
Kurs Dazwischenliegend 11425
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17717
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11416
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
Nur neue Einträge: Kürzlich hinzugefügte Felder aktualisieren
2024-04-02 22:48:20 0 1 537
Extrahieren Sie Daten aus mehreren Eingabefeldern mithilfe der foreach-Schleife von Jquery
2023-08-31 19:09:32 0 1 541
Rendern von Daten in einer Tabelle mit jQuery in PHP
2023-09-04 09:54:29 0 1 570
2017-05-19 10:45:52 0 1 719
2017-05-18 10:48:40 0 1 696

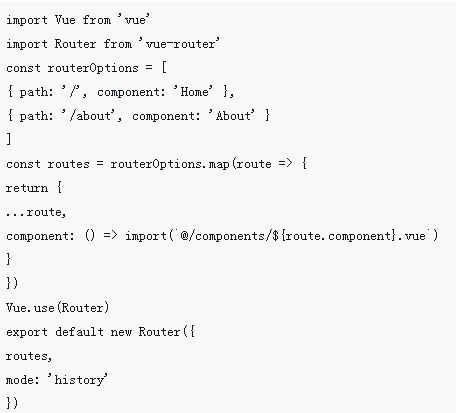
Kurseinführung:Dieses Mal bringe ich Ihnen Vue.js + Flask zum Erstellen einer Single-Page-App (mit Code). Was sind die Vorsichtsmaßnahmen zum Erstellen einer Single-Page-App mit Vue.js + Flask? Hier ist ein praktischer Fall .
2018-05-03 Kommentar 0 1880

Kurseinführung:So erstellen Sie ein neues Projekt in PyCharm: Erstellen Sie ein neues Projekt: Menü „Datei“ > „Neu“ > „Projekt...“ Konfigurieren Sie die Projekteinstellungen: Wählen Sie den Projektspeicherort, den Namen und den Python-Interpreter aus, klicken Sie auf „Erstellen“, um Quellcode hinzuzufügen: im Feld „src Ordner „Neue Datei erstellen, Python-Quellcode hinzufügen“ Runner: Klicken Sie mit der rechten Maustaste auf das Projektstammverzeichnis und führen Sie „Python“ aus.
2024-04-18 Kommentar 0 781

Kurseinführung:Entwicklung von Vue-Komponenten: Implementierungsmethode für Dropdown-Menükomponenten In Vue.js ist das Dropdown-Menü eine häufige UI-Komponente, mit der eine Reihe von Optionen angezeigt werden, die Benutzer auswählen können. In diesem Artikel wird erläutert, wie Sie mit Vue.js eine Dropdown-Menükomponente entwickeln, und es werden spezifische Codebeispiele bereitgestellt. Erstellen Sie eine Vue-Komponente. Zuerst müssen wir eine Vue-Komponente erstellen, um das Dropdown-Menü darzustellen. Registrieren Sie diese Komponente in der Components-Option der Vue-Instanz, damit sie in anderen Komponenten verwendet werden kann. //Dropdown-Menü.
2023-11-24 Kommentar 0 1527

Kurseinführung:So nutzen Sie die Vue-Formularverarbeitung, um eine dynamische Formulargenerierung zu erreichen. Vue.js ist ein sehr beliebtes JavaScript-Framework zum Erstellen von Benutzeroberflächen. Es bietet eine flexible und leistungsstarke Möglichkeit, mit Formulardaten zu arbeiten. In diesem Artikel erfahren Sie, wie Sie die Vue-Formularverarbeitung verwenden, um die dynamische Formulargenerierung zu implementieren, und demonstrieren den Implementierungsprozess anhand von Codebeispielen. Bevor wir beginnen, stellen wir zunächst sicher, dass Vue.js korrekt installiert wurde und die Vue-Bibliothek in das Projekt eingeführt wurde. Als nächstes erstellen wir zunächst eine Vue-Instanz
2023-08-10 Kommentar 0 2380

Kurseinführung:Anleitung zum PHP-Formular. Hier besprechen wir die Erstellung von Formularen, Methoden, die Syntax von PHP-Formularen sowie Beispiele und Code-Implementierung.
2024-08-29 Kommentar 0 598