1. Anfrage mit Vue-Ressource geschrieben.
2. Der Code lautet wie folgt:

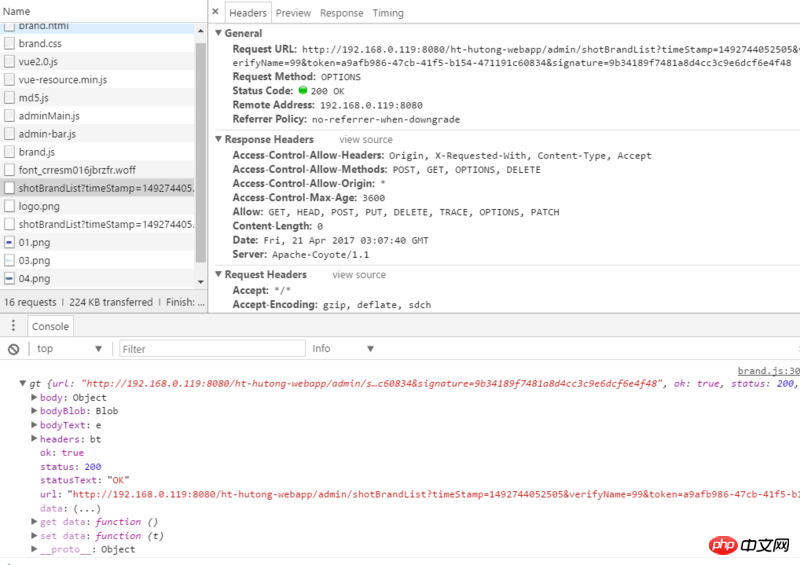
Das Folgende sind die 200 von dieser Anfrage zurückgegebenen Daten, die ich ausgedruckt habe, wie unten gezeigt:

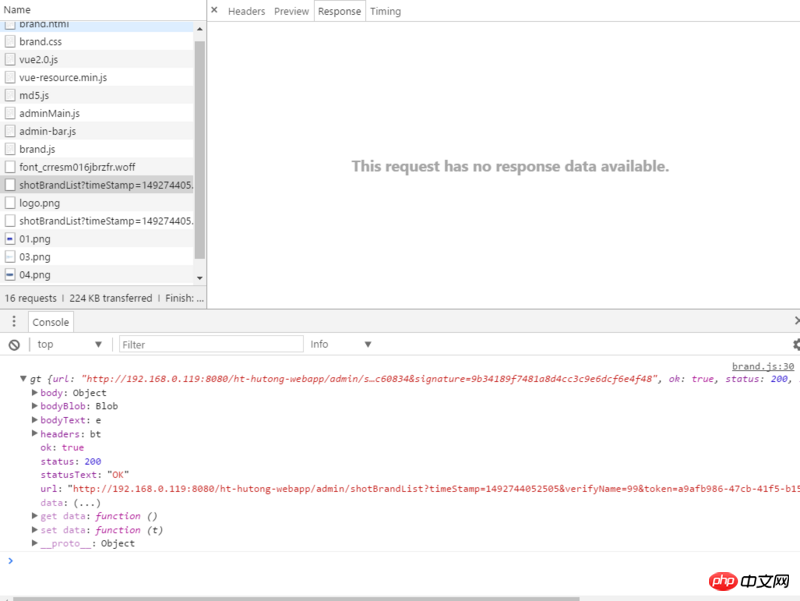
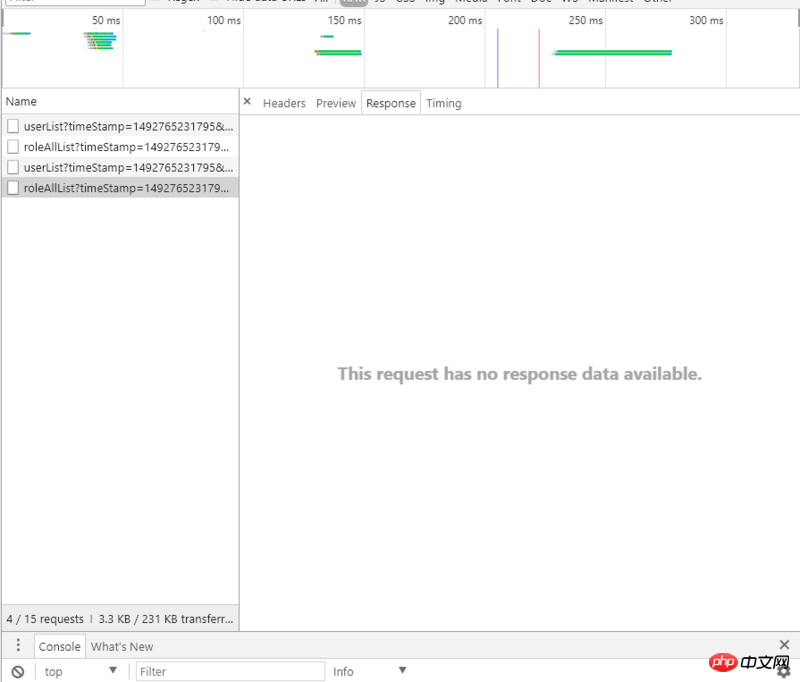
Dann kommt das Problem, wenn ich auf Vorschau und Antwort klicke, kann ich den Rückgabewert nicht sehen, wie unten gezeigt:


Was ist der Grund dafür. . . [Hinweis: Dies ist eine domänenübergreifende Anfrage]
!!!Ergänzung: [Dies ist eine Beitragsanfrage]


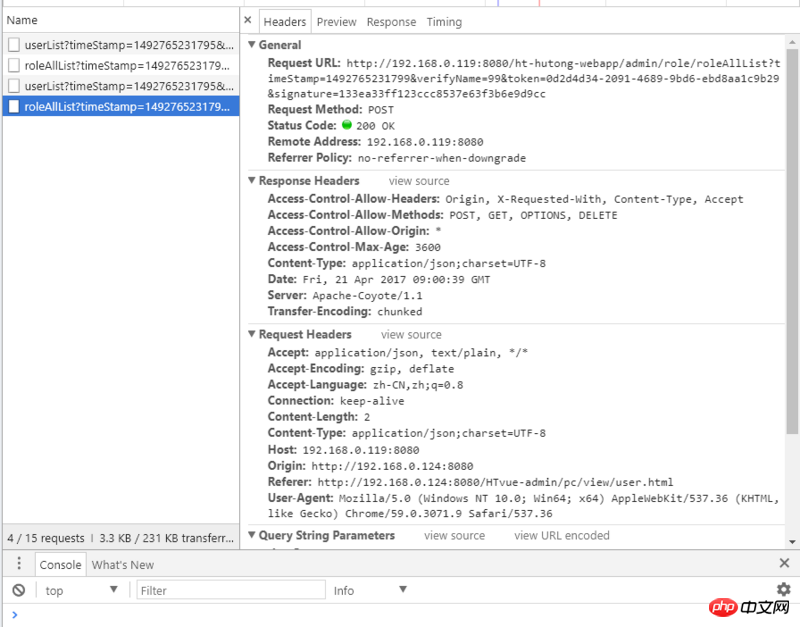
Außerdem habe ich es in Firefox getestet und festgestellt, dass ich die von Response und Preview zurückgegebenen Werte erhalten kann. Die erste Schlussfolgerung ist, dass es das Problem von Google ist.
chrome56及以上版本,本地进行跨域请求就会有这个问题,解决办法:
用回55版本
你现在应该是通过设置Access-Control-Allow-Origin来进行跨域的,可以的话本地调试的时候设置proxyTable进行跨域请求
当时这个问题困扰了很久,也想知道有没有更合理的方法
你换个浏览器看看。之前遇到过有时有有时没,但不影响。
Request Mehod是options时才会出现这个问题
这个问题我之前也碰到过,因为这个地址返回的content-type不是json格式,而是octet-stream,二进制数据,所以显示的是blob对象,好像主要用来下载文件的,后来更新一下vue-resource的版本之后,就自动转为json了,或者你可以用reader自己再读取一遍,再转为json
你这个请求method是options.是判断是否允许跨域的请求.而不是实际请求.应该还会有另外一个同url的请求且method为post才是实际请求.
后面补充了一点。