
Kurs Grundschule 11554
Kurseinführung:Memcached ist ein leistungsstarkes verteiltes Speicherobjekt-Caching-System für dynamische Webanwendungen zur Reduzierung der Datenbanklast. Es verbessert die Geschwindigkeit dynamischer, datenbankgesteuerter Websites, indem es Daten und Objekte im Speicher zwischenspeichert, um die Anzahl der Datenbanklesevorgänge zu reduzieren. Wir haben die „Boolean Education Yan Eighteen Memcached Video Tutorials“ zusammengestellt, in der Hoffnung, allen dabei zu helfen, verteilte Memcached-Cluster besser zu erlernen.

Kurs Grundschule 18200
Kurseinführung:Go ist eine kompilierte Systemprogrammiersprache, die Parallelität und Garbage Collection unterstützt. Ziel ist es, eine Programmiersprache mit einem guten Gleichgewicht zwischen der hohen Leistung statischer kompilierter Sprachen und der effizienten Entwicklung dynamischer Sprachen zu schaffen. Wir haben diesen Satz „Video-Tutorial zu den Grundlagen der Go-Programmierung“ zusammengestellt, in der Hoffnung, jedem dabei zu helfen, die Go-Sprache besser zu erlernen

Kurs Dazwischenliegend 14752
Kurseinführung:MongoDB ist in der Sprache C++ geschrieben und ein Open-Source-Datenbanksystem, das auf verteilter Dateispeicherung basiert. Unter Hochlastbedingungen kann das Hinzufügen weiterer Knoten die Serverleistung sicherstellen. MongoDB zielt darauf ab, skalierbare, leistungsstarke Datenspeicherlösungen für WEB-Anwendungen bereitzustellen. „Yan Shiba MongoDB Video Tutorial“ zeigt Ihnen, wie Sie diese verteilte Dateispeicherdatenbank verwenden.

Kurs Grundschule 11696
Kurseinführung:XML ist eine Auszeichnungssprache, die eine Reihe von Regeln zum Kodieren von Dokumenten in einem für Menschen lesbaren und maschinenlesbaren Format definiert. „Boolean Education Yan 18 XML Video Tutorial“ führt Sie zu einem detaillierten Verständnis von XML.

Kurs Dazwischenliegend 13060
Kurseinführung:jQuery ist ein schnelles und prägnantes JavaScript-Framework. Es ist nach Prototype eine weitere hervorragende JavaScript-Codebibliothek (oder JavaScript-Framework). Der Zweck des jQuery-Designs besteht darin, „weniger zu schreiben, mehr zu tun“, was bedeutet, weniger Code zu schreiben und mehr Dinge zu tun. Es kapselt häufig verwendete Funktionscodes in JavaScript, stellt ein einfaches JavaScript-Entwurfsmuster bereit und optimiert HTML-Dokumentvorgänge, Ereignisverarbeitung, Animationsdesign und Ajax-Interaktion. Wir haben das „Boolean Education jQuery Practical Video Tutorial“ zusammengestellt, in der Hoffnung, jedem dabei zu helfen, jQuery besser zu erlernen.
Probleme beim Debuggen von node.js
2017-05-31 10:40:43 0 1 702
2017-08-30 12:00:24 0 2 1803
Die Umgebungskonfiguration zeigt weiterhin an, dass sie heruntergeladen wird. Bitte warten?
2017-08-30 13:19:29 0 2 1856
2017-08-30 15:49:29 0 1 1588
Bitte helfen Sie mir, einem jungen Mann auf der Welt, einen klaren Weg aufzuzeigen. Danke! ! !
2017-08-30 22:47:25 0 3 1390

Kurseinführung:SQL zu JSON: Konvertieren eines Objektarrays in ein Wertearray in SQL 2016In SQL 2016 eröffnet die Möglichkeit, SQL-Serverdaten in JSON zu konvertieren, eine...
2025-01-09 Kommentar 0 452

Kurseinführung:Beheben von „Access-Control-Allow-Origin“-Einschränkungen beim Abrufen von ServerdatenBeim Erstellen von Ajax tritt der „Access-Control-Allow-Origin“-Fehler auf...
2024-12-23 Kommentar 0 527

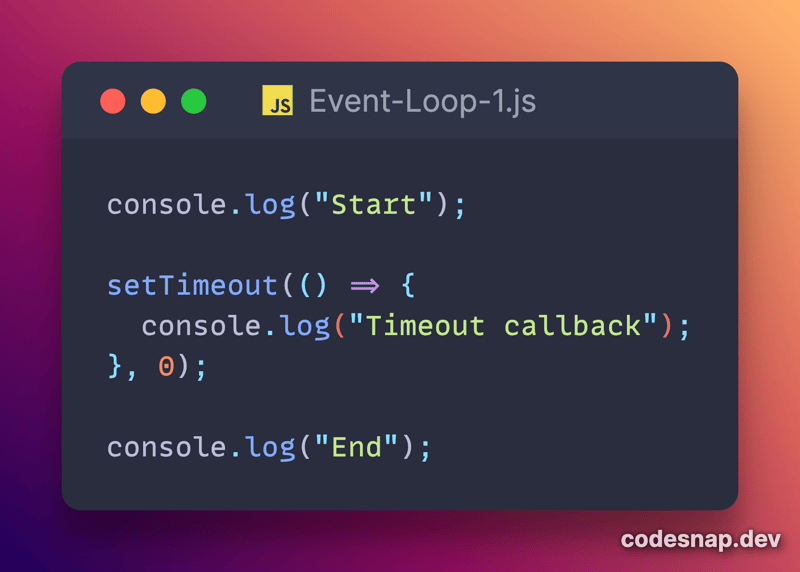
Kurseinführung:Die Ereignisschleife von JavaScript verstehen: Eine umfassende Anleitung Da JavaScript Single-Threaded ist, führt es Code sequentiell aus. Dies stellt eine Herausforderung dar, wenn es um asynchrone Vorgänge (wie das Abrufen von Serverdaten oder Benutzerinteraktionen) geht, die dazu führen
2025-01-26 Kommentar 0 733

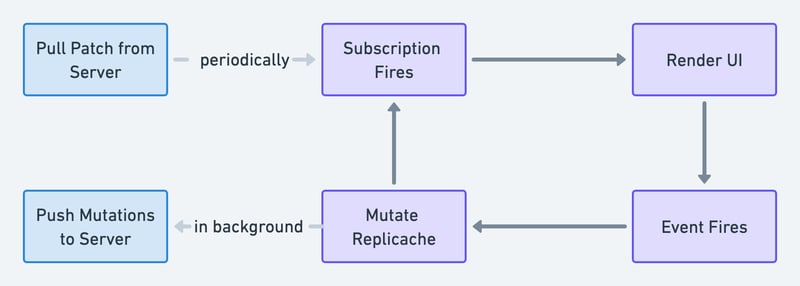
Kurseinführung:Replicache Es handelt sich um ein Framework, das bei der Implementierung von Local First Software hilft. Git hilft in ähnlicher Weise dabei, Aufgaben durch Push und Pull synchron zu organisieren. Replicache synchronisiert Serverdaten asynchron im Hintergrund, eliminiert Server-Roundtrips und ermöglicht sofortige Änderungen an der Benutzeroberfläche. Replika-Teile Replicache ist ein Vielfaches
2025-01-02 Kommentar 0 990

Kurseinführung:JQuery Remote -Überprüfungsregeln: Effiziente AJAX -Formularüberprüfung Kernpunkte Das JQuery -Validierungs -Plugin bietet eine Regel mit dem Namen "Remote", mit der AJAX -Anfragen während des Überprüfungsprozesses erstellt werden können, ohne benutzerdefinierte Regeln zu schreiben, die AJAX -Anrufe enthalten und Zeit sparen. Die „Remote“ -Regel gilt insbesondere für die Validierung von Feldern basierend auf Serverdaten, z. B. überprüft, ob ein Benutzername oder eine E -Mail registriert ist. Es sendet eine AJAX -Anforderung, die den Feldwert an den Server enthält, und wartet darauf, dass der Server antwortet, um festzustellen, ob der Wert gültig ist. Obwohl die "Remote" -Regel jeweils nur ein Feld validiert, kann es dynamische Daten oder Änderungen von Feldern verarbeiten, da sie jedes Mal AJA sendet, wenn sich der Feldwert ändert und den Fokus verliert.
2025-02-26 Kommentar 0 983