1. Der Element-UI-Komponentenselektor von vuejs2.0 kann den ausgewählten Inhalt nicht anzeigen
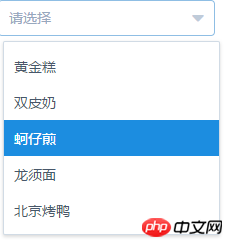
2. `<template>
<el-select v-model="value4" clearable placeholder="Bitte auswählen">
<el-option
v-for="item in options"
:label="item.label"
:value="item.value">
</el-option></el-select>
</template>
<script>
Exportstandard {
data() {
return {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value4: ''
}
}}
</script>`


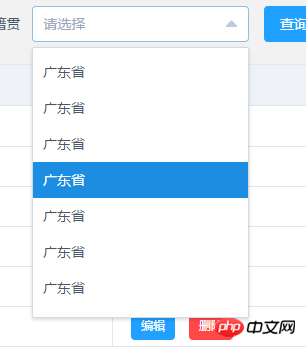
3. Bei der offiziellen Website-Implementierung treten Probleme auf. Die gleiche Situation tritt beim Herunterladen einer Demo auf GitHub auf. 

4. Bitten Sie Freunde, die Fallstricke durchgemacht haben, um Hilfe. . .
Element 1.3.0 将仅兼容 Vue 2.3.0 及以上版本
升级了Element 1.3.0,Vue 2.3.0 后这个问题解决了,谢谢大家!
我也遇到类似问题了,用最新的https://unpkg.com/element-ui@...,https://unpkg.com/element-ui@...,在vue2.2.1正常了
应该是版本问题,刚踩完坑
楼1 楼2 的方法是正确的,我也遇到了相同的问题,版本换了以后,就没问题了。