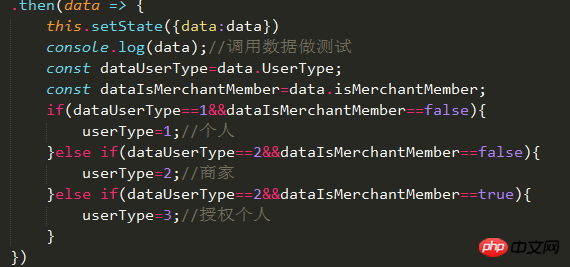
Ich habe das React-Framework verwendet, um die Front-End-Schnittstelle zu erstellen. Jetzt muss ich den Benutzertyp basierend auf den vom Hintergrund gesendeten Daten bestimmen, um verschiedene Schnittstellen anzuzeigen. Während des tatsächlichen Betriebs wurde jedoch ein Problem entdeckt, das heißt, die vom Abruf angeforderten Daten sind asynchron. In der Praxis wurde die Schnittstelle gerendert, bevor die angeforderten Daten beurteilt wurden. Ich habe versucht, .then() in fetch zu beurteilen, aber das Ergebnis ist immer noch das gleiche. Gibt es eine Lösung? Oder mein Ansatz ist falsch.

Ursprünglich wollte ich den Wert von userType basierend auf den eingehenden Daten ändern und ihn dann an die Komponente übergeben, um die Anzeigeform der Komponente zu ändern. Jetzt ändert sich userType überhaupt nicht.
Es gibt ein weiteres Problem. Ich habe zweimal versucht, .then() auszuführen, um denselben Inhalt zu drucken, aber der zweite Ausdruck war undefiniert.
把userType放到state里。异步回来后调用setState触发组件的render。
应该是你的做法有问题,