Hier ist der Code:
this.$http.jsonp('https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su', {
wd: 'a'
},{
jsonp: 'cb'
}).then(function(res) {
alert(res.data.s);
}, function(res) {
alert(res.status);
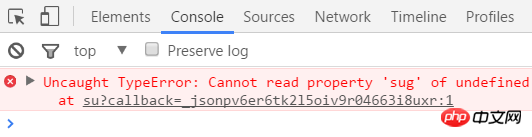
});Das Folgende ist die Fehlermeldung:

window.baidu.sug 你window上有这个对象吗?他这个应该没做callback改名吧,要不然就是不叫callback
后面拼的字符串要 写在 params上(基于1.3的版本 后面的更新没有不太清楚 太久没用)
github上的文档你可以看一下
vue-resource
鉴于不知道怎么修改"window.baidu.sug"。
按照源码这个文件说的
https://github.com/pagekit/vu...
只要这样