
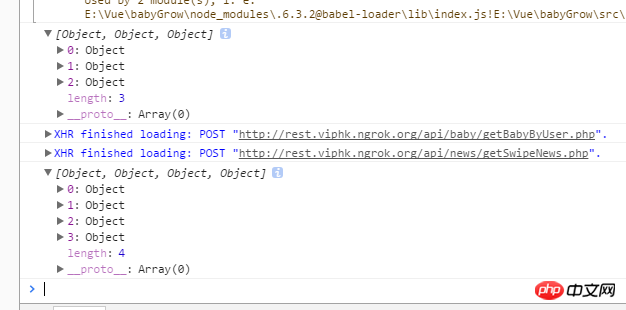
Dies ist der übergebene Anfangswert. Bei jedem Laden der Seite wird der Wert aus dem lokalen Speicher abgerufen. Falls vorhanden, wird er gleichzeitig direkt an den Server übergeben Fordern Sie Nachrichteninformationen an, aktualisieren Sie this.news und übergeben Sie sie zu diesem Zeitpunkt erneut. Der neue Wert der Swipe-Komponente löst keine Aktualisierung des Doms aus und die Karussellbilder bleiben gleich. Warum ist das so? Die Konsole gibt aus, dass sich der Wert der eingehenden Nachrichten tatsächlich geändert hat. Sollte dies nicht eine reaktionsfähige Aktualisierung des DOM auslösen?
data(){
return{
news:localStorage.getItem("news")
}
}getSwipePictrue:function(){
this.axios.post("News.php").then((res)=>{
if(res.data.errCode=='1'){
_this.news=JSON.stringify(res.data.news)
localStorage.setItem('news',JSON.stringify(res.data.news))
}
})
}
Plötzlich stellte ich fest, dass das DOM aktualisiert wurde, das Swipe-Plugin jedoch nicht richtig lief.

Ich bin betrunken, wenn ich immer Probleme löse, die es nicht gibt.
在swiper的配置中加入observer:true,observeParents:true。开启观察者模式,会动态监听你的swiper的变化的。详细参考api。一个有信仰的程序员,Notonce。
_this 哪里试试 var _this = this;
尝试在 swipe 组件中监听异步获取的数据
this.swipe 作为 swipe 组件的真实数据
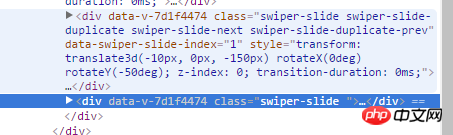
遇到了同样的问题,我的问题是往后切换data数据更新dom会跟着更新,当向前切换时只有最后一个swiper-slide的dom的index是0,其他的是正常的,很神奇!查看vue的data是更新了的;但在dom里打出来就是0;
![图片上传中...]
