Frage: Das Projekt wird im Nginx-Stammverzeichnis bereitgestellt und kann normal ausgeführt werden.
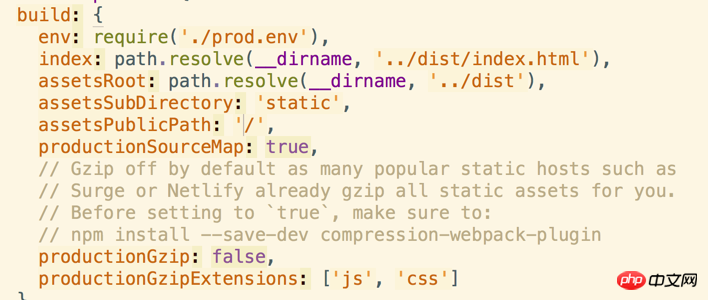
vue-cli, die Konfiguration von config/index.js ist wie in der Abbildung gezeigt

Legen Sie die Dateien nach dem npm run build im /wx-Verzeichnis des Servers gemäß der offiziellen Konfiguration ab

Der Besuch von www.*.cn/wx beträgt 404
Ändern Sie die Nginx-Konfiguration wie unten gezeigt

Der gemeldete Fehler ist Uncaught SyntaxError: Unexpected token <
2. Versucht: Viele Male versucht. Das Ändern des Pfads von AssertersPublicPath ist immer noch falsch. Ich möchte jeden mit Erfahrung fragen, wie man das Front-End und Backend richtig konfiguriert.
给你看一下这个帖子供参考链接描述
不知道你那边具体的目录结构,一般前端代码放在前端项目里,服务器搭在另外一个目录里,然后运行npm run build 是将项目代码放到前端项目的目录下,我想vue里面的配置也都是关于项目目录下的配置,然后你需要一个部署脚本,将build完成的文件拷到nginx启动的服务器根目录。