aktueller Standort:Heim > css3アイコン-2 suchen
Insgesamt21323 bezogener Inhalt gefunden
-

- 15 CSS3-Bild-Hover-Effektcodes
- 15 Arten von CSS3-Bild-Hover-Effektcodes, super praktisch, kompatibel mit IE9+-, Chrome- und Firefox-Browsern. Anwendung: 1. Führen Sie im Kopfbereich die Stylesheet-Dateien normalize.css, demo.css und Component.css ein 2. Wählen Sie den gewünschten Effekt aus: <figure class="effect-lily">... </figure> ist ein Einheitseffekt 3, 3
- 2017-03-11 258 2266
-

- 5 CSS3-Symbol-Mouseover-Effekte
- 5 CSS3-Symbol-Mouseover-Effekte: Bewegen Sie die Maus über das Bild, um den Effekt anzuzeigen. Kompatibel mit den wichtigsten Browsern. Anwendung: 1. Kopfbereich-Referenzdatei lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 175 2069
-

- Reiner CSS3-Webseitenfoto-Mouseover-Effekt
- Reiner CSS3-Webseitenfoto-Mouseover-Effekt Nachdem die Maus darüber geführt wird, wird der Rand des Bildes Schicht für Schicht erweitert. Unterstützt die Browser IE9+, Chrome und Firefox. Anwendung: 1. Kopfbereich-Referenzdatei lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 183 1867
-

- Super cooler CSS3-Bild-3D-Rotationseffekt
- Super cooler CSS3-Bild-3D-Rotationseffekt. Nach dem Bewegen der Maus wird das Bild in 3D auf die andere Seite gedreht. Kompatibel mit Chrome- und Firefox-Browsern. Anwendung: 1. Referenzdateien für den Kopfbereich Component.css, demo.css, normalize.css 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad 4. Ändern Sie das Bild
- 2017-03-11 170 2167
-

- CSS3-Rundbild-Mausrotationseffekt
- Das CSS3-Rundbild hat einen Rotationseffekt. Es gibt einen kurzen Titel und eine Beschreibung auf dem Bild. Es ist mit gängigen PHP-Browsern kompatibel und empfiehlt den Download. Anwendung: 1. Fügen Sie die Stylesheet-Datei lrtk.css in den Kopfbereich ein 2. Fügen Sie <!-- Code-Start --><!-- Code-Ende --> Kommentarbereichscode zu Ihrer Webseite hinzu. 3. Das Bild sollte quadratisch sein, mit einer Breite und Höhe von mehr als 220 Pixeln und einem gewissen freien Rand, um bessere Ergebnisse zu erzielen.
- 2017-03-11 166 1704
-

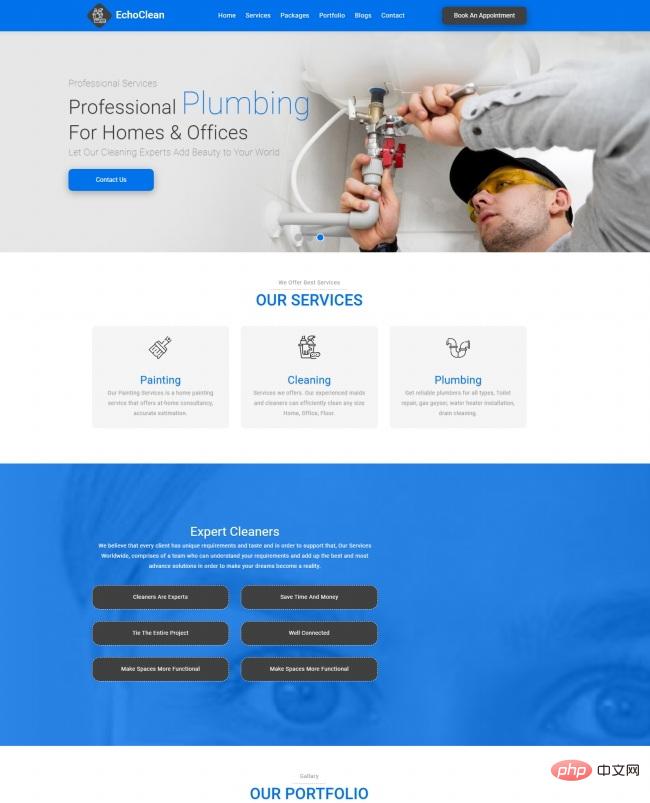
- Website-Vorlage für Reinigungs- und Reparaturdienste für Inneneinrichtungen
- Die Website-Vorlage für Reinigungs- und Wartungsdienste für Heimdekoration ist ein Website-Vorlagen-Download, der sich für Werbewebsites eignet, die Heimdekorations-, Reinigungs-, Wartungs- und andere Dienstleistungsorganisationen anbieten. Tipp: Diese Vorlage ruft die Google-Schriftartenbibliothek auf und die Seite wird möglicherweise langsam geöffnet.
- 2024-05-09 315 4209
-

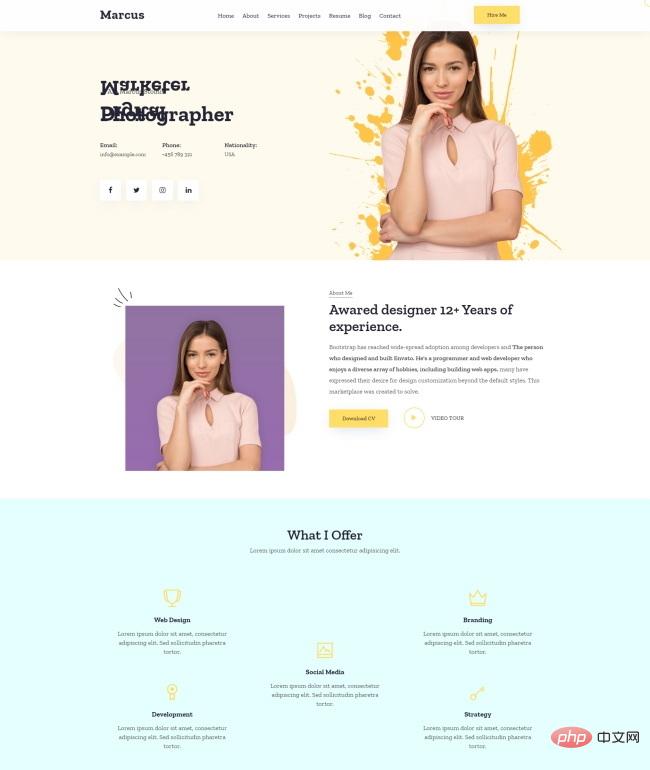
- Persönliche Lebenslauf-Leitfaden-Seitenvorlage in frischen Farben
- Die Vorlage „Fresh Color Matching“ für die Lebenslauf-Leitfadenseite für persönliche Bewerbungen ist eine persönliche Webvorlage zum Herunterladen von Lebensläufen für die Jobsuche, die für einen frischen Farbabstimmungsstil geeignet ist. Tipp: Diese Vorlage ruft die Google-Schriftartenbibliothek auf und die Seite wird möglicherweise langsam geöffnet.
- 2024-02-29 249 3673
-

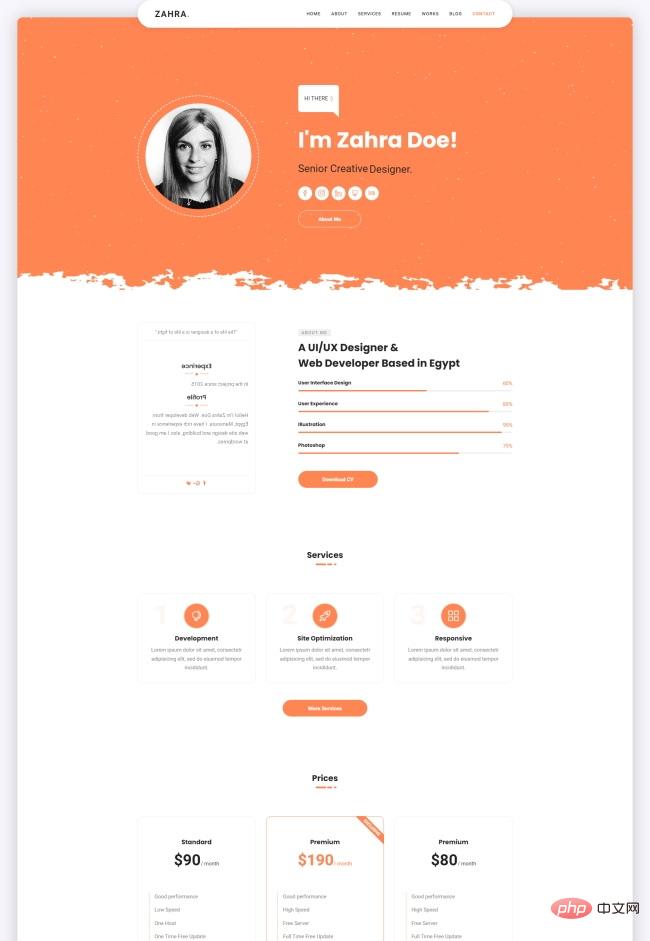
- Web-Vorlage für kreativen Job-Lebenslauf für Designer
- Die Webvorlage „Designer Creative Job Resume“ ist eine herunterladbare Webvorlage für die Anzeige persönlicher Lebensläufe, die für verschiedene Designerpositionen geeignet ist. Tipp: Diese Vorlage ruft die Google-Schriftartenbibliothek auf und die Seite wird möglicherweise langsam geöffnet.
- 2024-02-28 227 3607
-

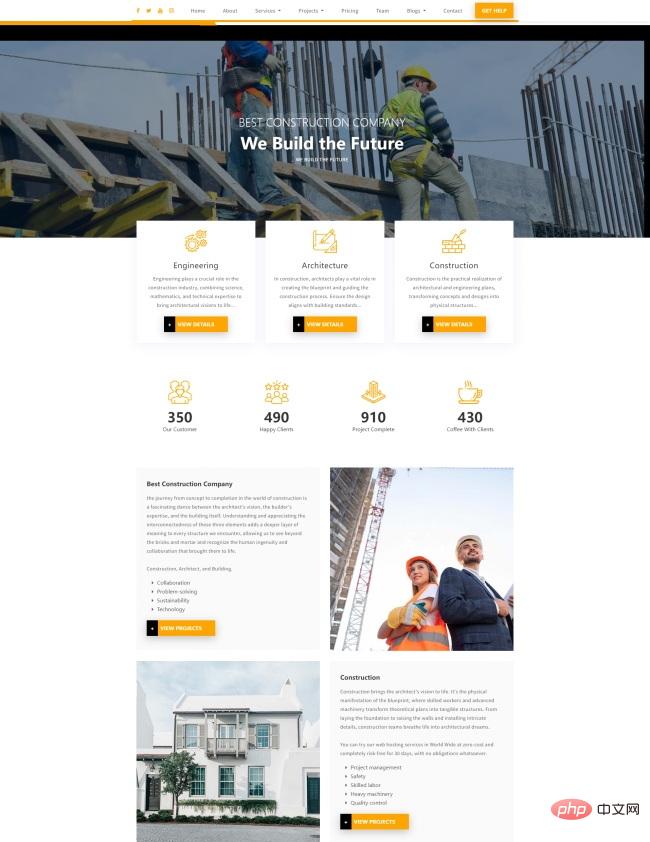
- Website-Vorlage eines modernen Ingenieurbauunternehmens
- Die Website-Vorlage für moderne Ingenieur- und Bauunternehmen ist eine herunterladbare Website-Vorlage, die sich zur Förderung der Ingenieur- und Baudienstleistungsbranche eignet. Tipp: Diese Vorlage ruft die Google-Schriftartenbibliothek auf und die Seite wird möglicherweise langsam geöffnet.
- 2024-02-28 258 3063
-

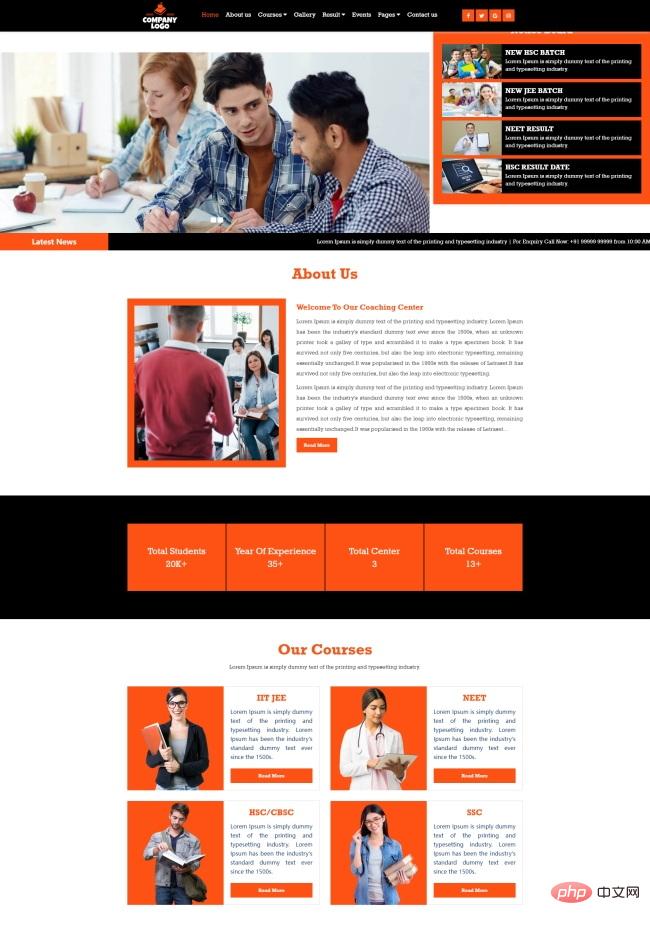
- Responsive HTML5-Vorlage für Bildungseinrichtungen
- Die responsive HTML5-Vorlage für Bildungsdienstleistungseinrichtungen ist ein Vorlagen-Download, der für Werbewebsites der Bildungsdienstleistungsbranche geeignet ist. Tipp: Diese Vorlage ruft die Google-Schriftartenbibliothek auf und die Seite wird möglicherweise langsam geöffnet.
- 2024-02-28 256 2402
-

- ThinkPHP6-Backend-Management-Zahlungssystem – praktische Entwicklungskursunterlagen
- ThinkPHP6-Backend-Management-Zahlungssystem – praktische Entwicklungskursunterlagen
- 2024-05-09 39 1888
-

- PHP+MySQL-Grundkurs-Einführungskurs
- PHP+MySQL-Grundkurs-Einführungskurs
- 2023-11-06 32 1385
-

- HTML5CSS3JavaScriptES6-Einführungskurs-Kursunterlagen
- HTML5CSS3JavaScriptES6-Einführungskurs-Kursunterlagen
- 2023-11-06 57 1224
-

- ThinkPHP-Konfigurationsentwicklung und praktische CMS-Backend-Kursunterlagen
- ThinkPHP-Konfigurationsentwicklung und praktische CMS-Backend-Kursunterlagen
- 2023-08-15 32 1567
-

- WeChat Mini-Programm Buchhaltungsbuchentwicklung Praktische Kursunterlagen
- WeChat Mini-Programm Buchhaltungsbuchentwicklung Praktische Kursunterlagen
- 2023-09-21 17 1345
-

- css3图标-2
- css3图标免费下载,css3标志,PNG图片
- 2017-05-25 135 865
-

- 可爱的夏天元素矢量素材(EPS+PNG)
- 这是一款可爱的夏天元素矢量素材,包含了太阳、遮阳帽、椰子树、比基尼、飞机、西瓜、冰淇淋、雪糕、冷饮、游泳圈、人字拖、菠萝、海螺、贝壳、海星、螃蟹、柠檬、防晒霜、太阳镜等等,素材提供了 EPS 和免扣 PNG 两种格式,含 JPG 预览图。
- 2024-05-09 185 2747
-

- 四个红的的 2023 毕业徽章矢量素材(AI+EPS+PNG)
- 这是一款红的的 2023 毕业徽章矢量素材,共四个,提供了 AI 和 EPS 和免扣 PNG 等格式,含 JPG 预览图。
- 2024-02-29 185 2359
-

- 唱歌的小鸟和装满花朵的推车设计春天banner矢量素材(AI+EPS)
- 这是一款由唱歌的小鸟和装满花朵的推车设计的春天 banner 矢量素材,提供了 AI 和 EPS 两种格式,含 JPG 预览图。
- 2024-02-29 162 2259
-

- 金色的毕业帽矢量素材(EPS+PNG)
- 这是一款金色的毕业帽矢量素材,提供了 EPS 和免扣 PNG 两种格式,含 JPG 预览图。
- 2024-02-27 174 2299
-

- Qt OpenGL-Tutorial Chinesische WORD-Version
- In diesem Dokument geht es hauptsächlich um das Qt OpenGL-Tutorial. Da dieses Tutorial aus dem OpenGL-Tutorial von NeHe migriert wurde, wurde der Code in die Qt-Implementierung geändert. Daher wurden einige Kurse noch nicht erfolgreich umgesetzt, sodass einige Tutorials möglicherweise übersprungen werden. Ich hoffe, dass dieses Dokument Freunden in Not hilft; interessierte Freunde können vorbeikommen und einen Blick darauf werfen.
- 2024-02-29 53 1009
-

- Kurze Analyse der Struktur des Android-Telefonie-Frameworks in chinesischer WORD-Version
- In diesem Dokument geht es hauptsächlich um eine kurze Analyse der Struktur des Android-Telefonie-Frameworks. Ich hoffe, dass dieses Dokument Freunden in Not helfen kann.
- 2024-02-29 36 1256
-

- Vuex-Referenzhandbuch Chinesische CHM-Version
- Vuex ist ein Zustandsverwaltungsmodell + eine Bibliothek, die speziell für Vue.js-Anwendungen entwickelt wurde. Es bietet einen zentralen Speicherdienst für alle Komponenten innerhalb der Anwendung, mit Regeln, die sicherstellen, dass sich der Status nur in der erwarteten Weise ändern kann. Es kann in die offizielle Devtools-Erweiterung von Vue integriert werden, um erweiterte Funktionen bereitzustellen, z. B. zeitreiseähnliches (zeitleistenbasiertes) Debuggen ohne Konfiguration und Export/Import von Status-Snapshots. Dieser Artikel enthält das Vuex-Referenzhandbuch. Freunde, die es benötigen, können vorbeikommen und einen Blick darauf werfen!
- 2024-02-29 0 1578
-

- Verwenden Sie JNI, um die Interaktion zwischen Android- und SO-Dateien in chinesischer WORD-Version zu realisieren
- Dieses Dokument zeigt hauptsächlich, wie man mit SO-Dateien in Android interagiert. Das heißt, das aktuelle Problem erfordert, dass Hardwarehersteller die dynamische Bibliothek neu entwickeln und die dynamische Bibliothek entsprechend der vom gesamten Internet der Dinge generierten .h-Datei entwickeln. Interessierte Freunde können vorbeikommen und einen Blick darauf werfen
- 2024-02-29 30 1055
-

- Einführung in den Android-Linux-Kernel in chinesischer WORD-Version
- In diesem Dokument geht es hauptsächlich um die Einführung des Android-Linux-Kernels. Der Android-Kernel basiert auf dem Linux-2.6-Kernel (die neueste Entwicklungsversion ist 2.6.31). Zusätzlich zur Änderung einiger Fehler bietet er Unterstützung Ich hoffe, dass dieses Dokument Freunden in Not hilft; interessierte Freunde können vorbeikommen und einen Blick darauf werfen
- 2024-02-29 4 1535
-

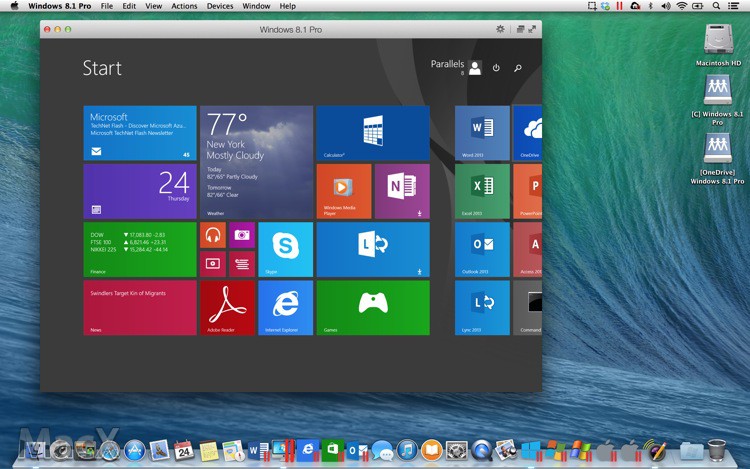
- Parallels Desktop 12
- Mac-Aktivierungsversion – die beste virtuelle Maschine auf dem Mac
- 2017-04-13 1564 19998
-

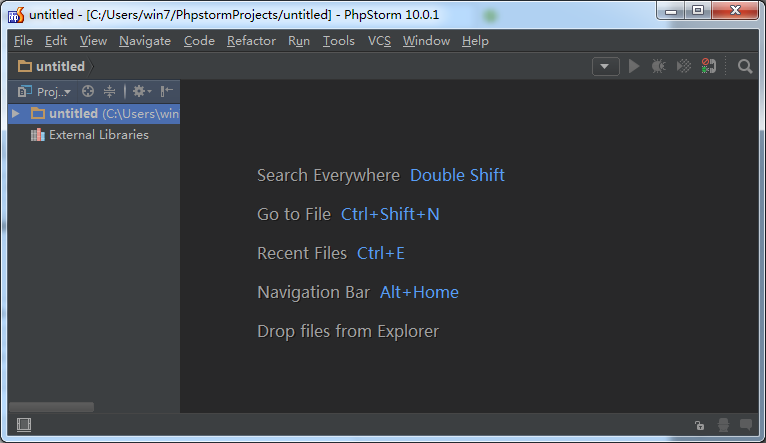
- PHPStorm 18.2.1 Win版
- Professionelle integrierte PHP-Entwicklungstools
- 2017-02-15 71419 373467
-

- Fat-Free Framework
- Fat-Free Framework oder F3 ist ein unkompliziertes PHP-Framework. Seine Codebasis ist nur 65 KB groß und das Framework ist modular, sodass Sie nur den erforderlichen Code verwenden können.
- 2024-10-17 4 955
-

- PHPixie
- PHPixie ist leicht zu erlernen und verlässt sich nicht auf Automatismen. Sie behalten immer die Kontrolle über das Geschehen.
- 2024-10-17 0 877
-

- Slim
- Slim ist ein PHP-Mikroframework, mit dem Sie schnell einfache, aber leistungsstarke Webanwendungen und APIs schreiben können.
- 2024-10-17 1 734
-
- Eine Sammlung von 50 hervorragenden klassischen PHP-Algorithmen
- Klassischer PHP-Algorithmus, lernen Sie hervorragende Ideen und erweitern Sie Ihr Denken
- 2020-03-26 2326 25205
-
- Entschlüsselung der WeChat-Applet-Signatur ThinkPHP-Bibliothek
- Entschlüsselung der WeChat-Applet-Signatur ThinkPHP-Bibliothek
- 2018-01-17 288 10992
-
- Alibaba Cloud SMS Service singleSendSmsPHP-Bibliothek
- Alibaba Cloud SMS Service singleSendSmsPHP-Bibliothek
- 2018-01-17 300 3738
-
- ThinkPHP5 Alipay-Zahlungsbibliothek (super einfach, super einfach zu bedienen!)
- ThinkPHP5 Alipay-Zahlungsbibliothek (super einfach, super einfach zu bedienen!)
- 2018-01-17 488 6493
-
- Tencent qq login PHP-Klasse
- Tencent qq login PHP-Klasse
- 2018-01-16 402 4556

