使用jwt方式去验证,在拦截器中添加Authorization,始终无法添加,请问下问题在哪?
拦截器代码如下
request : function(config){
config.withCredentials = true;
//演示token
var token = 'eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpc3MiOiJodHRwczovL3NhbXBsZXMuYXV0aDAuY29tLyIsInN1YiI6ImZhY2Vib29rfDEwMTU0Mjg3MDI3NTEwMzAyIiwiYXVkIjoiQlVJSlNXOXg2MHNJSEJ3OEtkOUVtQ2JqOGVESUZ4REMiLCJleHAiOjE0MTIyMzQ3MzAsImlhdCI6MTQxMjE5ODczMH0.7M5sAV50fF1-_h9qVbdSgqAnXVF7mz3I6RjS6JiH0H8';
config.headers.Authorization = 'bearer ' + token;
return config;
},
请求头
OPTIONS /index.php?s=/Content/homepage&page=1 HTTP/1.1
Host: api.yyxx.net
Connection: keep-alive
Access-Control-Request-Method: GET
Origin: http://h5.yyxx.net
User-Agent: Mozilla/5.0 (iPhone; CPU iPhone OS 9_1 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Version/9.0 Mobile/13B143 Safari/601.1
Access-Control-Request-Headers: authorization
Accept: */*
Referer: http://h5.yyxx.net/
Accept-Encoding: gzip, deflate, sdch
Accept-Language: zh-CN,zh;q=0.8,en;q=0.6,zh-TW;q=0.4
始终带不上token,请大家指教下问题在哪里。
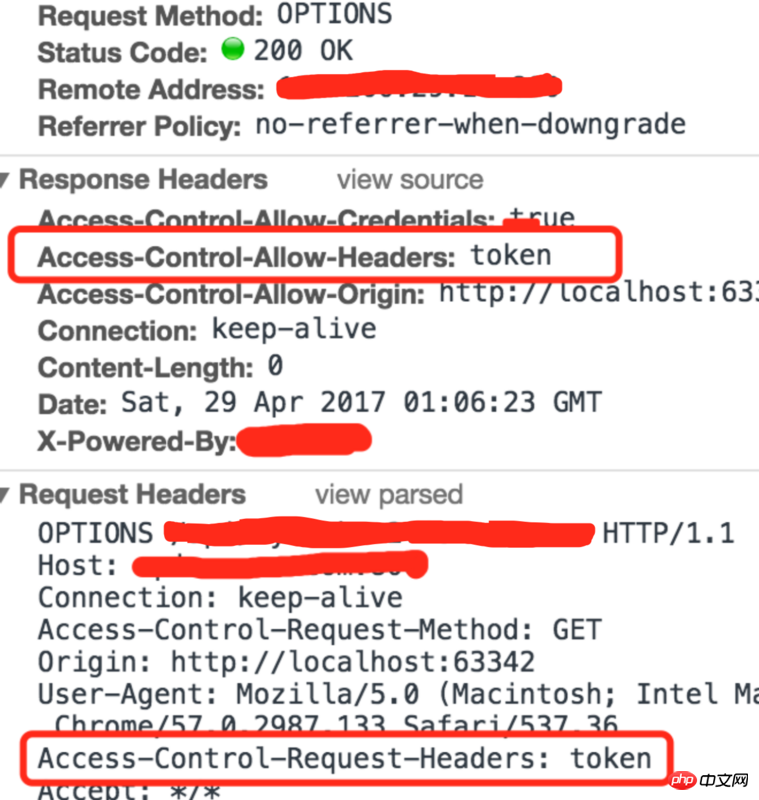
建议你先阅读一下 - MDN-HTTP访问控制 (CORS),你OPTIONS 请求的响应头要返回
Access-Control-Allow-Headers: authorization的头部,最后看一下下面两张图:Options 请求

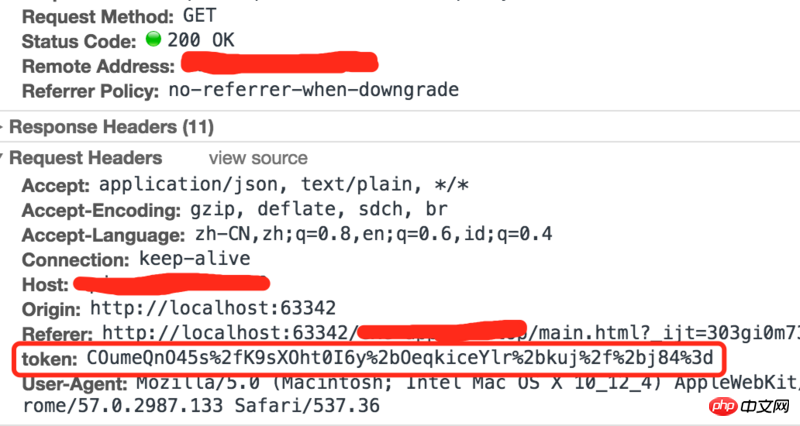
Get 请求