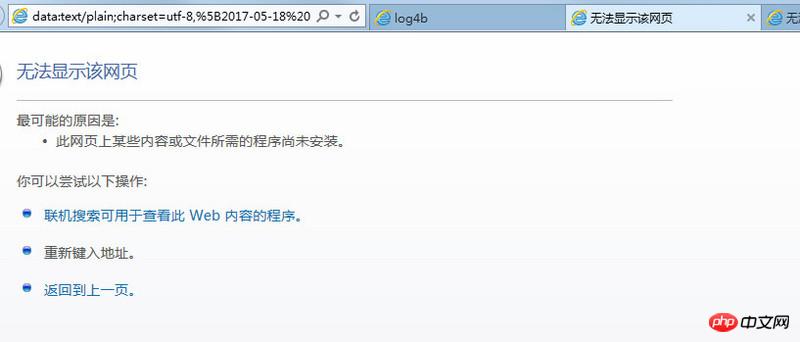
Die folgende Funktion kann eine TXT-Datei in anderen Browsern herunterladen, springt jedoch im IE11 zu einer leeren Seite. Die Datei ist URL-kodiert und wird in der Adressleiste platziert. Es wird kein Download ausgelöst. Wie kann ich das Herunterladen von Dateien in IE11 auslösen?
Vollständige Projektadresse: https://github.com/wangduandu...
this.downloadLog = function() {
var file = "data:text/plain;charset=utf-8,";
var logFile = self.getLog();
var encoded = encodeURIComponent(logFile);
file += encoded;
var a = document.createElement('a');
a.href = file;
a.target = '_blank';
a.download = self.formatTimestamp()+ '-' + self.logFilename;
document.body.appendChild(a);
a.click();
a.remove();
};

查了资料,可以使用微软独家的msSaveBlob, 这个方法支持ie10及以上。