Eine solche Situation ist aufgetreten, wenn Sie das Bootstrap-Framework für die Entwicklung verwenden.
Entschuldigung: Wie soll ich es schreiben? Bitte geben Sie mir ein paar Ideen. (Wenn es verwendet werden kann, ist es am besten, Bootstrap zu verwenden, aber es spielt keine Rolle, wenn es nicht verwendet werden kann)
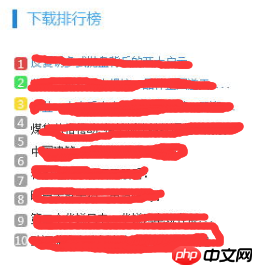
Wie im Bild gezeigt:

https://codepen.io/HaoyCn/pen...
list-style-image 可以实现 图标字体可以实现
最终效果:
css代码
HTML