
Kurs Dazwischenliegend 11003
Kurseinführung:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。

Kurs Fortschrittlich 17074
Kurseinführung:《尚学堂MySQL视频教程》向大家介绍了如何从安装到使用MySQL数据库的这么一个过程,详细的介绍的每个环节的具体操作。

Kurs Fortschrittlich 10771
Kurseinführung:《兄弟连前端实例展示视频教程》向大家介绍了html5和css3技术的实例,让大家更加熟练掌握使用html5和css3.
-
Beherrschen Sie die Verwendung von Quasar-Variablen im SCSS-Stil
2023-11-04 21:05:29 0 1 778
-
Sass编译scss时报错,报错代码: {代码...} SCSS代码: {代码...} 上网找不到这个原因的解决办法,来这里提问一下看有没有大神知道该怎么解决
2017-04-25 09:03:45 0 0 1051
-
2017-05-16 13:33:53 0 1 621

Kurseinführung:Methode: Installieren Sie zuerst [node-sass- und sass-loader-Abhängigkeiten; öffnen Sie dann die Datei [webpack.base.conf.js] und fügen Sie schließlich scss-Regeln in [<style lang='scss'></style>] hinzu 】Schreiben Sie den SCSS-Stil in das Tag.
2020-11-23 Kommentar 0 2177

Kurseinführung:Mit SCSS können Entwickler CSS strukturierter schreiben. Außerdem können wir bei der Verwendung von SCSS mehrere Dateien für CSS erstellen und die erforderlichen Dateien in die Haupt-SCSS-Datei importieren. In diesem Tutorial sehen wir das Ziel, „_“ vor dem Dateinamen in SCSS hinzuzufügen. Wann sollten Sie in SCSS „_“ vor einen Dateinamen setzen? Immer wenn wir -_' vor einem Dateinamen in SCSS hinzufügen, ignoriert der Compiler die Datei beim Kompilieren von SCSS. Wenn der Dateiname mit dem Zeichen „_“ beginnt, wird die Datei zu einer Teildatei. Wir haben zum Beispiel zwei Dateien mit den Namen „style.scss“ und „_partial.scss“. Der Compiler kompiliert nur style.scss
2023-08-25 Kommentar 0 1293

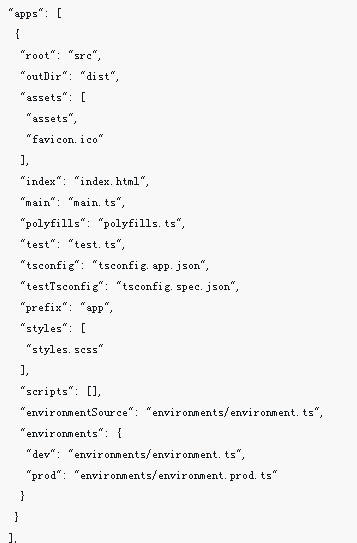
Kurseinführung:Dieses Mal zeige ich Ihnen, wie Sie SCSS in Angular unterstützen und welche Vorsichtsmaßnahmen für die Unterstützung von SCSS in Angular gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-04-14 Kommentar 0 1425

Kurseinführung:Unterschiede: 1. Sass verwendet das Suffix „.sass“ als Erweiterung, während SCSS das Suffix „.scss“ als Erweiterung verwendet. 2. Sass wird mit strengen Einrückungsgrammatikregeln geschrieben, ohne geschweifte Klammern „{ }“ und Semikolon „; ", und die Syntax von SCSS ist der von CSS sehr ähnlich, mit Klammern und Semikolons.
2021-12-29 Kommentar 0 17654