<Tabs defaultActiveKey="1" onChange={this.callback}>
<TabPane tab="基础编目" key="1"><BaseCatalog appData={this.baseIF}/></TabPane>
<TabPane tab="自定义编目" key="2"><CustomCatalog appData={this.customIF}/></TabPane>
</Tabs>

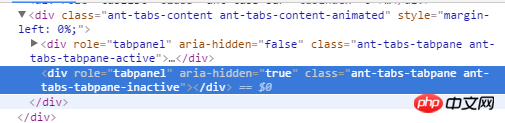
In diesem Fall wird die BaseCatalog-Komponente gerendert, aber der CustomCatalog wird nicht angezeigt. Wenn Sie manuell auf die zweite Registerkarte klicken, wird der CustomCatalog angezeigt und ist von nun an normal. Gibt es eine Möglichkeit, beides von Anfang an anzuzeigen?
已经自己解决了,谢谢