
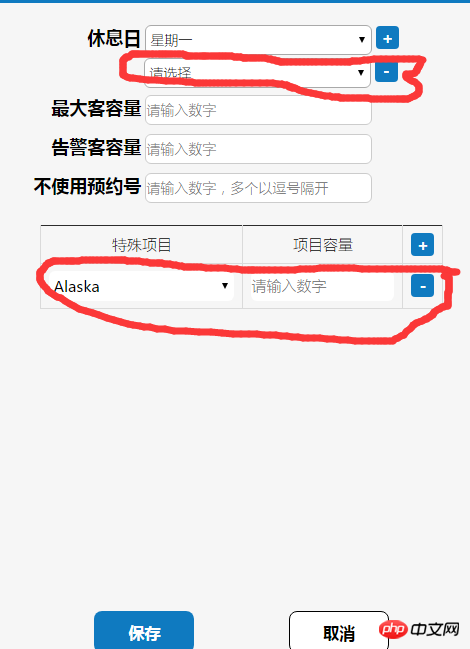
Wie im Bild gezeigt, ist dies ein Popup-Feld, das für von jquery dynamisch hinzugefügte Dinge geeignet ist, um sicherzustellen, dass die dynamisch hinzugefügten Dinge nach dem Speichern oder Abbrechen erhalten bleiben dass das Popup-Fenster beim nächsten Klicken angezeigt wird. Es ist immer noch dasselbe wie zuvor
1、点击保存,记录数据的情况:在点击保存时所有内容向服务器提交,页面显示数据,点取消时直接return不做任何操作,或者是刷新回到之前状态
2、点击取消或保存都不会保存之前数据:不像后台传数据应该就可以了,但是这样好像并没有什么意
不知道你用的什么框架,一些
jQuery框架是有类似dialog.clear()的方法的,如果只是用jQuery实现的话,可以将弹框的页面做成一个template,这个template中的页面就是最初什么都没有动态添加的页面,然后下次点击弹框再次render之前的template最简单的方式,用form把整个表格包起来,然后将取消处理成<input type="reset"/>点击的话都会回到初始值了。
简单粗暴,remove掉
看了一下,其实你这个需求不是很复杂,我分析了一下,应该以下逻辑:
1、点击+号按钮,jq添加一行html,并给一个class,只要是新添的,加统一的class,方便删除
2、新添加行的文本框失去焦点的时候存储数据
3、点击保存按钮,ajax提交 保存 的数据
4、点击取消按钮,保存的数据晴空,添加的行移除
so,根据你的问题,最好的解决方法就是:给新添的元素加上统一class,取消的时候,$('.cls').remove();就搞定了。如果你存储了数据,建议把数据也清空以下。