
Kurs Dazwischenliegend 11382
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17696
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11395
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
Widersprüchliche Event-Handler in vue.js
2023-09-11 11:59:07 0 1 521
Wie füge ich einen Click-Event-Handler für objectManager in React Yandex Maps hinzu?
2023-09-16 20:11:32 0 1 610
angular.js - 同时有angular和jquery插件处理keydown事件
2017-05-15 17:08:07 0 2 669
2017-06-17 09:16:12 0 2 1059

Kurseinführung:Leitfaden zum C#-EventHandler. Hier besprechen wir eine Einführung in C# EventHandler, Syntax, Funktionsweise und Beispiele mit Beispielcode.
2024-09-03 Kommentar 0 1383

Kurseinführung:JavaScript ist eine Skriptsprache, die hauptsächlich zur Erzielung dynamischer Effekte und Interaktivität auf Webseiten verwendet wird. Er kann über Ereignishandler auf Benutzervorgänge auf der Seite reagieren, z. B. Klicks, Doppelklicks, Bewegen der Maus, Drücken der Tastatur und andere Ereignisse. Die Implementierung von Event-Handlern ist eine sehr wichtige Fähigkeit in JavaScript. Im Folgenden finden Sie eine Einführung in die Implementierung von Event-Handlern. 1. Grundkenntnisse In JavaScript können Ereignishandler Attribute in HTML, Eigenschaften und Methoden von DOM-Objekten verwenden und
2023-04-25 Kommentar 0 944

Kurseinführung:Es gibt im Wesentlichen drei Möglichkeiten, Ereignishandler für Ereignisse anzugeben. 1. HTML-Ereignishandler: Erstens ist diese Methode veraltet. 2. DOM-Ereignishandler der Ebene 0: Diese Methode ist einfach und browserübergreifend, kann jedoch nur einen Ereignishandler zu einem Element hinzufügen Handler: Event-Handler auf DOM2-Ebene können mehrere Event-Handler für ein Element hinzufügen.
2018-07-26 Kommentar 0 1596

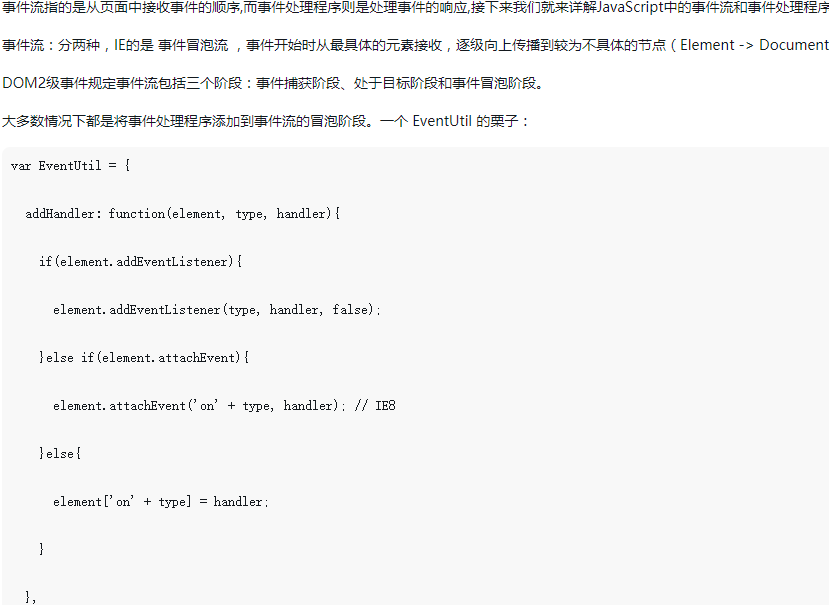
Kurseinführung:Der Ereignisstrom bezieht sich auf die Reihenfolge, in der Ereignisse von der Seite empfangen werden, während der Ereignishandler die Reaktion auf das Ereignis verarbeitet. Als Nächstes erklären wir den Ereignisstrom und den Ereignishandler in JavaScript im Detail.
2018-05-21 Kommentar 0 1614

Kurseinführung:Der JavaScript-Ereignisverarbeitungsprozess ist in drei Schritte unterteilt: 1. Das Ereignis tritt auf. 2. Starten des Ereignishandlers. 3. Der Ereignishandler reagiert. Damit der Ereignishandler gestartet werden kann, muss unter anderem das entsprechende Ereignis über das angegebene Objekt aufgerufen werden, und dann wird der Ereignishandler über das Ereignis aufgerufen.
2022-10-12 Kommentar 0 3354