A. html der zu crawlenden Seite:
$str2 = <<<EOT
<p topClassName='top1' topSwitch='on' productId='2256' productName='⑧北京汉奥汽配有限公司' class='productPicListForm' id='module406product2256' faiWidth='160' faiHeight='101' faiWidthOr='600' faiHeightOr='382'>
<table id='formTable2256_module406' class='formTable' cellpadding='0' cellspacing='0'>
<tr>
<td class='imgp'>
<table cellpadding='0' cellspacing='0'>
<tr>
<td>
<a hidefocus='true' href='h-pd-2256-2_406.html' target='_blank'>
<img alt='⑧北京汉奥汽配有限公司' title='' src='http://5003100.s21i-5.faiusr.com/2/ABUIABACGAAggsfqwAUotY6_qgUw2AQ4-gI!160x160.jpg' />
</a>
</td>
</tr>
</table>
</td>
<td style='' class='propList'>
<p style='' class='propp productName '>
<a class='fk-productName' hidefocus='true' href='h-pd-2256-2_406.html' target='_blank' title='⑧北京汉奥汽配有限公司'>⑧北京汉奥汽配有限公司</a>
</p>
<p class='propp productProp6 '>
<span class='propName fk-prop-name'>主营:</span>
<span class='propValue fk-prop-other' style='text-decoration:none;font-family:微软雅黑;font-weight:normal;'>大众 新速腾 新迈腾 新桑塔纳 新捷达 CC 新帕萨特 新宝来 收事故车及残值(郭京汉)</span>
</p>
<p class='propp productProp4 '>
<span class='propName fk-prop-name'>地址:</span>
<span class='propValue fk-prop-other' style='text-decoration:none;font-family:微软雅黑;font-weight:normal;'>城环城B-01号</span>
</p>
</td>
</tr>
</table>
</p>
EOT;B. Der Crawling-Regex, den ich geschrieben habe:
<?php
// 去掉开头和结尾多余的无用字符
$str2 = trim($str2);
// 去掉换行符
$str2 = preg_replace('/\r\n|\n\r|\r|\n/' , '' , $str2);
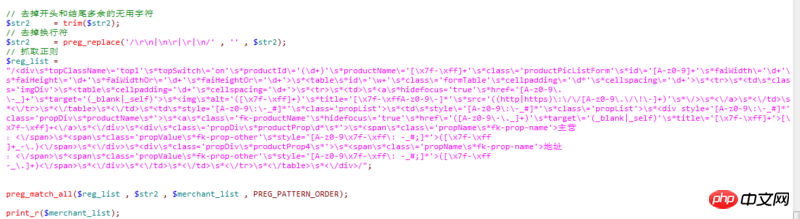
// 抓取正则$reg_list = "/<ps*topClassName='top1's*topSwitch='on's*productId='(d+)'s*productName='[x7f-xff]+'s*class='productPicListForm's*id='[A-z0-9]+'s*faiWidth='d+'s*faiHeight='d+'s*faiWidthOr='d+'s*faiHeightOr='d+'>s*<tables*id='w+'s*class='formTable's*cellpadding='d*'s*cellspacing='d+'>s*<tr>s*<tds*class='imgp'>s*<tables*cellpadding='d+'s*cellspacing='d+'>s*<tr>s*<td>s*<as*hidefocus='true's*href='[A-z0-9. -_]+'s*target='(_blank|_self)'>s*<imgs*alt='([x7f-xff]+)'s*title='[x7f-xffA-z0-9-]*'s*src='((http|https)://[A-z0-9./!-]+)'s*/>s*</a>s*</td>s*</tr>s*</table>s*</td>s*<tds*style='[A-z0-9:-_#]*'s*class='propList'>s*<tds*style='[A-z0-9:-_#]*'s*class='propList'>s*<p style='[A-z0-9:-_#]*' class='propps*productNames*'>s*<as*class='fk-productName's*hidefocus='true's*href='([A-z0-9-._]+)'s*target='(_blank|_self)'s*title='[x7f-xff]+'>[x7f-xff]+</a>s*</p>s*<ps*class='propps*productPropd*s*'>s*<spans*class='propNames*fk-prop-name'>主营:</span>s*<spans*class='propValues*fk-prop-other's*style='[A-z0-9x7f-xff: -_#;]*'>([x7f-xff ]+_-.)</span>s*</p>s*<ps*class='propps*productProp4s*'>s*<spans*class='propNames*fk-prop-name'>地址:</span>s*<spans*class='propValues*fk-prop-other's*style='[A-z0-9x7f-xff: -_#;]*'>([x7f-xff -_.]+)</span>s*</p>s*</td>s*</td>s*</tr>s*</table>s*</p>/";
Im Editor angezeigt (Screenshot):

Der Grund, warum es so kompliziert ist, liegt darin, dass ich einen Teil des Inhalts erhalten möchte:

Hier kommt der entscheidende Punkt. Es ist so kompliziert, dass es unmöglich ist, den regulären Ausdruck so zu debuggen, dass er den gewünschten Inhalt korrekt erfassen kann. Können Sie mir bitte sagen, wie Sie einen so komplexen regulären Ausdruck schreiben und ihn dann debuggen können, bis Sie die Daten erfassen können? Du willst von? ?
又要祭出symfony/dom-crawler大法了。DOM大法好,退正则保平安
composer.json
a.php
输出
DOM自然是更好选择,然正则也不见得做不到。