
Kurs Dazwischenliegend 11331
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17634
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11347
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
2023-09-05 11:18:47 0 1 825
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 725
2023-09-05 15:18:28 0 1 615
PHP-Volltextsuchfunktion mit den Operatoren AND, OR und NOT
2023-09-05 15:06:32 0 1 577
Der kürzeste Weg, alle PHP-Typen in Strings umzuwandeln
2023-09-05 15:34:44 0 1 1005

Kurseinführung:Mit der Entwicklung von Webseiten sind dynamische Effekte zu einem wichtigen Bestandteil des Designs geworden, und unter diesen Effekten ist der Effekt des abwechselnden Erscheinens von Bildern und Text besonders häufig. In diesem Artikel wird eine jQuery-basierte Implementierungsmethode zum Umkehren von Text auf Mouseover-Bildern vorgestellt. 1. Implementierungsprinzip: Platzieren Sie Bilder und Text im selben Elementcontainer und erreichen Sie durch die Steuerung des CSS-Stils eine alternative Anzeige von Bildern und Text. Wenn Sie mit der Maus darüber fahren, wird jqury verwendet, um die Bilder und Texte im Container umzukehren und den CSS-Stil zu ändern, um dynamische Effekte zu erzielen. 2. Implementierungsschritte 1. Erstellen Sie zunächst eine HTML-Struktur
2023-05-08 Kommentar 0 567

Kurseinführung:Wie verwende ich JavaScript, um Bilder nach oben und unten zu verschieben und Zoomeffekte hinzuzufügen, während ich sie auf den Container beschränke? Im modernen Webdesign ist es oft notwendig, interaktive Vorgänge durchzuführen und Bilder zu verbessern. Darunter sind das Auf- und Abgleiten und Zoomen von Bildern gängige Anforderungen. In diesem Artikel wird erläutert, wie Sie mit JavaScript diese Effekte erzielen und sie innerhalb des Containers einschränken. 1. Implementierung des Auf- und Ab-Gleiteffekts Der Auf- und Ab-Gleiteffekt eines Bildes beruht hauptsächlich auf Maus- oder Berührungsereignissen, und die Position des Bildes muss gesteuert werden. Erstens in der HTML-Abteilung
2023-10-16 Kommentar 0 1556

Kurseinführung:Wie erzielt man mit JavaScript einen Bildlupeneffekt? Im Webdesign wird der Bildlupeneffekt häufig genutzt, um detaillierte Produktbilder darzustellen. Wenn Sie mit der Maus über das Bild fahren, kann an der Mausposition eine Vergrößerungslinse eingeblendet werden, die einen Teil des Bildes vergrößert und so für eine klarere Darstellung von Details sorgt. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript den Bildlupeneffekt erzielen, und es werden Codebeispiele bereitgestellt. 1. HTML-Struktur Zunächst müssen Sie mit einer Lupe ein Seitenlayout erstellen. Im HTML-Text
2023-10-18 Kommentar 0 1761

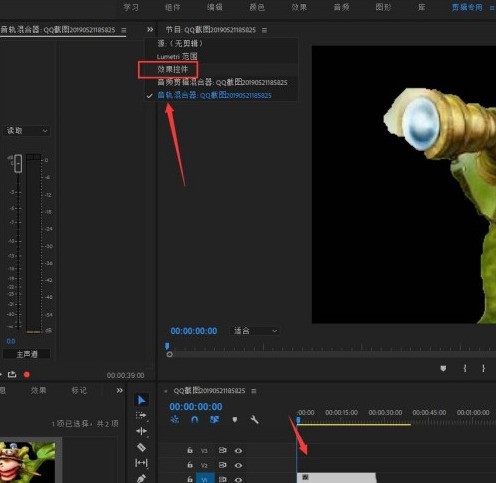
Kurseinführung:1. Öffnen Sie die Premiere-Software, rufen Sie die Benutzeroberfläche auf, importieren Sie Bildmaterial, ziehen Sie das Bild auf die Timeline, wählen Sie das Bild mit der Maus aus und klicken Sie oben auf [Effektsteuerung], wie in der Abbildung gezeigt. 2. Klicken Sie dann auf die Funktion [Videoeffekt]-[Zoom], um den Rahmen hier anzupassen. 3. Klicken Sie auf den Dropdown-Pfeil und der Rahmenpunkt wird angezeigt. Wir fügen den Rahmen an der angegebenen Position ein, wenn das Bild abgespielt wird. 4. Klicken Sie zum Hinzufügen einfach auf den Punkt. 5. Die Hinzufügung ist abgeschlossen, wie in der Abbildung gezeigt. 6. Spielen Sie das Video ab und Sie werden feststellen, dass sich auch die Zoomdaten entsprechend ändern.
2024-04-29 Kommentar 0 1192

Kurseinführung:1. Öffnen Sie Premiere und erstellen Sie eine neue Lichtfarbmaske. 2. Ziehen Sie die Farbmaske in die Timeline rechts. 3. Importieren Sie das Material in den Projektbereich und ziehen Sie es auf die Timeline rechts. 4. Importieren Sie das zweite Filmmaterial und ziehen Sie es in die Timeline auf der rechten Seite. 5. Klicken Sie mit der linken Maustaste, um das erste Materialstück auszuwählen, gehen Sie zur oberen Symbolleiste, klicken Sie auf [Bearbeiten], [Effektsteuerung], [Bewegung], suchen Sie unten nach [Zoom], klicken Sie auf die Zahl rechts und ziehen Sie nach links Ändern Sie die Größe der Zahl, während Sie die Größe des Videovorschaubereichs auf der rechten Seite beobachten, passen Sie ihn an die entsprechende Position an und lassen Sie die linke Maustaste los. Wie Sie sehen, werden im kleinen Fenster rechts von Motion keine Keyframes angezeigt. 6. Klicken Sie mit der Maus auf das Uhrensymbol. Das Symbol ändert sich in einen blauen Stil mit einem Schrägstrich darin und das Keyframe-Fenster wird angezeigt.
2024-06-02 Kommentar 0 795