Das in Java im vorherigen Projekt durchgeführte Routing muss aus bestimmten Gründen teilweise in einen Einzelseiten-Anwendungsmodus geändert werden. Während des Rekonstruktionsprozesses bin ich auf ein so seltsames Problem gestoßen.

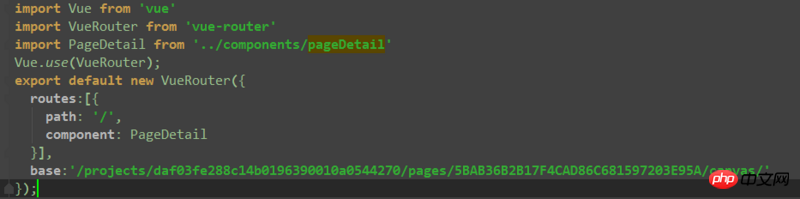
router.js ist so geschrieben

main.js ist so geschrieben
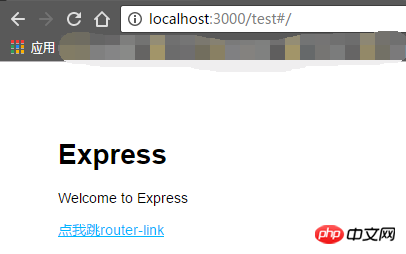
Betreten Sie diese Seite, das Java-Routing wird direkt zu http://localhost/#/,直接跳到了主页,貌似vue-router在初始化的时候直接把路由跳到了绝对路径而不是相对路径,随后用express自己搭了一个路由为/test/

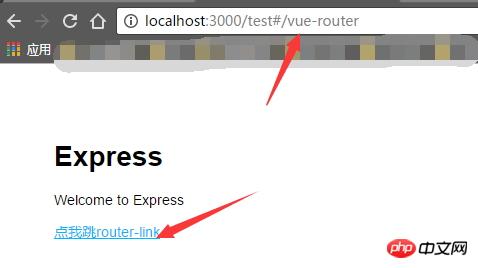
Die gleiche Schreibweise habe ich festgestellt, dass in Express während der Initialisierung nach #/这个锚点路由是基于当前后端路由的地址进行初始化的,点击router-link auch der relative Pfad der Backend-Route steht

Bitte sagen Sie mir, was ist das Problem?
vue-router设置mode: history,可以把#号去掉
vue-router文档