Ich habe im Internet ein Video gesehen und Lu Jin modifiziert, um einen Bildwechsel durchzuführen, und dann habe ich versucht, es selbst zu schreiben. var arr=["./images/1.jpg","./images/2.jpg","./images/3.jpg","./images/4.jpg"];
two.onclick=function () {
number++ ;
img.src=arr[number];
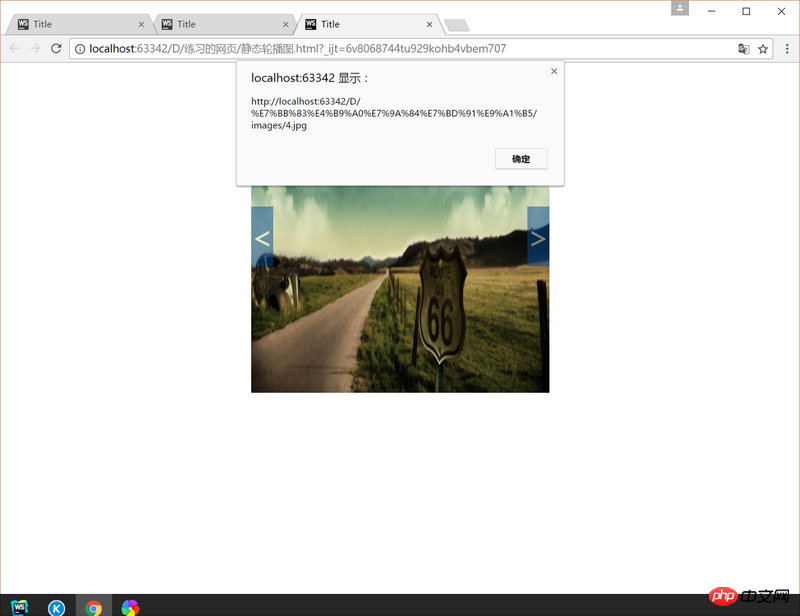
alert( img.src);
}Aber durch die Warnung habe ich gesehen, dass Lu Jin eine lange Zeichenkette ist
Gibt es eine Lösung?
Korrigieren Sie den Code erneut, <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.ai{float:left;margin-left: 140px;}
.all{width:420px;position: relative;margin: 0 auto;}
.box{padding:10px;position: relative;width:400px; height:400px;overflow: hidden;}
.box img{width: 400px; height:400px;}
.all input{float: left;margin-left:10px;display: inline;}
.one{ text-decoration:none;font-size:40px;line-height: 80px;background-color: #004B97;color: whitesmoke;
opacity:0.5; -moz-opacity:0.5; filter:alpha(opacity=50);position: absolute;left: 10px;top:160px;}
.two{ text-decoration:none;font-size:40px;line-height: 80px;background-color: #004B97;color: whitesmoke;
opacity:0.5; -moz-opacity:0.5; filter:alpha(opacity=50);position: absolute;right: 10px;top:160px;}
</style>
<script>
window.onload=function () {
var box=document.getElementById("box");
var one=document.getElementById("one");
var two=document.getElementById("two");
var img=document.getElementById("img");
var number=0;
var arr=["./images/1.jpg","./images/2.jpg","./images/3.jpg","./images/4.jpg"];
**two.onclick=function () {
number++ ;
img.src=arr[number];
alert( img.src);**
}**
}**加粗文字**
</script></head>
<body>
<p class="all" id="all">
<p class="ai"><input type="button" value="Loop Play"/>
<input type="button" value="Sequentielle Wiedergabe"/>
</p><p class="box" id="box">
<img id="img" src="./images/1.jpg">
<a class="one" id="one" href=""><</a>
<a class="two" id="two" href="">></a></p>
</p></body>
</html>
Lu Jin hat es geändert, aber die Funktion funktionierte immer noch nicht. Der fettgedruckte Code ist der Code zum Wechseln der Bilder. Bitte korrigieren Sie mich
一看就知道是中文转义的问题,好好检查下你路径哪里写了中文
那一串代码是
练习的网页,别问我怎么知道的中文。。。。以后写项目的时候尽量用英文路径,楼上讲得都是对的
找到原因了,a标签里面添加一个 href="javascript:" 就行了