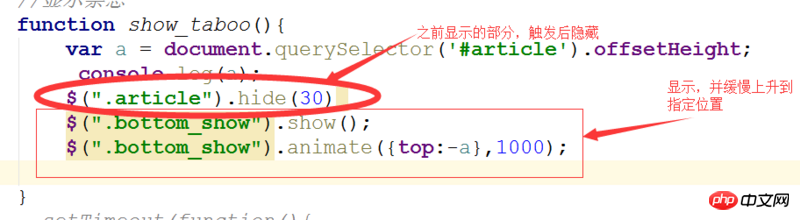
Was ich erreichen möchte, ist, dass beim Klicken auf die Schaltfläche am unteren Ende der Seite (verstecktes Element) diese vom unteren Ende aus angezeigt und an die angegebene Position verschoben wird. Sie kann derzeit angezeigt werden, der Anzeigevorgang funktioniert jedoch nicht nicht langsam steigen. Wie kann man es lösen? 

真正的原因
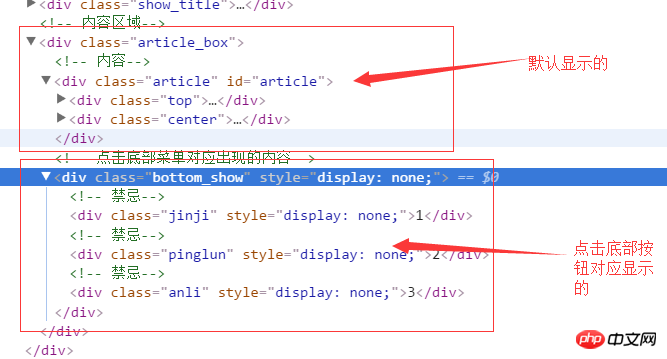
p元素默认情况下
position属性值是static, 而top属性只能应用在position: relative、position: absolute或者position: fixed的块级元素上!所以你用animate设置top无效,不信你把.bottom_show元素的position设置为relative试试!
附:css对于块级元素position属性值的说明
static:无特殊定位,对象遵循正常文档流。top,right,bottom,left等属性不会被应用。
relative:对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
absolute:对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性定义。
我提供的示例
我将 .bottom_show 元素设置为了
position:relative, 同时为了动画的顺畅,设置这个元素初始透明度为0.这样淡出效果比较好。见我写的示例
核心代码
HTML
Javascript
hide() 和 show() 拼接动画往往会有一些问题,
建议用 fadeIn();
我觉得你的思路是不是有问题,首先你这个移动到屏幕外改elment应该是显示的。只不过需要设置top的值,使其在屏幕范围内看不到,当需要展示的时候然后用animate设置top值,然后就能移动到你想要到的位置。如果不考虑兼容性的话更推荐使用transition+transform:translate组合。