Ich möchte auf das lokale http://localhost:8080/xxxx zugreifen und es auf http://xingke.iask.in/xxx verweisen, damit es kein domänenübergreifendes Problem gibt.
Aber als ich den Apache-Proxy eingerichtet habe, habe ich ihn nicht richtig eingerichtet. Der Zugriff verweist immer noch auf die lokalen
Apache-Vohosts
<VirtualHost *:80>
ServerAdmin wx@qq.com
DocumentRoot "D:/Develop/WWW/Online/Hphp/Public"
ServerName xingke.iask.in
ServerAlias xingke.iask.in
#代理
ProxyPass / http://xingke.iask.in/
ProxyPassReverse / http://xingke.iask.in
<proxy http://xingke.iask.in>
AllowOverride None
Order Deny,Allow
Allow from all
</proxy>
ErrorLog "logs/dummy-host2.xingke.iask.in-error.log"
CustomLog "logs/dummy-host2.xingke.iask.in-access.log" common
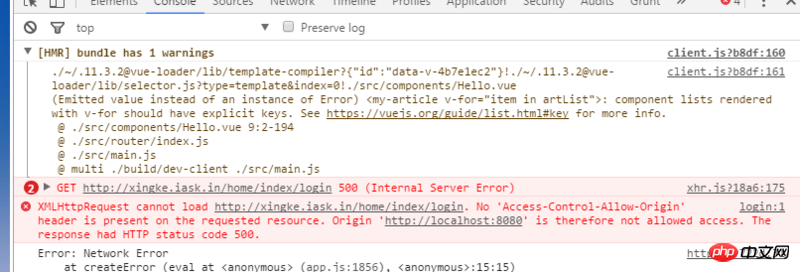
</VirtualHost>Lokale Anforderungsadresse: http://xingke.iask.in/home/in...
Dann wird der folgende Fehler gemeldet

Hier wird ein 500-Fehler gemeldet und auf den Dienst kann nicht zugegriffen werden. ! !
本地请求不应该是 localhost 吗?Apache 的 proxy 是不是返回 30x 跳转了,如果是,结果还是跨域请求,如果用 nginx 设置代理,不会返回 30x 跳转。
建议可以考虑使用 nginx 设置代理,可参考:
https://zhuanlan.zhihu.com/p/...
提供给你参考,下面是我在dev开发的适合设置的代理,基于vue-cli,在config目录的index.js
cors跨域,顺便得配置个p3p以让IE支持跨域cookie