Ich habe React gerade zum Entwickeln eines Projekts verwendet und bin auf ein Problem gestoßen. Wie folgt:
Es gibt eine Schaltfläche auf Seite A, die über <Link> zu Seite B weitergeleitet wird. Dann gibt es eine Schaltfläche auf Seite B, und durch Klicken auf die Schaltfläche gelangen Sie auch über <Link> zu Seite A Gleichzeitig wird ein Wert auf die Seite A gebracht.
Ich habe versucht, this.props.params.id zu verwenden, um den Wert in die URL einzufügen. Aber es gibt dabei einige Probleme.
Zuallererst: Wenn ich mehrere Schaltflächen auf Seite A habe, die zu Seite B führen, und gleichzeitig auf eine Schaltfläche auf Seite B klicke, wird sie an die Schaltfläche zurückgesendet, auf die auf Seite A geklickt wurde, also auf Seite A wird anscheinend den Wert bekommen. Es ist jetzt alles das Gleiche.
Es ist etwas verwirrend, ich werde ein paar Bilder posten! 
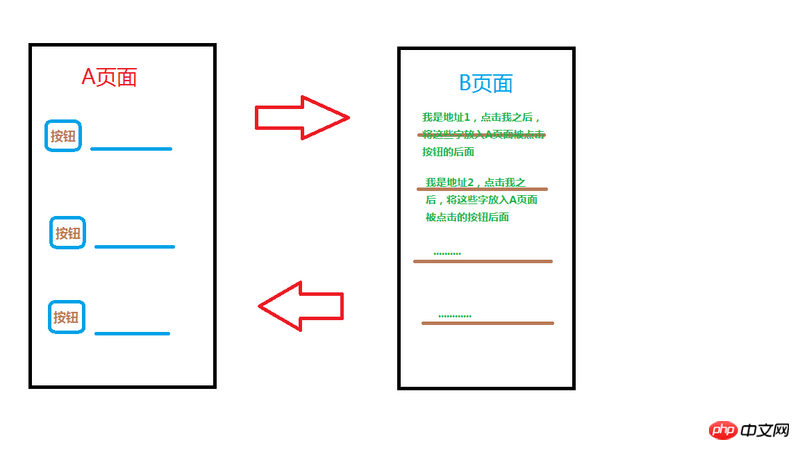
Es ist wie im Bild oben gezeigt. Es handelt sich tatsächlich um die Adressverwaltung. Seite A dient zur Auswahl von Adressen, und Seite B speichert verschiedene Adressen, da es auf Seite A mehrere Bestellungen gibt. Finde die Lösung! ! ! ! Ich habe mir auch Redux angesehen, aber es war nur ein erster Blick und ich hatte das Gefühl, nicht zu wissen, wie ich Redux zur Lösung dieses Problems verwenden kann
你可能没有完全理解 React 中的数据。React 中常规的有两种数据:
state和props。其中
state是组件的状态(数据),属于组件自己。props是父组件向子组件传递的数据,只能父向子传递,不能反向。回到你这个问题,所谓的「B 向 A 传参数」,是不是可以抽象为 A 有一个状态(state),B 的一个操作可以去改变它?
如果 AB 是父子关系,那么 A 可以给 B 传递一个函数,函数的参数是 B 要向 A 传递的值,函数体就是
this.setState()。如果 AB 是兄弟关系,那么可以把这个「参数」作为它们父元素的 state,然后父元素把 state 的值传给 A,把修改 state 的函数传给 B。
如果 AB 毫无关系,理论上可以把 state 放在根元素上,但这样逻辑性,可读性和维护性都很差。Redux 是一个方法,它其实就相当于维护了一个根 state 树,所有组件都从它取值或修改它的值,所以无论组件间关系有多远都可以互相影响。
点击A页面时将按钮的id传到B页面,B页面点击链接,将刚才得到的id和B要传给A的数据一起返回,可否?