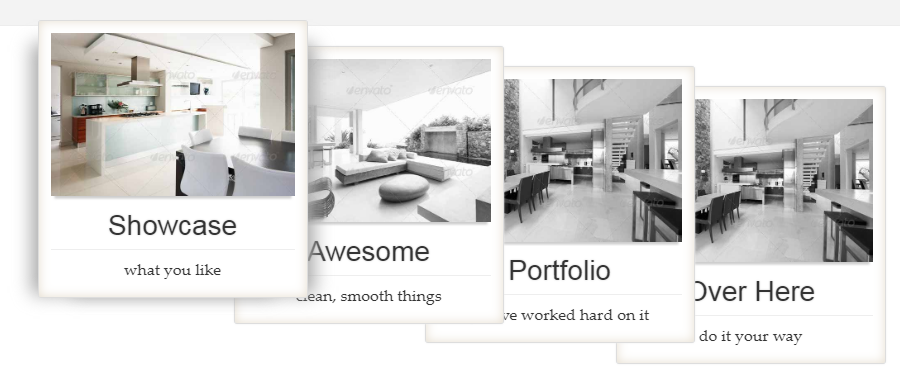
Jquery-Maus kaskadierter Gleichverteilungseffekt
JQuery-Mauskaskade ist gleichmäßig verteilt
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 JQuery-Maus-Drag-Implementierung
JQuery-Maus-Drag-Implementierung
23 May 2023
jQuery ist eine beliebte JavaScript-Bibliothek, die das DOM einfach manipulieren kann, um Funktionen wie Drag & Drop mit der Maus zu implementieren. In diesem Artikel stellen wir detailliert vor, wie Sie mit jQuery die Mausziehfunktion implementieren. 1. Fügen Sie zunächst die jQuery-Bibliothek in Ihre HTML-Datei ein. Sie können es von der offiziellen jQuery-Website herunterladen oder CDN verwenden: „<script src="https://code.jquery.com/jquery-3.4".
 So implementieren Sie eine Blasenbox, wenn die Maus darüber fährt
So implementieren Sie eine Blasenbox, wenn die Maus darüber fährt
22 Jan 2018
Mittlerweile tauchen endlos Maus-Spezialeffekte auf. Dieser Artikel zeigt Ihnen hauptsächlich ein einfaches Beispiel einer Blasenbox, die erscheint, wenn die Maus darüber fährt Referenz. Folgen wir dem Editor, um einen Blick darauf zu werfen, in der Hoffnung, die Mauseffekte besser zu beherrschen.
 Maus-Hover-Eingabeaufforderungsfall basierend auf Jquery
Maus-Hover-Eingabeaufforderungsfall basierend auf Jquery
28 Dec 2016
In diesem Artikel wird hauptsächlich ein detaillierter Fall einer auf JQuery basierenden Maus-Hover-Eingabeaufforderung vorgestellt. Der Code ist umfassend und die Funktionen sind praktisch. Freunde in Not können darauf zurückgreifen.
 jQuery-Maus-Hover-Inhaltsanimations-Umschalteffekt-Implementierungscode
jQuery-Maus-Hover-Inhaltsanimations-Umschalteffekt-Implementierungscode
17 Jan 2018
In diesem Artikel werden hauptsächlich Beispiele für den Umschalteffekt der jQuery-Maus-Hover-Inhaltsanimation vorgestellt. Hat einen sehr guten Referenzwert. Werfen wir einen Blick mit dem folgenden Editor. Ich hoffe, er kann allen helfen.
 Von jQuery implementierter Maus-Antwortpuffer-Animationseffekt
Von jQuery implementierter Maus-Antwortpuffer-Animationseffekt
05 Jun 2018
In diesem Artikel wird hauptsächlich der von jQuery implementierte Mausantwortpuffer-Animationseffekt vorgestellt, der die jQuery-Ereignisantwort, numerische Operationen und dynamische Operationen von Seitenelementen umfasst. Freunde, die ihn benötigen, können sich unten darauf beziehen.
 jQuery-Maus über (Hover) Ereignisverzögerungsverarbeitung example_jquery
jQuery-Maus über (Hover) Ereignisverzögerungsverarbeitung example_jquery
16 May 2016
Unter normalen Umständen verzögern wir die Verarbeitung von Mausbewegungsereignissen nicht. Um jedoch unnötige Störungen zu vermeiden, wird das Mouseover-Ereignis manchmal verzögert.
 jquery+css3 realisiert die Maus- und Formularinteraktion
jquery+css3 realisiert die Maus- und Formularinteraktion
25 Apr 2018
Dieses Mal bringe ich Ihnen jquery+css3, um die Interaktion mit Maus und Formular zu realisieren. Welche Vorsichtsmaßnahmen gibt es für jquery+css3, um die Interaktion mit Maus und Formular zu realisieren?
 Ein- und Ausfahren der jQuery/Vue-Maus
Ein- und Ausfahren der jQuery/Vue-Maus
09 Jul 2018
In diesem Artikel wird hauptsächlich der Ein- und Ausstiegseffekt der jQuery/Vue-Maus vorgestellt. Jetzt kann ich ihn mit Ihnen teilen.
 Woher weiß Jquery, wo die Maus bleibt?
Woher weiß Jquery, wo die Maus bleibt?
23 May 2022
Methode: 1. Verwenden Sie die Anweisung „$(document).mousemove(function(e){})“, um das Mausbewegungsereignis auf der Webseite hinzuzufügen und die Verarbeitungsfunktion festzulegen. 2. Verwenden Sie in der Verarbeitungsfunktion „e Die Anweisungen „.pageX“ und „e.pageY“ können die X- und Y-Achsenkoordinaten der Mausruheposition dynamisch ermitteln.


Hot Tools

Canvas跟随鼠标光标动画特效
Canvas跟随鼠标光标动画特效里面包含10款不同效果的鼠标经过跟随显示动画效果。

HTML5 Canvas泡泡悬浮鼠标特效
HTML5 Canvas泡泡悬浮鼠标特效

js+css3猫头鹰眼睛跟随鼠标指针转动动画特效
js+css3猫头鹰眼睛跟随鼠标指针转动动画特效

JQuery-Hover-Ereignis-Navigationsleisteneffekt
JQuery-Hover-Ereignis-Navigationsleisteneffekt

js鼠标点击拖动生成小图标特效
js鼠标点击拖动生成小图标特效是一款紫色背景风格的鼠标左击右击生成小图标动画特效。