
Kurs Dazwischenliegend 13145
Kurseinführung:Ohne JavaScript-Skripte können Sie reines CSS verwenden, um reibungslose Übergänge zwischen Seiten zu erzielen und das magische Erlebnis von Transformation, Übergang und Animation zu erleben.

Kurs Grundschule 3099
Kurseinführung:Dieser Kurs wurde von Bilibili reproduziert: https://www.bilibili.com/video/BV1BP4y1w7Q8

Kurs Dazwischenliegend 11389
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17701
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.
2017-06-14 10:54:14 0 4 998
2017-05-19 10:45:07 0 4 1793
2017-12-14 14:01:00 0 3 1509
2017-05-19 10:40:16 0 1 738
Wie verwendet Vimperator die Abkürzung „Abbreviate', um eine Wagenzeichenfolge zurückzugeben?
2017-05-16 16:34:38 0 1 761
Kurseinführung:In diesem Artikel wird hauptsächlich jquery xMarquee vorgestellt, um einen horizontalen, nahtlosen Bildlaufeffekt für Texte zu erzielen. Freunde, die es benötigen, können darauf verweisen.
2016-05-16 Kommentar 0 1239
Kurseinführung:In diesem Artikel wird hauptsächlich der Code des jQuery-Plug-Ins vorgestellt, um den nahtlosen Aufwärts-Scroll-Effekt von Text zu realisieren, und die Funktion der dynamischen Änderung der Eigenschaften von Seitenelementen durch Zeitfunktionsauslösung, um ein nahtloses Scrollen von Text zu realisieren die folgende
2016-05-16 Kommentar 0 1360

Kurseinführung:In diesem Artikel wird hauptsächlich der Beispielcode für JQuery vorgestellt, um einen nahtlosen Text-Scroll-Effekt zu erzielen (Marquee-Plugin), der einen gewissen Referenzwert hat. Ich hoffe, er kann jedem helfen.
2018-01-23 Kommentar 0 1795

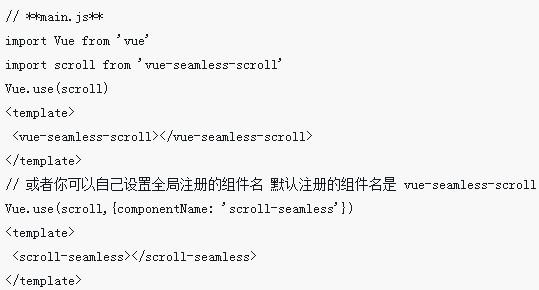
Kurseinführung:So erzielen Sie mit Vue nahtlose Scrolleffekte. Mit der Entwicklung der Webentwicklung sind Scrolleffekte zu einem wesentlichen Element in vielen Webdesigns geworden. Im Vue-Framework können wir seine Reaktionsfähigkeits- und Komponentisierungsideen nutzen, um einen nahtlosen Scrolleffekt zu erzielen. In diesem Artikel wird eine einfache Methode vorgestellt, mit der Vue nahtlose Bildlaufeffekte erzielen kann, und es werden entsprechende Codebeispiele bereitgestellt. Zuerst müssen wir eine Vue-Komponente erstellen, um einen nahtlosen Scrolleffekt zu erzielen. Kann SeamlessScroll genannt werden: <template
2023-09-19 Kommentar 0 1615

Kurseinführung:Dieses Mal werde ich Ihnen die Schritte zum Erzielen eines nahtlosen Scroll-Effekts mit vue.js ausführlich erläutern. Welche Vorsichtsmaßnahmen sind zu beachten, um mit vue.js einen nahtlosen Scroll-Effekt zu erzielen?
2018-04-13 Kommentar 0 3245