenliegend 11340
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17646
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11353
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
2017-05-24 11:38:04 0 1 1351
Verwenden Sie Tailwind CSS, um eine feste Breite und Höhe der Karten im CSS-Raster sicherzustellen
2024-03-26 21:34:28 0 1 469
2023-09-05 11:18:47 0 1 830
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 730
2023-09-05 15:18:28 0 1 619
Kurseinführung:本篇文章主要是对jqGrid随窗口大小变化自适应大小的示例代码进行了详细的介绍,需要的朋友可以过来参考下,希望对大家有所帮助
2016-05-16 Kommentar 0 1233

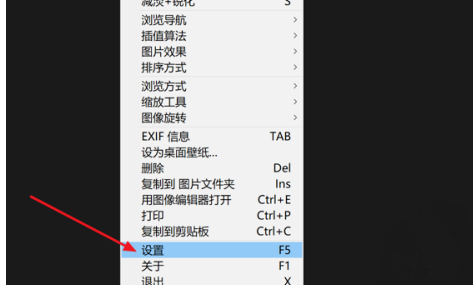
Kurseinführung:Wenn wir Honeyview zum Durchsuchen von Bildern verwenden, berichten viele Freunde, dass das Bildverhältnis und die Fenstergröße nicht geeignet sind. Wie passt Honeyview die Fenstergröße an die Bildgröße an? Um die Zweifel Ihrer Freunde auszuräumen, zeigt Ihnen der folgende Editor, wie Sie das bildadaptive Fenster in Honeyview einstellen. Wenn Sie interessiert sind, werfen wir einen Blick darauf. Einstellungsmethode 1. Klicken Sie nach dem Aufrufen der Anwendung mit der rechten Maustaste auf eine beliebige Stelle und wählen Sie dann die Einstellungsoption im Popup-Dropdown-Feld aus. 2. Nachdem Sie die Einstellungsseite aufgerufen haben, klicken Sie links auf die Schaltfläche „Verschiedenes“. 3. Klicken Sie dann rechts auf die Option „Fenstergröße basierend auf Bildgröße anpassen“ und aktivieren Sie diese. 4. Klicken Sie abschließend unten auf die Schaltfläche „OK“.
2024-07-19 Kommentar 0 493

Kurseinführung:Bootstrap stellt das Hintergrundbild so ein, dass es sich an die Bildschirmgröße anpasst: Der CSS-Code lautet: .bg{background:url no-repeat center;background-size:contain;} Solange in einem Div darauf verwiesen wird, kann das Hintergrundbild sein angepasst.
2019-07-18 Kommentar 0 13239

Kurseinführung:dedecms stellt das Bild so ein, dass es sich an die Bildschirmgröße anpasst: Öffnen Sie include/arc.archives.class.php und fügen Sie relevanten Code zur Datei hinzu. Öffnen Sie dann die Vorlage für die Startseite des Artikels und fügen Sie JS-Code hinzu, um das Bild automatisch zu verkleinern.
2019-07-17 Kommentar 0 3843

Kurseinführung:In diesem Artikel erfahren Sie, wie Sie das HTML-Hintergrundbild an die Fenstergröße anpassen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.
2021-04-25 Kommentar 0 8454