Gibt es ein Tool, das automatisch Präfixe zu CSS3-Stilen hinzufügen kann? Es sollte das einfachste ohne Sass Less sein
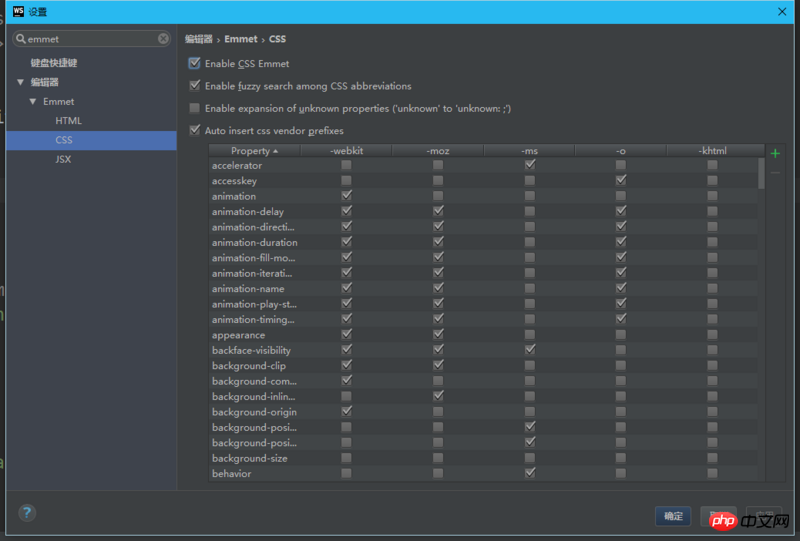
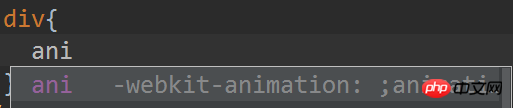
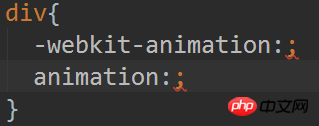
webstorm的话自带有自动添加前缀的功能,可以根据需要进行设置(webstorm比较重型,可以选择sublimetext之类的ide,然后安装autoprefixer插件)
编辑器的话: 找一找 autoprefixer 的插件,可以在你保存的时候自动加一些兼容性前缀
其他的就得跟一些前端工具配合了,从编辑器入手应该是最简单的。
你可以搜索一下 autoprefixer 这个插件,安装教程网上全是
我用的sublime 下的Autoprefixer 不过需要先弄个node环境 进去记得去设置快捷键 Key Bindings
[
{ "keys": ["ctrl+alt+shift+p"], "command": "autoprefixer" }
]
选中要加前缀的代码按快捷键 也是刚刚安的
webstorm的话自带有自动添加前缀的功能,可以根据需要进行设置(webstorm比较重型,可以选择sublimetext之类的ide,然后安装autoprefixer插件)



编辑器的话: 找一找 autoprefixer 的插件,可以在你保存的时候自动加一些兼容性前缀
其他的就得跟一些前端工具配合了,从编辑器入手应该是最简单的。
你可以搜索一下 autoprefixer 这个插件,安装教程网上全是
我用的sublime 下的Autoprefixer 不过需要先弄个node环境 进去记得去设置快捷键 Key Bindings
[
]
选中要加前缀的代码按快捷键
也是刚刚安的