
Kurs Dazwischenliegend 11324
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17630
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11334
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
Wie deaktiviere ich den Fortschrittsbalken mit dem Jquery Toast Plugin?
2017-07-05 10:39:11 0 2 958
2017-06-28 09:28:00 0 2 935
Einbetten von Abfrageoperationen in MySQL-IF-Anweisungen
2024-02-17 16:44:15 0 1 490
node.js – Mongoose, wie man basierend auf verwandten Tabellen filtert und paginiert
2017-05-24 11:35:40 0 1 1821

Kurseinführung:jQuery Final Countdown ist ein jQuery-Countdown-Plug-in mit einem eleganten kreisförmigen Fortschrittsbalkenstil. In diesem Artikel erfahren Sie, wie Sie mit jQuery ein wunderschönes Countdown-Plug-in für kreisförmige Fortschrittsbalken implementieren. Interessierte Freunde sollten einen Blick darauf werfen.
2016-05-16 Kommentar 0 2435

Kurseinführung:进度条和Loading加载动画在当今的网页功能中显得越来越重要了,于是接下来为大家推荐几款比较新颖进度条插件,感兴趣的你可以参考下希望可以帮助到你
2016-05-16 Kommentar 0 1705

Kurseinführung:jQuery EasyUI Tutorial-ProgressBar (Fortschrittsbalken) Diese Komponente ist in Arbeitsprojekten sehr praktisch. Um zu verhindern, dass Benutzer während des Fortschritts einer bestimmten kontinuierlichen Arbeit in der Front-End-Entwicklung denken, dass das Programm tot ist, müssen wir eine Aktivität haben . Ein Fortschrittsbalken zeigt an, dass der Vorgang ausgeführt wird.
2016-12-27 Kommentar 0 1915

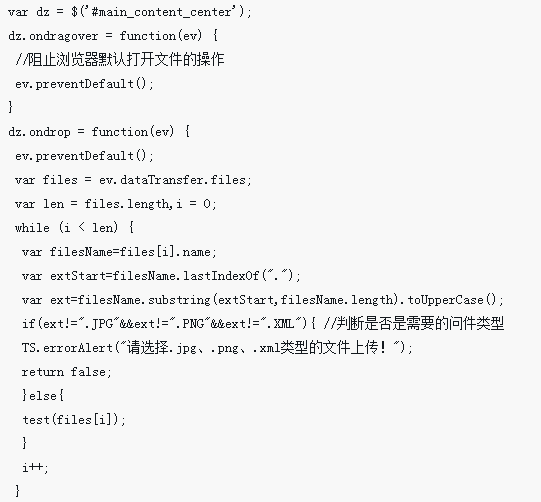
Kurseinführung:Dieses Mal werde ich Ihnen das Hochladen und Laden von JQuery-Dateien vorstellen, um einen Fortschrittsbalken hinzuzufügen. Was sind die Vorsichtsmaßnahmen für das Hochladen und Laden von JQuery-Dateien, um einen Fortschrittsbalken hinzuzufügen?
2018-05-10 Kommentar 0 1579

Kurseinführung:Fügen Sie Pace.js in die Seite ein und die Seite überwacht automatisch Ihre Anfragen (einschließlich Ajax-Anfragen). Wenn die Ereignisschleife verzögert wird, werden der Ladestatus und der Fortschritt auf der Seite aufgezeichnet. Dieses Plug-In ist sehr gut kompatibel und mit allen Mainstream-Plug-Ins über IE8 kompatibel. Darüber hinaus können Sie den Designstil des Ladefortschrittsbalkens einführen. Sie können eine beliebige Farbe und mehrere Animationseffekte auswählen. (z. B. Einfachheit, Flash, MAC OSX, linker Abstand, oberer Abstand, Counter und Bounce usw. Animationseffekte). Wenn Sie gut darin sind, CSS-Animationen zu ändern, können Sie unbegrenzte Animationsmöglichkeiten erstellen, um Ihrer Website personalisierte Funktionen hinzuzufügen!
2016-12-16 Kommentar 0 1345