
Kurs Dazwischenliegend 11331
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17634
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11347
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
Javascript – Informationen zum Rendern von Highchart-Daten
2017-06-26 10:53:06 0 1 865
Zeitleiste der ReactJS-Design-Roadmap
2024-03-29 11:31:47 0 1 412
2023-09-05 11:18:47 0 1 825
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 725
2023-09-05 15:18:28 0 1 615

Kurseinführung:Überblick über die Verwendung von HTML, CSS und jQuery zum Erstellen eines responsiven Countdown-Effekts: Der Countdown-Effekt ist eine der häufigsten Funktionen in der Webentwicklung und eignet sich besonders für Event-Promotion, Produktpromotion und andere Szenarien. In diesem Artikel erfahren Sie, wie Sie mithilfe von HTML, CSS und jQuery einen responsiven Countdown-Effekt erstellen, und stellen spezifische Codebeispiele bereit. Implementierungsschritte: HTML-Struktur erstellen: <divid="countdown"><di
2023-10-27 Kommentar 0 1312

Kurseinführung:So erstellen Sie mit HTML und CSS ein responsives Zeitleistenlayout. Das Zeitleistenlayout ist eine einzigartige Seitenlayoutmethode, mit der Inhalte in chronologischer Reihenfolge angezeigt werden können. Es eignet sich sehr gut für die Anzeige historischer Ereignisse, persönlicher Lebensläufe oder des Projektfortschritts. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML und CSS ein responsives Lichtachsenlayout erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir eine grundlegende HTML-Struktur erstellen. Der Code lautet wie folgt: <!DOCTYPEhtml><html
2023-10-26 Kommentar 0 1167

Kurseinführung:Die Einflussfaktoren für den Leistungsvergleich des Go-Frameworks sind: Sprachmerkmale: Die hohen Parallelitätsmerkmale von Go wirken sich auf die Framework-Leistung aus. Framework-Architektur: Die Effizienz des Frameworks bei der Verarbeitung von Anfragen und Daten bestimmt die Leistung. Abhängigkeiten: Abhängigkeiten von Drittanbietern können die Leistung beeinträchtigen. Bereitstellungsmethode: Die Art und Weise, wie Docker oder Kubernetes bereitgestellt wird, wirkt sich auf die Leistung aus. Benchmark-Testergebnisse zeigen, dass Fasthttp die schnellste Reaktionszeit hat, Gin ein Gleichgewicht zwischen Reaktionszeit und Durchsatz bietet und Echo die langsamste Reaktionszeit hat, aber mehr Funktionen bietet. Die Leistung des benutzerdefinierten Routers weist darauf hin, dass die zugrunde liegende Implementierung der Anforderungsverarbeitung des Frameworks unterschiedlich ist. Zu den Optimierungstechniken gehören die Verwendung von Coroutinen zur Verbesserung der Parallelität, die Auswahl geeigneter Abhängigkeiten, die Optimierung von Datenbankabfragen und die Anpassung von Framework-Konfigurationen.
2024-06-04 Kommentar 0 414

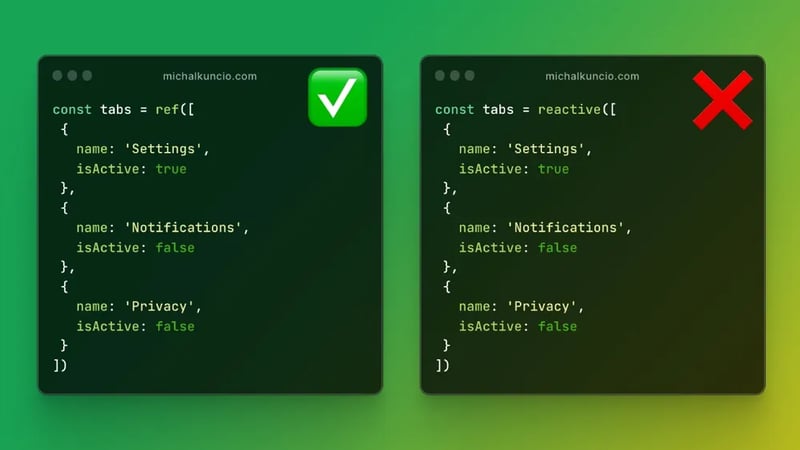
Kurseinführung:Bei der Wahl zwischen Vue.js-daref und reaktiven Hooks ist es wichtig, deren Unterschiede zu verstehen und zu verstehen, in welchen Situationen man sie verwenden sollte. Beide Hooks werden zum Erstellen reaktiver Daten verwendet, ihre Funktionalität ist jedoch unterschiedlich
2024-10-17 Kommentar 0 674

Kurseinführung:Flexbox ist eine Reihe von Eigenschaften in CSS, die zur flexiblen Anordnung von Elementen verwendet werden und eine große Kontrolle über das Layout bieten. Es verfügt über die folgenden Hauptfunktionen: Definiert die Richtung der Haupt- und Nebenachse. Geben Sie die Anordnung, Platzaufteilung und Ausrichtung der Elemente innerhalb des Containers an. Die Reihenfolge bestimmt die Reihenfolge der Artikel im Container. Zu den Vorteilen gehören Reaktionsfähigkeit, Flexibilität und Benutzerfreundlichkeit. Wenn Sie es verwenden, müssen Sie die Anzeigeeigenschaft auf Flex oder Inline-Flex setzen und bestimmte Eigenschaften verwenden, um das Layout zu steuern.
2024-04-28 Kommentar 0 905