
Kurs Dazwischenliegend 11355
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17659
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11370
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
2023-09-05 11:18:47 0 1 845
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 737
2023-09-05 15:18:28 0 1 629
PHP-Volltextsuchfunktion mit den Operatoren AND, OR und NOT
2023-09-05 15:06:32 0 1 600
Der kürzeste Weg, alle PHP-Typen in Strings umzuwandeln
2023-09-05 15:34:44 0 1 1017

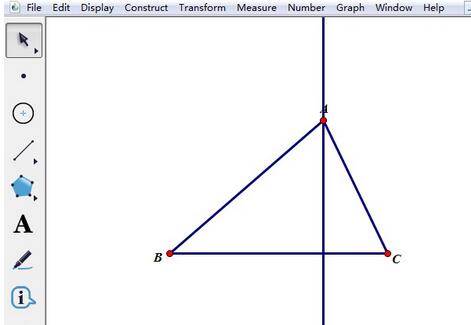
Kurseinführung:Methode 1: Verwenden Sie die senkrechte Methode, um das geometrische Zeichenbrett zu öffnen, wählen Sie das [Liniensegment-Lineal-Werkzeug] in der linken Seitenleiste aus und zeichnen Sie ein △ABC auf dem Zeichenbrett. Verwenden Sie das [Pfeil verschieben-Werkzeug], um Punkt A und Seite BC auszuwählen, und führen Sie den Befehl [Konstruktion] - [Senkrechte Linie] aus, sodass die vertikale Linie auf Seite BC erhalten wird. Klicken Sie mit dem [Punktwerkzeug] einmal auf den Schnittpunkt der vertikalen Linie und der Seite BC, um den vertikalen Fuß D zu erstellen. Verwenden Sie das [Pfeil verschieben-Werkzeug], um die vertikale Linie auszuwählen, und verwenden Sie die Tastenkombination [Strg+H], um sie auszublenden. Wählen Sie dann das [Liniensegment-Lineal-Werkzeug] und verbinden Sie Punkt A und Punkt D mit einem Liniensegment, um die Höhe der Seite BC des Dreiecks zu erhalten. Der Nachteil dieser Methode besteht darin, dass die Höhe verschwindet, sobald das Dreieck in ein stumpfes Dreieck umgewandelt wird. Dies liegt daran, dass: [Der vertikale Fuß ist als Schnittpunkt der vertikalen Linie und der Seite (Liniensegment) definiert].
2024-04-19 Kommentar 0 726

Kurseinführung:Sticky Positioning ist eine im Webdesign häufig verwendete Technik, die es Webelementen ermöglicht, an einer festen Position auf der Seite zu bleiben, selbst wenn der Benutzer auf der Seite scrollt. Sticky-Positionierung ist äußerst funktional und praktisch und spielt eine wichtige Rolle im Webdesign und im Benutzererlebnis. In diesem Artikel werden die Möglichkeiten und Anwendungen der Sticky-Positionierung untersucht. 1. Funktionsfeste Navigationsleiste: Durch die Sticky-Positionierung kann die Navigationsleiste oben oder an der Seite der Seite bleiben, sodass Benutzer beim Scrollen der Seite jederzeit auf Navigationslinks zugreifen können, was die Benutzerfreundlichkeit der Website und den Navigationskomfort verbessert. Optimierungsbrief
2024-01-28 Kommentar 0 1014

Kurseinführung:Bei der täglichen Nutzung des Win7-Betriebssystems haben einige unserer Freunde möglicherweise das Gefühl, dass das ursprüngliche Hintergrundthema von Win7 nicht gut genug aussieht, und möchten unser Betriebssystem weiter verschönern. Der Herausgeber kennt sich also mit den häufig verwendeten Verschönerungsmethoden des Win7-Systems aus. Zunächst können wir das Hintergrundbild im System personalisieren. Wir können das Hintergrundbild in ein Karussell ändern oder die Randfarbe nach unseren Wünschen ändern usw. Schauen wir uns für Details an, wie der Editor es gemacht hat ~ Häufig verwendete Verschönerungsmethoden für Win7-Systeme 1. Dekorieren Sie personalisierte Gadgets, um den Desktop praktischer zu machen. 1. In Windows 7 ist die Seitenleiste „unsichtbar“ und vielfältige Anwendungs-Gadgets. Dies ist auch der Fall verschwunden, 2. Es wird standardmäßig nicht mehr angezeigt. Sie können diese Gadgets jedoch weiterhin auf dem Desktop „erscheinen“ lassen
2023-12-24 Kommentar 0 1104

Kurseinführung:Schritt 1: Zeichnen Sie das Liniensegment AB. Öffnen Sie den geometrischen Skizzenblock, wählen Sie das [Liniensegment-Werkzeug] in der linken Seitenleiste aus, klicken Sie einmal in den leeren Arbeitsbereich, um einen Endpunkt des Liniensegments zu bestimmen, ziehen Sie die Maus und klicken Sie an der entsprechenden Stelle, um das Liniensegment zu zeichnen. Markieren Sie mit dem [Textwerkzeug] die Endpunkte A und B und erhalten Sie so das Liniensegment AB. Schritt 2 Ändern Sie die Stärke der Linie. Wählen Sie links das [Verschieben-Werkzeug] aus, wählen Sie das Liniensegment AB aus, klicken Sie in der oberen Menüleiste auf das Menü [Anzeige] und wählen Sie aus der Dropdown-Option [Linienstil] - [Dünne Linie] aus, wie in der Abbildung gezeigt In der Abbildung können Sie die Einstellungen auswählen, die Sie vornehmen möchten. Die Dicke der Linie. Tatsächlich kann nicht nur die Stärke der Linie geändert werden, sondern auch die Farbe. Nachdem Sie den Linientyp ausgewählt haben, können Sie sehen, dass sich die Dicke der Linie ändert. Wie im Bild gezeigt, wird die Linie zu einer dünnen Linie. Auch als extrafein, mittel und erhältlich
2024-06-11 Kommentar 0 1096

Kurseinführung:360 Browser ist in Bezug auf Funktionen, Sicherheit und andere Aspekte ein sehr gutes Browsing-Tool. In letzter Zeit haben einige Benutzer berichtet, dass die Öffnungsgeschwindigkeit von Webseiten sehr langsam ist. Dann können wir die Webseitenbeschleunigungsfunktion in der Software verwenden Ich weiß nicht, wie diese Funktion aktiviert werden soll. Als Reaktion auf dieses Problem wird der Herausgeber dieses Software-Tutorials die spezifischen Bedienungsschritte mit den meisten Benutzern teilen. Die Bedienungsmethode ist wie folgt: 1. Doppelklicken Sie, um die Software zu öffnen, und klicken Sie auf das Symbol mit den drei horizontalen Linien in der oberen rechten Ecke. 2. Klicken Sie dann in der Optionsliste unten auf Einstellungen. 3. Klicken Sie in der sich öffnenden Fensteroberfläche in der linken Spalte auf die Option „Optimierungsbeschleunigung“. 4. Suchen Sie dann rechts nach der Spalte „Webseitenbeschleunigung“. 5. Verwenden Sie abschließend die 360-Ressourcen auf der rechten Seite, um das Problem zu lösen, dass einige Webressourcen nicht korrekt sind.
2024-08-26 Kommentar 0 288