
Kurs Grundschule 13468
Kurseinführung:„Video-Tutorial zu grundlegenden Beispielen für die Entwicklung von Webanwendungen mit AngularJS“ Dieses Video enthält nur vier kleine Teile, von einer kurzen Einführung in angle.js bis zur Implementierung einer Listenfunktion.

Kurs Dazwischenliegend 11413
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17715
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.
So fügen Sie Bilder zu einer JavaScript-Quizanwendung hinzu
2024-02-03 20:47:02 0 1 411
2024-04-04 11:36:15 0 1 620
docker - Kubernetes部署应用是不是得先将应用构建成镜像?
2017-04-27 09:03:29 0 0 757
2017-05-16 16:43:39 0 3 663
Benutzerdefinierte Chat-Blasen, die auf Audio in nativen Chat-Anwendungen reagieren
2023-09-01 14:14:10 0 1 619

Kurseinführung:WebGL (Web Graphics Library) ist eine JavaScript-API, mit der Entwickler interaktive 3D-Grafiken in einem Webbrowser erstellen und rendern können. Es schließt die Lücke zwischen der Programmiersprache JavaScript und der zugrunde liegenden Grafikhardware und ermöglicht die Erstellung immersiver und visuell beeindruckender Webanwendungen. In diesem Artikel erkunden wir die Grundlagen von WebGL und zeigen, wie man mit JavaScript eine einfache 3D-Grafikanwendung erstellt. WebGL-Grundlagen WebGL basiert auf dem OpenGLES-Standard (Embedded Systems), der in der Spielebranche und anderen grafikintensiven Anwendungen weit verbreitet ist. Es nutzt die Leistung der GPU (Graphics Processing Unit) eines Computers, um komplexe Aufgaben auszuführen
2023-08-30 Kommentar 0 1453

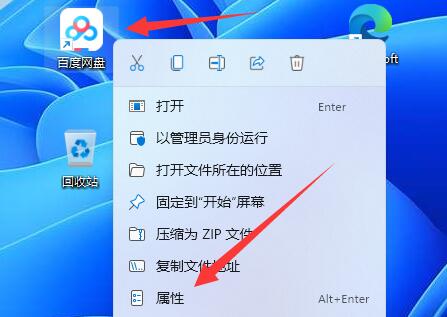
Kurseinführung:Nachdem die gesamte Software installiert wurde, verfügt sie normalerweise über ein Standardsymbol, aber nicht jeder mag es. Wie kann man also das Symbol für eine Anwendung in Win11 ändern? Tatsächlich müssen Sie nur mit der rechten Maustaste darauf klicken und die Eigenschaften ändern . So ändern Sie das Symbol einer Anwendung in Win11: 1. Klicken Sie zunächst mit der rechten Maustaste auf die Anwendung, deren Symbol Sie ändern möchten, und öffnen Sie „Eigenschaften“. 2. Klicken Sie dann unten auf die Schaltfläche „Symbol ändern“. 3. Nach dem Öffnen sehen Sie die Anwendungssymbole, die geändert werden können. 4. Wenn Sie hier nichts finden, können Sie auch auf „Durchsuchen“ klicken. 5. Suchen Sie dann das gewünschte Symbol im lokalen Ordner und öffnen Sie es. (Beachten Sie, dass es im .ico-Format vorliegen muss) 6. Wählen Sie abschließend das gewünschte Symbol aus und klicken Sie fortlaufend auf „OK“, um das Anwendungssymbol zu ändern.
2024-01-05 Kommentar 0 2392

Kurseinführung:Das Löschen des Symbols einer Anwendung auf dem Windows-Desktop bedeutet: Es wird nur das Verknüpfungssymbol gelöscht und die entsprechende Anwendung bleibt erhalten. Das Symbol auf dem Desktop ist eine Verknüpfung, eine von Windows bereitgestellte Methode zum schnellen Starten von Programmen und zum Öffnen von Dateien oder Ordnern.
2021-01-15 Kommentar 0 43535

Kurseinführung:So zeigen Sie alle Anwendungssymbole im Win11-System an Windows 11 ist das neueste von Microsoft veröffentlichte Betriebssystem, das viele neue Funktionen und Verbesserungen mit sich bringt. Eine davon ist eine Einstellungsmethode, die alle App-Symbole anzeigt. In früheren Windows-Versionen konnten Benutzer Symbole für einige Anwendungen nur im Startmenü sehen, während andere Anwendungen über die Suche gefunden werden mussten. Allerdings bietet Windows 11 Benutzern eine einfache Möglichkeit, alle App-Symbole anzuzeigen, was ihnen den Zugriff auf ihre Apps erleichtert. Um alle Anwendungssymbole anzuzeigen, können Benutzer die folgenden Schritte zur Einrichtung ausführen: Klicken Sie zunächst auf die Schaltfläche „Start“ in der Taskleiste. Dadurch wird das Startmenü geöffnet. Schritt 2: Klicken Sie unten links im Startmenü auf „Einstellungen“.
2024-01-29 Kommentar 0 1772

Kurseinführung:Mit der Entwicklung des Internets erfordern immer mehr Anwendungen eine Kartenvisualisierung. In diesem Artikel wird erläutert, wie Sie eine Kartenanwendung mit PHP und OpenLayers erstellen. 1. Einführung in OpenLayers OpenLayers ist eine JavaScript-Open-Source-Bibliothek, die dynamische Karten anzeigen kann. Zusätzlich zur Anzeige von Standard-WMS, WFS und GoogleMaps kann OpenLayers auch benutzerdefinierte Karten anzeigen, Vektordaten anzeigen und die Kartenplatzierung unterstützen.
2023-05-11 Kommentar 0 1175