Nachdem ich Ruan Yifengs ES6-Tutorial gesehen habe, verstehe ich die Tail-Call-Optimierung nicht ganz.
Ich würde gerne fragen, wie man Speicheränderungen in Chrome überwacht.
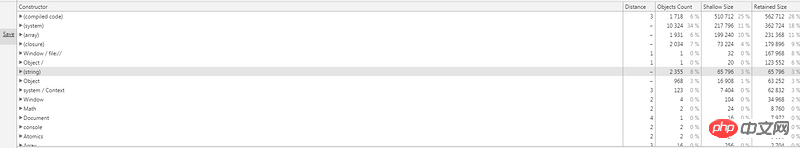
Ich habe den Speicher in „Take Heap Snapshot in Memory“ überprüft, 
Aber ich weiß nicht, auf welchen Teil der Daten ich mich konzentrieren soll.
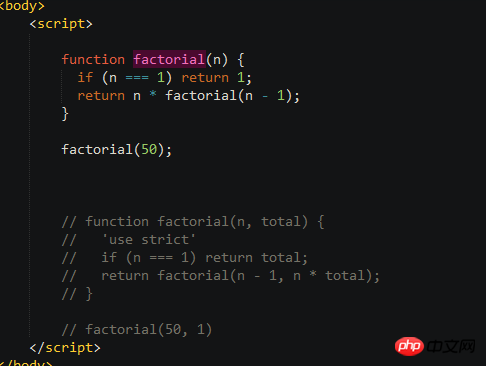
Der Code ist wie im Bild gezeigt:

楼主能够使用 Take Heap Snapshot 查看内存使用,相比 JS 学的确实很不错了。不过很遗憾,这个根本看不出来,因为 V8 引擎好像还没有使用尾调用优化方案。
尾调用优化(Syntactic Tail Calls (STC))目前还是 Stage 0 Draft 阶段。
从技术角度讲,V8 完全可以实现尾调用优化,但是由于各种原因,主要是异常堆栈的跟踪,V8 并没有使用 STC。
这个再我的 SF 讲座:前端程序员应该懂点 V8 知识 中专门讲了这个知识点。
虽然这个规范还只是一个草案,但是我们有理由相信在不久的将来这个一定会进入 ES 标准。
参考资料
Discussion and specification for an explicit syntactic opt-in for Tail Calls
Syntactic Tail Calls