
Kurs Dazwischenliegend 11353
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17653
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11368
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
Was bedeutet es in HTML 5, wenn ein Attribut ein boolescher Wert ist?
2023-10-20 18:43:19 0 1 894
So übersetzen Sie Komponentenattribute/-eigenschaften mit Vue I18n
2023-11-07 12:47:10 0 2 674
Warum kann ich im OL-Tag sowohl das Startattribut als auch das umgekehrte Attribut verwenden?
Warum kann ich im OL-Tag sowohl das Startattribut als auch das umgekehrte Attribut verwenden?
2018-07-04 14:25:24 0 0 1499
Komponente als Eigenschaft mit weggelassenen Parametern
2024-04-03 20:25:34 0 1 389
PHP löscht Objekteigenschaften
Wie lösche ich ein Attribut eines Objekts in PHP?
2017-06-30 09:55:21 0 1 2060
Kurseinführung:Jeder, der CSS studiert hat, sollte wissen, dass es in CSS ein Zoom-Attribut gibt, aber viele Menschen sind sich der spezifischen Funktion des Zoom-Attributs nicht besonders im Klaren. Hier ist eine Zusammenfassung der Funktionen des Zoom-Attributs: 1. Die Funktion des Attribut zoom:1 in CSS-Stilen Detaillierte Erklärung der Funktion von zoom:1 in CSS ist mit IE6-, IE7- und IE8-Browsern kompatibel. Wir stoßen häufig auf einige Probleme, die durch zoom:1 gelöst werden können. Lösen Sie das Haslayout des IE-Browsers aus. Warten Sie auf einige Fragen.
2017-06-02 Kommentar 0 3208

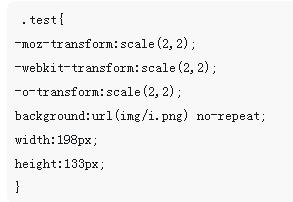
Kurseinführung:In diesem Artikel werden hauptsächlich die Verwendung und der Unterschied zwischen dem Zoom-Attribut und dem Scale-Attribut in CSS vorgestellt. Es handelt sich um Grundkenntnisse für das einführende Erlernen von CSS.
2018-06-15 Kommentar 0 4239

Kurseinführung:Dieses Mal zeige ich Ihnen, wie Sie das Zoom-Attribut oder overflow:auto in CSS verwenden. Was sind die Vorsichtsmaßnahmen für die Verwendung des Zoom-Attributs oder overflow:auto in CSS? Hier ist ein praktischer Fall.
2018-03-22 Kommentar 0 2597

Kurseinführung:Dieser Artikel stellt Ihnen hauptsächlich die Funktion des Zoom-Attributs oder des Overflow:Auto-Attributs zum Löschen von Floats vor. Ich glaube, dass es für jeden, der es braucht, einen gewissen Referenzwert hat Sie können darauf verweisen und dem Herausgeber folgen, um gemeinsam zu lernen.
2017-03-01 Kommentar 0 1401

Kurseinführung:Dieser Artikel stammt aus der CSS-Tutorial-Kolumne. Er stellt die Rolle und Verwendung des Zoom-Attributs in CSS vor. Er hat einen gewissen Referenzwert und ich hoffe, dass er für alle hilfreich ist. Das Zoom-Attribut legt das Zoomverhältnis des Objekts fest oder ruft es ab, um Probleme wie Schweben und Randüberlappung zu lösen.
2020-03-18 Kommentar 0 4455