Ich habe einen Artikel http://blog.csdn.net/ClaireKe... über Reflow und Repaint gelesen.
Ich habe einige Zweifel:
1. Im Browser-Mechanismus beinhaltet der Aktualisierungsvorgang definitiv Reflow und Repaint?
2. Wenn die Seite CSS-Animationen enthält, z. B. „p {
transition: all 2s linear; // linear 规定以相同速度开始至结束的过渡效果}`
Also das Repaint ist ja, gibt es einen teilweisen Reflow auf der Seite?
3.resize() löst ein Repaint aus. . Die Größe und Position des Doms haben sich geändert. Gibt es tatsächlich keinen Reflow, wenn ich den Bildschirm verkleinere?

4. Wenn sich das feste Element auf der Seite befindet und die eigentliche Seite gezogen wird, wird es beim Scrollen neu fließen?
首先,我是个菜鸟,看了你链接的文章,以及你的问题,我发布下自己的见解O(∩_∩)O哈哈~ 如有错,见谅哈
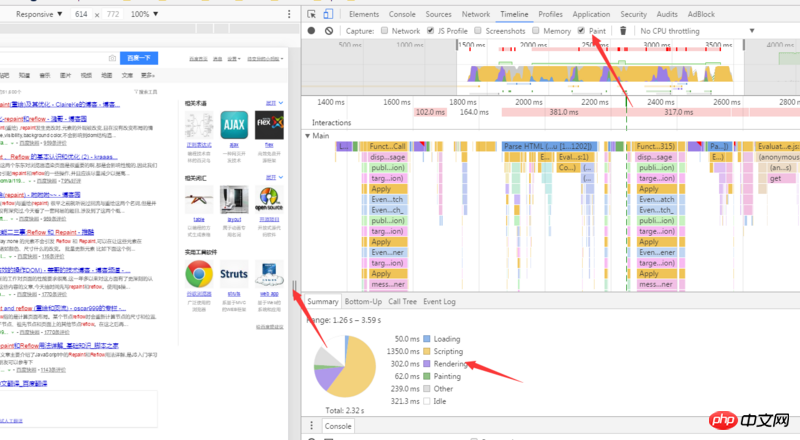
1.刷新这个操作,肯定是会 reflow(回流)和repaint(重绘)的,我认为是的,通过f12开发者工具Network观察,刷新会从新请求页面加载的css和js还有php的请求,其次内容较多的页面会发现刷新的时候,页面可能会有短暂空白期,这都是在reflow(回流)和repaint(重绘。
2.css 动画 如果是像鼠标hover时,页面中某p宽度从50px变成500px,这样就会影响p旁边的元素,这个时候会局部reflow,
3.如果是一个没有给固定宽度的导航栏,当resize()时,屏幕变窄,导航栏个别项目可能会被挤到下一行去,可能会发生reflow。
4.想不到 哈哈
我不明白的是,为什么页面滚动的时候会reflow(回流)或repaint(重绘)??