
Kurs Dazwischenliegend 11347
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17651
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11361
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
Gibt es in jquery eine Möglichkeit, mich selbst und alle untergeordneten Elemente zu kopieren?
2017-06-05 11:12:54 0 6 747
2017-06-05 11:07:36 0 3 598
2024-03-26 11:06:25 0 1 528
2023-09-05 11:18:47 0 1 834
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 732

Kurseinführung:Ich habe kürzlich eine Gastrolle im Frontend gespielt und die Funktion zum Kopieren von Zeilen wurde mit jQuery implementiert. Es fühlt sich viel einfacher an als die Verwendung von CreateElement mit nativem JS zuvor, aber ich bin immer noch auf einige Fallen gestoßen, wie z. B. IE7-Fehler, die hier aufgezeichnet werden. Schauen wir uns an, wie die Tabelle aussieht: Hier sind drei Zeilen in einer Gruppe. Klicken Sie auf „Kopieren“, um die Werte zu kopieren, und auf „Hinzufügen“, um nur Zeilen hinzuzufügen, ohne Werte zu kopieren. Der Kalender verwendet den Datepicker in der jQuery-Benutzeroberfläche. Das Bild unten ist nur eine einfache Demo ohne kompliziertes Stylesheet.
2018-05-14 Kommentar 0 2698

Kurseinführung:jQuery ist eine beliebte JavaScript-Bibliothek mit leistungsstarken Selektoren und Aktionsmethoden. In diesem Artikel erfahren Sie, wie Sie Elemente mit jQuery verschieben, kopieren und löschen. Elemente verschieben Das Verschieben von Elementen mit jQuery ist sehr einfach. Wir können die Methode „appendTo()“ oder „prependTo()“ verwenden, um Elemente in andere Elemente zu verschieben, zum Beispiel: „javascript$(“#element1“).appendTo(“#element
2023-05-24 Kommentar 0 475

Kurseinführung:JQuery ist eine sehr beliebte JavaScript-Bibliothek, die die Verwendung und Verwaltung von JavaScript vereinfacht. Es kann für die Webentwicklung und den Aufbau dynamischer Benutzeroberflächen (UI) verwendet werden. In JQuery gibt es eine sehr nützliche Funktion: Sie können ein Element kopieren und seine Eigenschaften ändern. In diesem Artikel gehen wir tiefer auf diese Funktion ein und erfahren, wie Sie sie auf Ihrer Website verwenden. In JQuery können wir zum Erstellen von Elementen die Methode $() verwenden. Wenn Sie einen CSS-Selektor als Parameter eingeben
2023-04-17 Kommentar 0 1024
Kurseinführung:In diesem Artikel wird hauptsächlich das JQuery-zClip-Plug-in zum Implementieren der Funktion zum Kopieren in die Zwischenablage vorgestellt und ist mit allen Browsern kompatibel. Sie können aus diesem Artikel lernen.
2016-05-16 Kommentar 0 1389

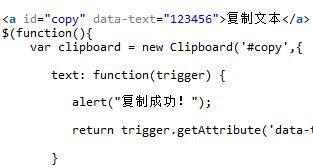
Kurseinführung:In meinem heutigen Projekt gibt es eine Funktion, die darin besteht, einen Text über ein Klickereignis in die Zwischenablage zu kopieren. Ich habe welche im Internet gefunden und für Freunde, die sie benötigen, aussortiert. Dieser Artikel enthält hauptsächlich ein Beispiel für das Kopieren von JQuery in die Zwischenablage mit einem Klick. Der Herausgeber findet es ziemlich gut, deshalb teile ich es jetzt mit Ihnen und gebe es als Referenz. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
2018-02-05 Kommentar 0 1614