Selbststudium für Anfänger, Bereitstellung von Nginx auf AWS.
Installieren Sie Nginx problemlos normal auf dem Server und öffnen Sie die Willkommensseite Willkommen bei Nginx!
Erstellen Sie dann die Nginx-Konfigurationsdatei, verbinden Sie sie sanft mit /etc/nginx/sites-enabled/, überprüfen Sie, ob der Softlink korrekt ist, und überprüfen Sie die Syntax des Konfigurationsdateibefehls über Nginx und er wird auch korrekt angezeigt
server {
listen 80;
server_name xxxxx;
location / {
proxy_pass http://localhost:8000;
}
}
Löschen Sie die Standardeinstellung in /etc/nginx/sites-enabled/ und starten Sie den Nginx-Dienst neu.
Starten Sie die Python-Django-Webanwendung. Es wird kein Fehler gemeldet. Sie läuft unter 127.0.0.1:8000.
Das Endergebnis lautet jedoch: „Verbindung konnte nicht hergestellt werden“. Nachdem ich das Beispiel im Nginx-Dokument gelesen habe, kann ich das Problem nicht erkennen.
Derzeit denke ich, dass das Problem in der Konfiguration von Nginx liegen sollte, denn sobald ich meine eigene Konfigurationsdatei lösche, die Standardeinstellungen wiederherstelle und Nginx neu starte, kann ich zur Begrüßungsseite zurückkehren. Auch die mehrfachen Testpfade der Webapp wurden korrigiert und es gibt keine Probleme. Ich bitte um eine Lösung, danke!


Der neue Code lautet:
server {
listen 80;
server_name xxxxx;
location / {
root ~/sites/source #网站根目录
index index.html
proxy_pass http://localhost:8000;
}
}
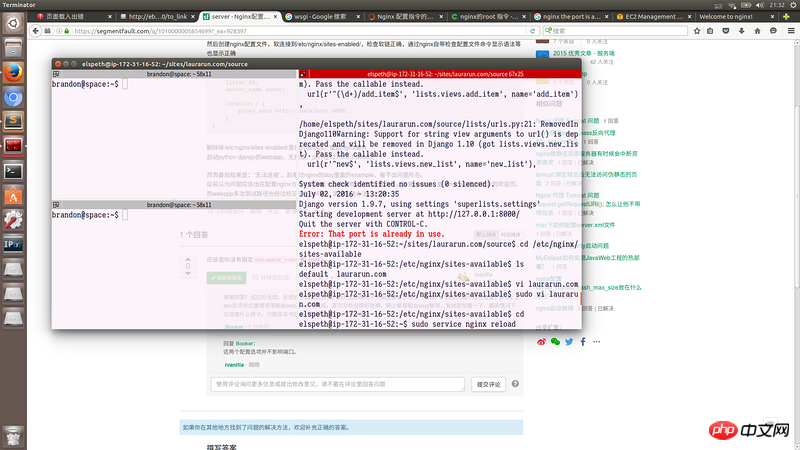
Oder setzen Sie Root und Index an Ort und Stelle, siehe Bild unten
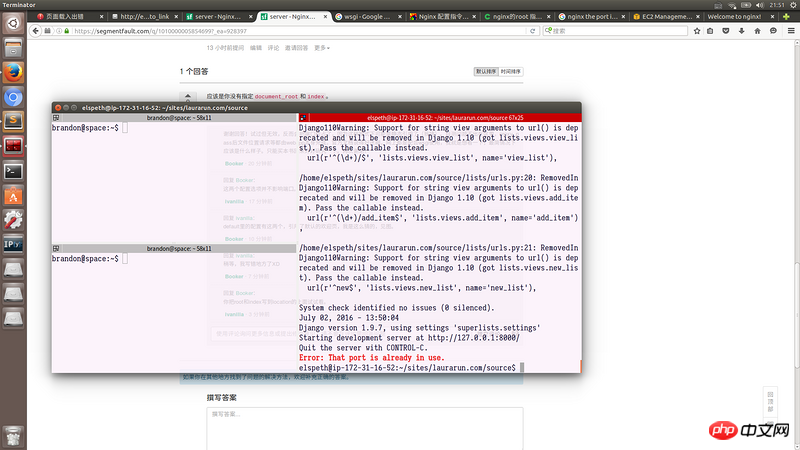
Der Laufzeitport ist noch belegt: 
Später wurde Proxy_Pass auf Weiterleitungsport 5000 geändert, was normal funktioniert, aber die Webseite kann immer noch nicht geöffnet werden
应该是你没有指定
document_root和index。问题解决
因为问题肯定出现在配置上,而apt-get的方法安装nginx造成无法自定义编译很难查清楚所在,nginx不支持添加模块,只能在编译时进行。故apt-get也没有日志可看。所以重新下载nginx-1.10.1编译安装,编译包模块选择最基本的http模块方便调试起见再加debug模块,证实,最后最简方案为编译到--prefix=/usr/local下完成安装,直接修改总的配置文件为(无需uwsgi和root等):
另加上默认的events就可以通过最基本的配置文件验证,其他全部注释掉,也无需再去删除默认的配置文件,reload重启,并顺利运行。