

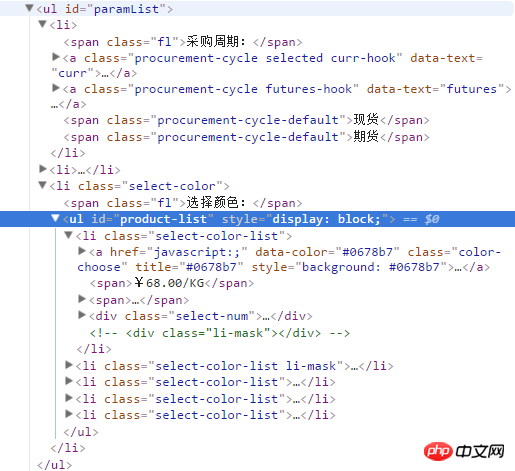
Die HTML-Struktur ist wie oben gezeigt
Bitte geben Sie mir einige Ideen~~
Jetzt gibt es mehrere Klickereignisse. Im Folgenden erfahren Sie, wie Sie dafür sorgen, dass sich die Eingabedaten in der UL nicht gegenseitig beeinflussen, wenn Sie auf verschiedene Kategorien klicken, und die ausgewählte Menge nach dem Wechsel speichern ?
楼主的这个根据采购周期和阶段类型的id,分别添加对应的点击事件,点击的时候就可以单独判断选择项的父级是哪个,然后对应的赋值就可以啦
如果是angular vue react这样的框架 加个过滤器就行了 如果是jq就每次点击的时候重新渲染ul里面的li
在 html 中,给 a 标签加上 data-name='xxx',如 data-name='type' 或者 data-name='zhouqi' 之类,然后在点击处理函数中判断(以 jQuery 为例) $(this).data('name'),同时设置比如 $('#input_' + name).val()