
Kurs Dazwischenliegend 11329
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17632
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11344
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
Kann die PHP-Toolbox so gestaltet werden, dass sie beim Start automatisch ausgeführt wird?
2017-10-31 08:13:07 0 3 1009
Wie stelle ich den Speichertreiber von Docker in CentOS7 auf OverlayFS ein?
2017-05-16 13:17:42 0 1 996
2020-04-17 18:06:37 0 1 1002
Beim Testen mit Jest erscheint dieser Header nur, wenn useLoaderData im Datenrouter verwendet wird
2023-09-21 11:51:20 0 1 573
Erstellen dieses speziellen Designs mithilfe eines Rasters: eine Schritt-für-Schritt-Anleitung
2024-04-06 20:29:08 0 2 860

Kurseinführung:Überblick über die Designideen und Implementierungsschritte zum Erlernen des Bitmap-Sortieralgorithmus in PHP. Der Bitmap-Sortieralgorithmus ist ein auf Bitmaps basierender Sortieralgorithmus. Er ordnet die zu sortierenden Elemente einer Bitmap zu und nutzt die Eigenschaften der Bitmap, um eine effiziente Sortierung zu erreichen . In diesem Artikel wird die Designidee des Mid-Bitmap-Sortieralgorithmus vorgestellt und spezifische Implementierungsschritte sowie Beispielcode angegeben. Die Designidee des Bitmap-Sortieralgorithmus in der Designidee kann in den folgenden Schritten zusammengefasst werden: Erstellen einer Bitmap: Erstellen Sie eine Bitmap und initialisieren Sie alle Bits auf 0. Elemente zuordnen: Ordnen Sie die zu sortierenden Elemente der Bitmap zu.
2023-09-19 Kommentar 0 1301

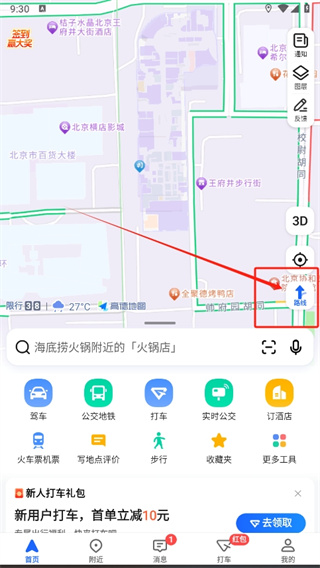
Kurseinführung:Wussten Sie, dass Amap jetzt über eine Ampel-Countdown-Funktion verfügt? Sie fragen sich, wie Sie diese Funktion einrichten können, um das Überprüfen der Ampelzeiten während der Fahrt zu erleichtern? Der Herausgeber hat hier einige relevante Informationen zusammengestellt. Kommen Sie und folgen Sie dem Herausgeber, um einen Blick darauf zu werfen! Liste der Schritte zum Einstellen des Ampel-Countdowns: „Route“ – „Ziel“ – „Navigation starten“ – „Automatische Systemerkennung“. Konkrete Schritte: 1. Öffnen Sie die Amap-App und klicken Sie auf der Hauptseite auf die Schaltfläche „Route“. 2. Geben Sie ein Ziel für Ihre Reise ein und bestätigen Sie es. 3. Nachdem die Einstellungen abgeschlossen sind, rufen Sie die Navigationsseite auf und klicken Sie auf die Schaltfläche „Navigation starten“ in der unteren rechten Ecke. 4. Bei der Annäherung an eine Kreuzung mit Ampeln müssen Benutzer keine zusätzlichen Einstellungen vornehmen. Sie müssen lediglich die Navigationsoberfläche geöffnet lassen, und das System erkennt die Ampelinformationen automatisch und zeigt sie an.
2024-06-19 Kommentar 0 619

Kurseinführung:Wie richte ich den Interpreter in PyCharm ein? Bei der Verwendung von PyCharm für die Python-Entwicklung ist es sehr wichtig, den richtigen Interpreter einzurichten. Nur wenn wir den Interpreter richtig konfigurieren, können wir Python-Code erfolgreich ausführen und debuggen. In diesem Artikel erfahren Sie anhand spezifischer Codebeispiele, wie Sie den Interpreter in PyCharm einrichten. Öffnen Sie zunächst PyCharm und erstellen Sie ein neues Projekt. Führen Sie dann die folgenden Schritte aus, um es einzurichten: Schritt 1: Öffnen Sie das Menü „Einstellungen“ in PyCharm
2024-02-03 Kommentar 0 1646

Kurseinführung:So erstellen Sie mit CSS einen Countdown-Effekt. Der Countdown-Effekt ist eine häufige Funktion in der Webentwicklung. Er kann Benutzern einen dynamischen Countdown-Effekt verleihen und den Menschen ein Gefühl von Dringlichkeit und Erwartung vermitteln. In diesem Artikel wird erläutert, wie Sie mit CSS den Countdown-Effekt erzielen, und es werden detaillierte Implementierungsschritte und Codebeispiele aufgeführt. Die Implementierungsschritte sind wie folgt: Schritt 1: Aufbau der HTML-Struktur Erstellen Sie zunächst einen div-Container in HTML, um den Countdown-Inhalt einzuschließen. Zum Beispiel: <divclass="countd
2023-10-26 Kommentar 0 1718

Kurseinführung:Das Setzen einer personalisierten Signatur auf Migu Video ist ein wichtiger Schritt, um den eigenen Stil auf personalisierte Weise darzustellen. Durch eine sorgfältig gestaltete personalisierte Signatur können Benutzer einen einzigartigen Eindruck auf der Migu Video-Plattform hinterlassen und ihre eigene Persönlichkeit und ihren eigenen Geschmack zum Ausdruck bringen Der Artikel enthält eine detaillierte Einführung in die Schritte zum Festlegen einer personalisierten Signatur in Migu-Videos, damit Benutzer diesen Vorgang problemlos abschließen und sich von vielen Benutzern abheben können. Teilen Sie die Schritte zum Einrichten einer personalisierten Signatur auf Migu Video. Schritt 1: Klicken Sie auf die Schaltfläche „Informationen bearbeiten“. Schritt 2: Öffnen Sie den personalisierten Signatur-Button. Schritt 3: Geben Sie Ihre personalisierte Signatur ein und klicken Sie auf Speichern.
2024-07-02 Kommentar 0 684