视图
<!doctype html>
<html ng-app>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="angularJs/angular.min.js"></script>
<script src="angulartest.js"></script>
<style>
input.ng-invalid{
background: blue;
}
</style>
</head>
<body >
<p ng-app="myapp" ng-controller="myctrl">
{{myname}}
</p>
</body>
</html>
控制器
var app=angular.module('myapp',[]);
app.controller('myctrl',function($scope){
$scope.myname="zx";
});
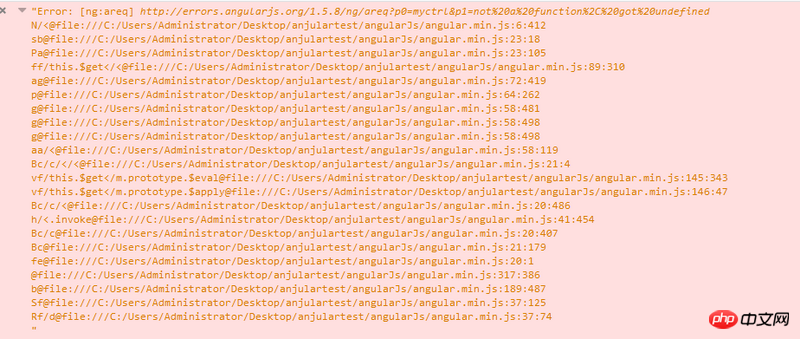
一直都有问题 也不知道为什么 求带

请把html标签上的ng-app去掉
1.两个ng-app留一个;
2.留下来的用ng-app="myapp";
3.ng-app不要加在html上。