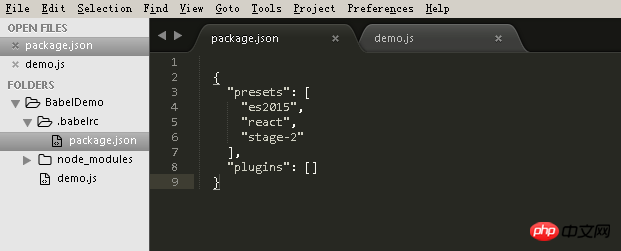
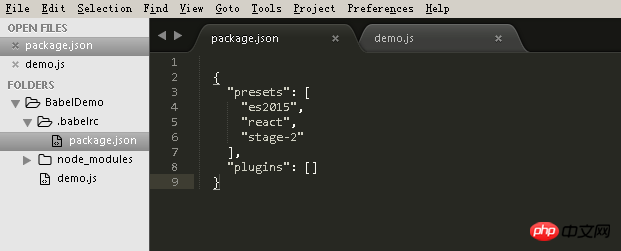
Nachdem ich mir das Tutorial von Lehrer Ruan Yifeng angesehen hatte, betrachtete ich es vage. Könntet ihr bitte überprüfen, was schief gelaufen ist? Der erste Schritt besteht darin, .babelIrc im Stammverzeichnis zu konfigurieren, also habe ich Sublime verwendet, um einen .babelIrc-Ordner im neuen Ordner unter BabelDemo zu erstellen ? Ich erstelle einen JSON unter .babelIrc?


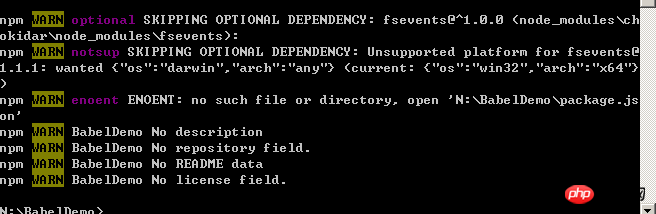
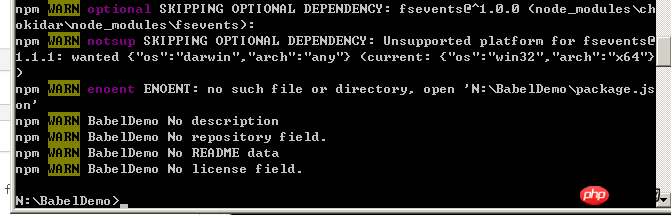
Der zweite Schritt besteht darin, benommen mit dem Herunterladen des npm-Moduls zu beginnen




Mein aktueller Redakteur

Ich bin zu diesem Zeitpunkt völlig verwirrt und kann das Tutorial überhaupt nicht verstehen. Ich fühle mich so müde, dass das Unternehmen ES6 nicht verwendet und es keinen Front-End-Leader gibt. Für uns ist es wichtig, dass das Back-End die JS-Junk-Sprache spricht, ohne sich ES6 anzusehen. Ich möchte selbst lernen und eine node.js-Umgebung einrichten. Nachdem ich gelernt habe, wie man nodejs npm verwendet, möchte ich eine hello.js-Umgebung erstellen es6 in einem Verzeichnis und konvertieren Sie es in es5. Ich hätte nicht erwartet, dass es so schwierig sein würde. Kann mir jemand mit gutem Herzen beibringen, wie man Babel unter Windows verwendet?







.babelrc是文件名不是目录名,安装好了babel-cli就可以直接命令行babel demo.js -o index.babel.jsindex.babel.js就是编译过的文件。这就是最简单的
babel编译过程木凳口袋。。。你确定你知道node怎么用?报错报的no such file啊没有package.json啊,你起码先npm init一下啊,人家说创建.babelrc文件,你创建个文件夹,是啊文件夹怎么写内容啊,我天哪大妹子你也知道文件夹不能写代码啊,你倒是把package.json建到这下面了,package.json干啥用的你确定你知道?babelrc只是个配置文件,babel-cli离了他也是可以工作的,你把package.json都搞错了。
要学 es6 语法,还不如直接在线上练,http://babeljs.io/repl
阮一峰老师的教程写的很清楚是在根目录下新建.babelIrc文件,而不是文件夹。